Používate Google Analytics a Google Tag Manager? Ak áno, tak dúfam, že vám nasledujúce tipy pomôžu a dozviete sa niečo nové. O čo konkrétne ide? O rozšírenia do prehliadača Google Chrome, ktoré si môžete nainštalovať zadarmo a ušetria vám veľa času a sivých vlasov pri debuggingu. 🙂
Ide o tieto rozšírenia:
- dataslayer
- Google Tag Assistant
- Tag Manager Injector
- Selector Gadged
- Facebook Pixel Helper
Predtým, ako si prejdeme jednotlivé tooly (nástroje), v krátkosti si ukážeme, ako ich nainštalujeme.
Všetky rozšírenia nájdete na webovej adrese:
https://chrome.google.com/webstore/category/extensions?hl=sk
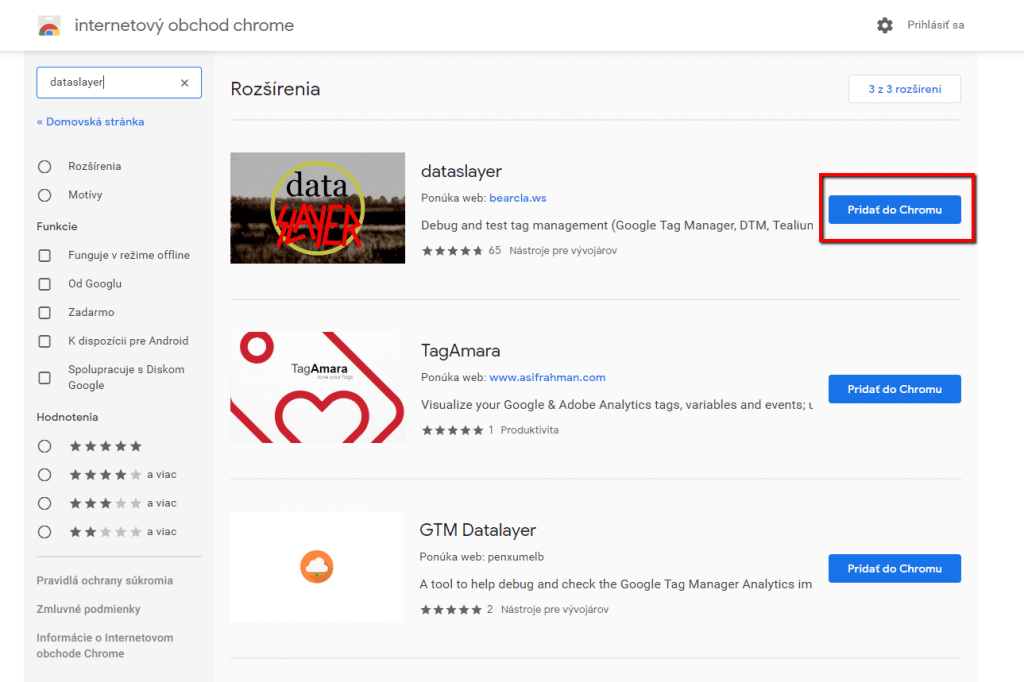
Najjednoduchšie je vyhľadať si rozšírenia podľa názvu. Ako príklad uvedieme dataslayer:

Následne stačí rozšírenie pridať do Chromu.
Pokiaľ chcete v rozšíreniach upraviť nejaké nastavenia, takto sa k nim dostanete:
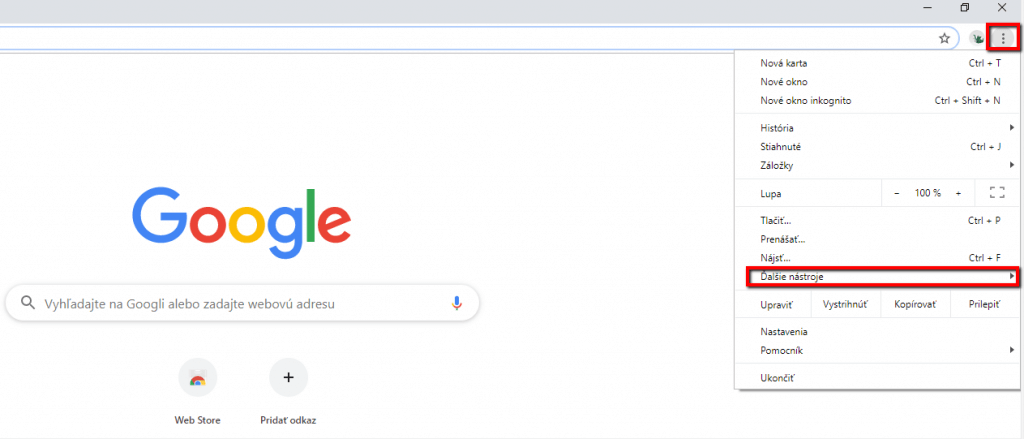
Kliknete v pravom hornom rohu na tri bodky, následne vyberiete možnosť Ďalšie nástroje.

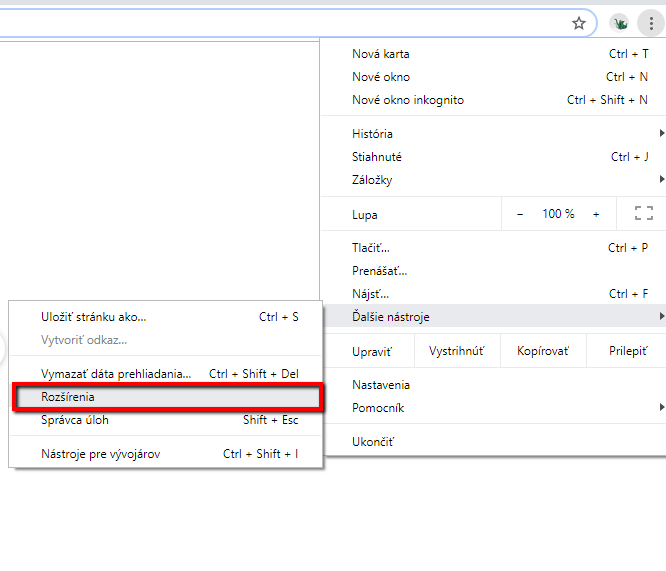
A už stačí len vybrať možnosť Rozšírenia.

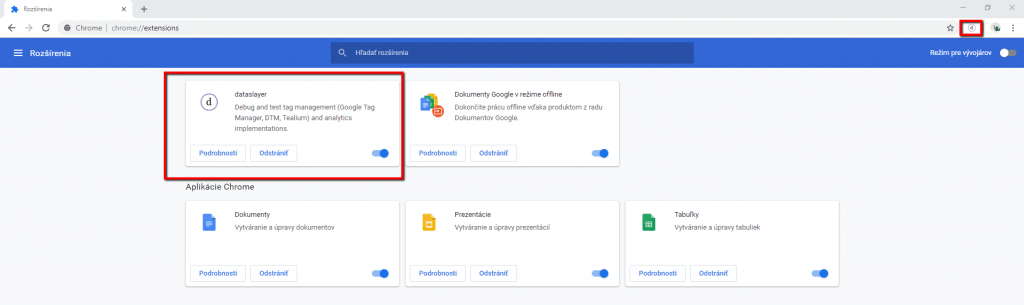
Prehľad rozšírení môže vyzerať napríklad takto:

Niektoré rozšírenia sú už predinštalované priamo v Chrome.
Tip: Niekedy pri testovaní potrebujeme mať “čistý” prehliadač (bez akýchkoľvek cookies a cashovania). Preto je najlepšie použiť Inkognito mód. Alebo vymazať všetky dáta prehliadania, čo osobne nerada robím, pretože je to robota naviac (odhlási ma zo stránok, vymazaná história, predvyplnenia formulárov a pod.).
Našťastie, Google Chrome umožňuje používať rozšírenia aj v Ingoknito okne. Aktivácia je potrebná pre každé rozšírenie zvlášť priamo v nastavení rozšírenia:

Keď už máme pridanie rozšírení zvládnuté, môžeme prejsť na jednotlivé rozšírenia.
Dataslayer
Tento nástroj používam pri mojej práci najčastejšie. Dataslayer umožňuje prehľadne zobraziť, ako už jeho názov napovedá, dataLayer. A nielen to. Keďže dataLayer používame hlavne pri implementácií meraní na mieru (cez Google Tag Manager odosielame dáta do Google Analytics), dataslayer vie zobraziť aj to, ako sa tieto dáta odosielajú do Google Analyticsu a či sú správne.
Napríklad: od programátora máme informáciu, že implementoval dataLayer premenné pre udalosť “Pridanie produktu do košíka” pre sledovanie elektronického obchodu. Samozrejme, musíme otestovať, či sú všetky premenné nastavené správne a či sa odosielajú správne dáta.
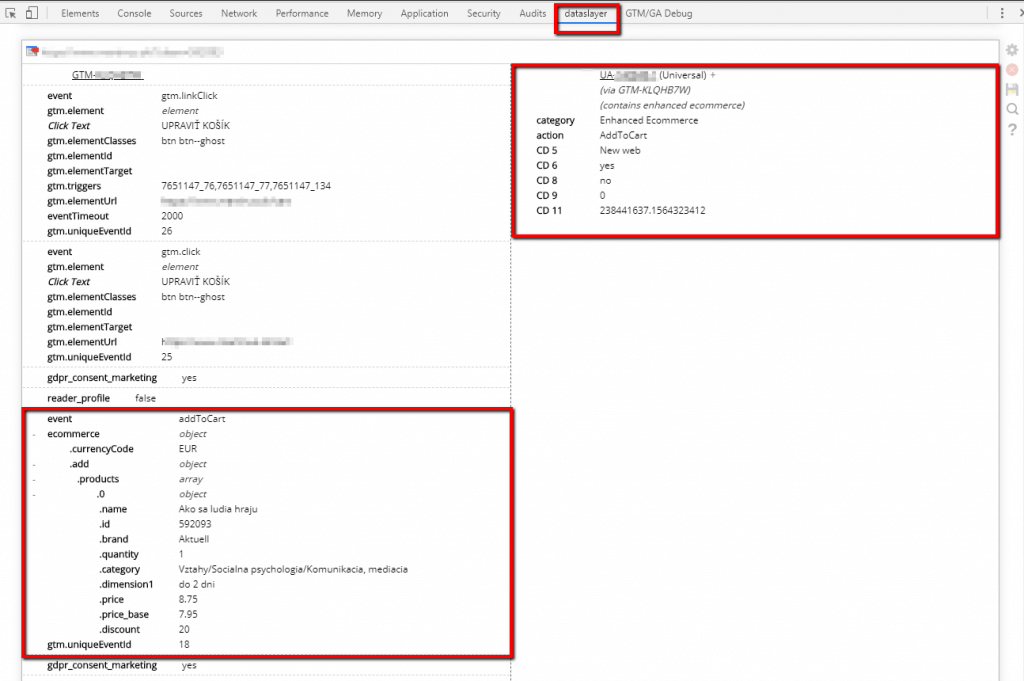
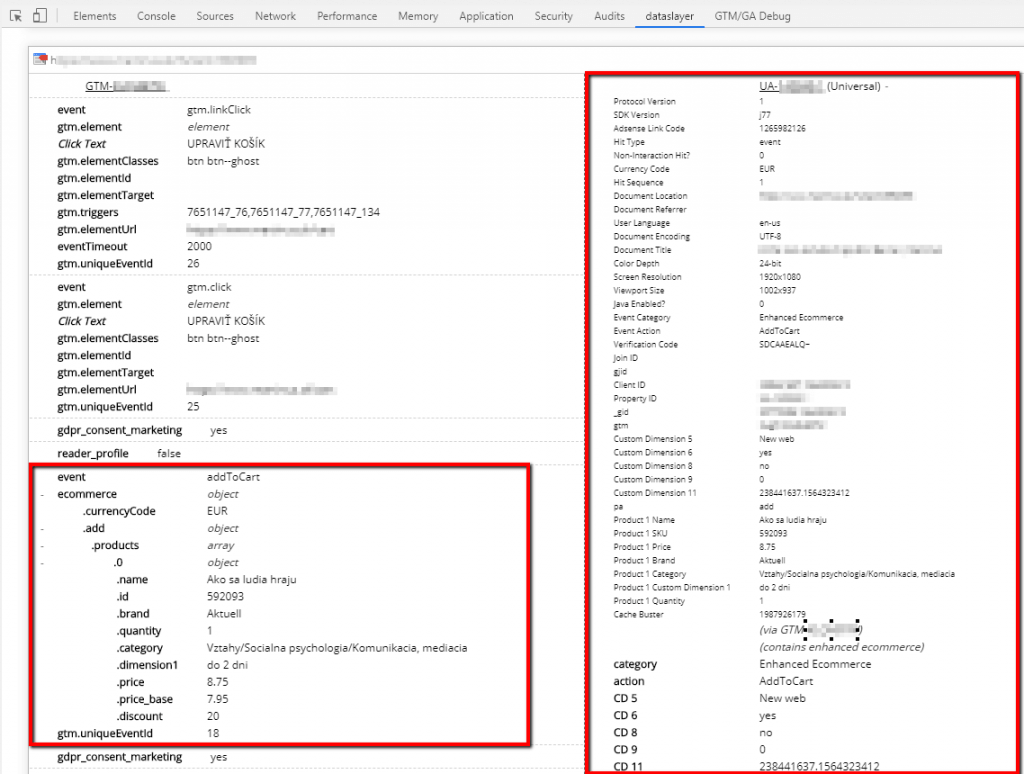
A ako s dataslayerom zobrazuje dáta? Na printscreene vidíte príklad vloženia produktu do košíka:


Na ľavej strane sa zobrazuje, ako vyzerá dataLayer na stránke, vpravo vidíme, aké dáta sú posielané do Google Analyticsu.
Google Tag Assistant
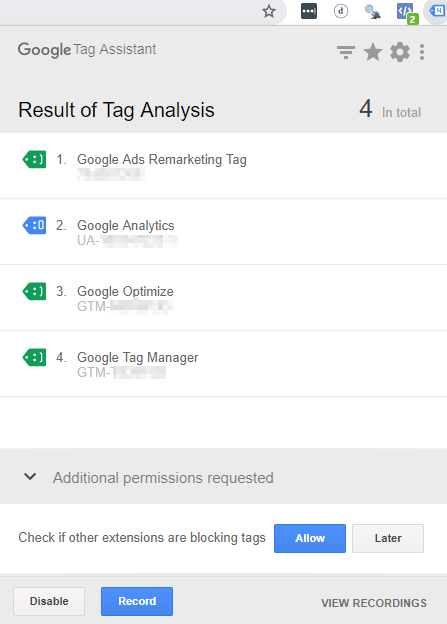
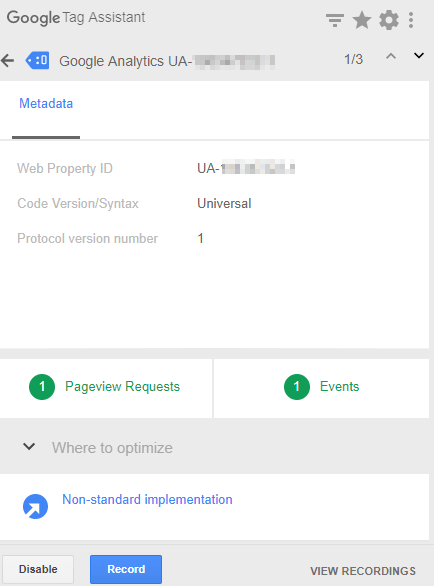
Google Tag Assistant mám rada kvôli jednoduchosti jeho použitia. Pokiaľ potrebujem veľmi rýchlo pozrieť, či sú Google značky (tags) vložené správne a aké sú ich IDčka, použijem tento nástroj. Google Tag Assistant nám ukazuje tieto značky – Google Ads Remarketing, Google Tag Manager, Google Optimize a Google Analytics.
Okrem tohto jednoduchého prehľadu (obrázok nižšie) má Google Tag Assistant ešte jednu veľmi užitočnú funkciu – Recording. Táto funkcia umožňuje nahrať celú interakciu so stránkou a pozrieť, ako sú dáta spracované cez GTM, Google Ads a hlavne, ako sa odosielajú do Google Analytics.

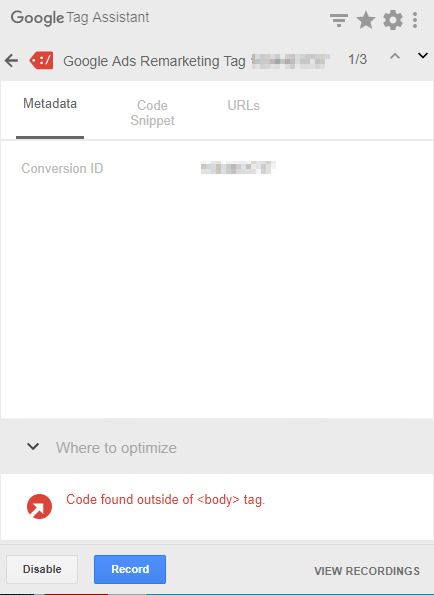
Google Tag Assistant vám zároveň ukáže, či máte správne nainštalovaný tag. Stačí kliknúť priamo na tag:


Tip: Niekedy sa vám pri inštalácii nového GTM môže stať, že vám ukáže daný tag ako zle implementovaný (červený). Toto nastáva v prípade, ak ešte kontajner nebol zverejnený. Preto ho stačí jednoducho iba publikovať (aj prázdny).
Tag Manager Injector
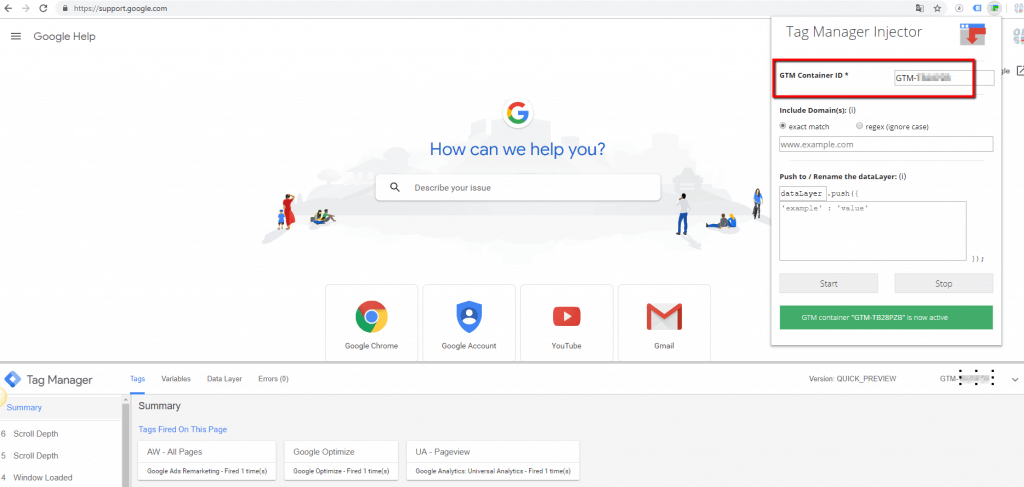
Tag Manager Injector nám poslúži vtedy, keď už máme pripravený kontajner pre testovanie, ale ešte stále nie je GTM vložené na stránke. Používa sa jednoducho – stačí vložiť GTM ID a spustiť rozšírenie a môžete sa pustiť do testovania. S týmto nástrojom budete mať k dispozícii zobrazenie ukážky (Preview Mode), kde viete otestovať, ktoré značky (tags) sa vám spúšťajú, a ktoré nie.
Ďalší spôsob, ako viete toto rozšírenie využiť, je pri učení sa. Stačí si založiť vlastný kontajner, vytvoriť merania a GTM ID si môžete vložiť na akúkoľvek stránku, na ktorej sa chcete naučiť niečo odmerať. Napríklad na Google Help. 🙂

Tip: Ak si potrebujete otestovať aj dataLayer, Tag Manager Injector umožňuje vložiť na stránku aj dataLayer premenné.
Selector Gadged
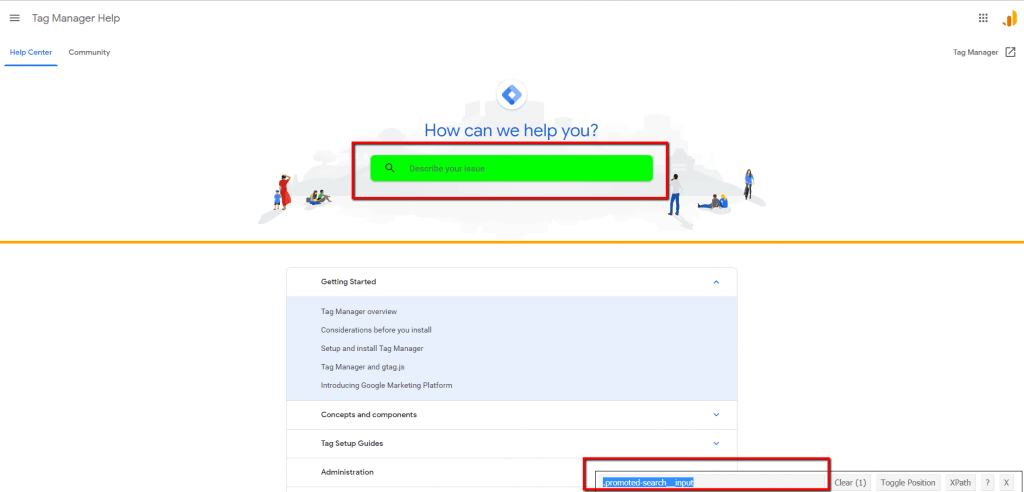
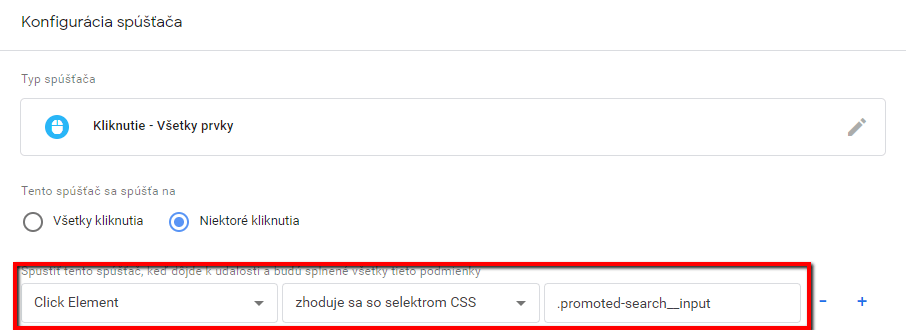
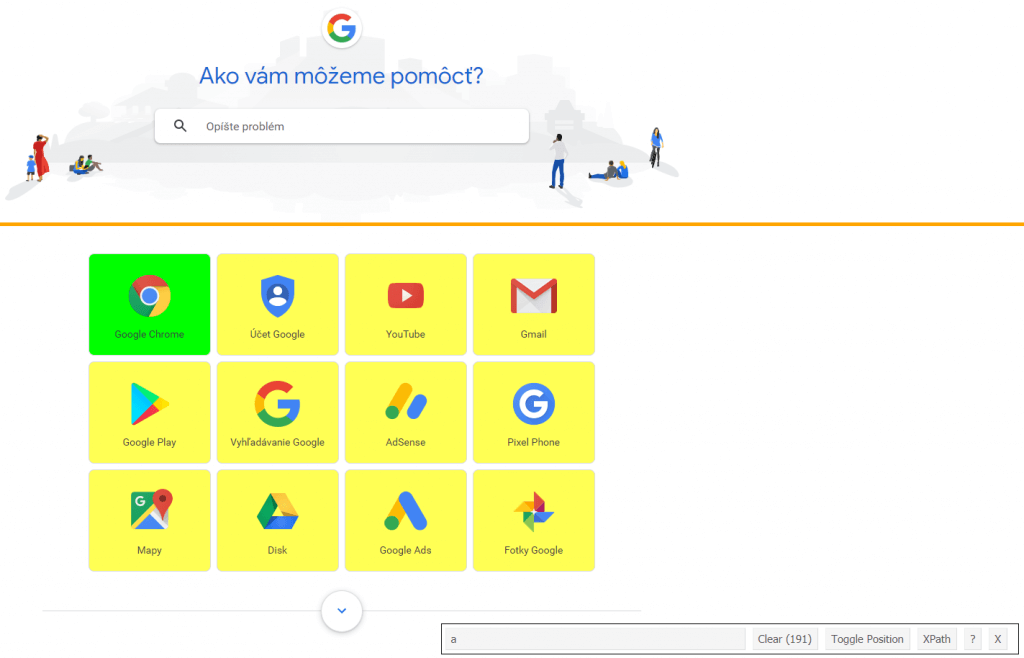
Toto rozšírenie je vlastne CSS selektor – vieme ním presne určiť CSS element. Najčastejšie potrebujeme CSS selektor pri vytváraní spúšťačov (triggers) v Google Tag Manageri. Napríklad potrebujeme vytvoriť spúšťač pre špecifické kliknutie do vyhľadávacieho okna. Stačí kliknúť na požadované okno, ktoré musí ozelenieť.


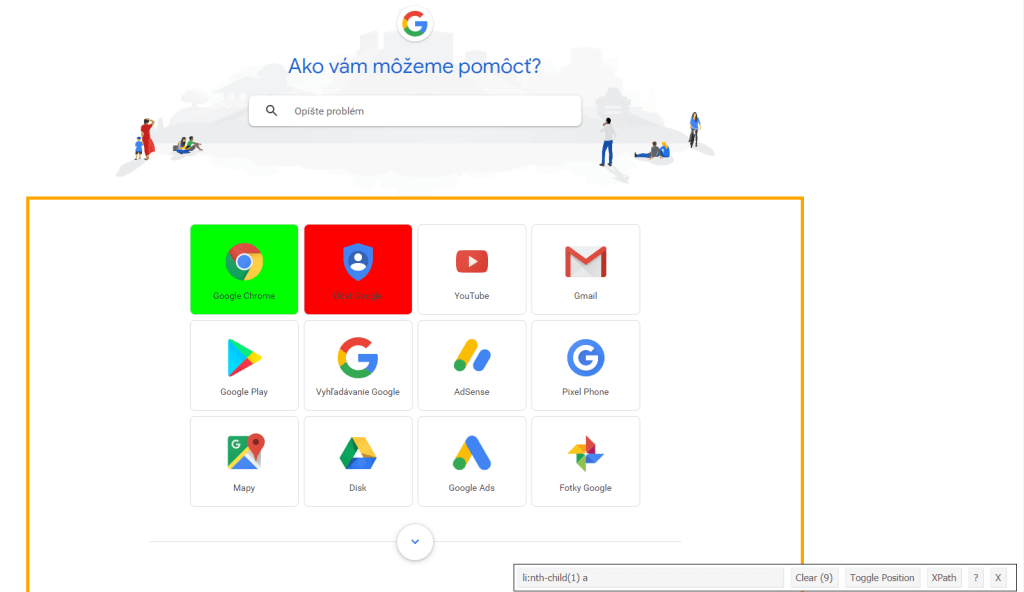
Tip: Ak sa na stránke objavia aj žlté označenia, je potrebné ich zrušiť ich kliknutím pravým tlačidlom myši. Žlté polia označujú ďalšie elementy, ktoré patria pod daný CSS selektor.


Facebook Pixel Helper
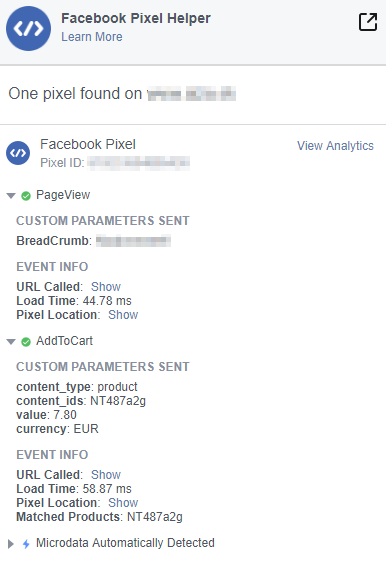
Na záver by som chcela spomenúť ešte jeden nástroj, ktorý nám pomáha pri testovaní implementácie Facebook Pixelu. Tento nástroj mi v minulosti veľmi uľahčil prácu, keď som potrebovala zistiť, či mi fungujú jednotlivé udalosti pre dynamický remarketing správne. Facebook Pixel Helper zobrazuje veľmi prehľadne, aké pixely používate a pre udalosti (eventy) zobrazuje ID, hodnotu, a menu. Pokiaľ nie je niečo v poriadku, tento nástroj vám to napíše.
Príkladom býva, pokiaľ sa nezhoduje produktové ID s ID vo feede. Prípadne je cena v zlom formáte.

Záver
Nástroje, ktoré som v tomto článku uviedla, nie sú jediné, ktoré v DASE používame. Preto sa chcem v ďalších článkoch zamerať na ďalšie rozšírenia, ktoré vám môžu pomôcť, ako aj na podrobnejší návod pre jednotlivé funkcie tých najpoužívanejších nástrojov. Stay tuned. 🙂

