Sending all values to Google Analytics in a consistent format is very important. That’s why the option to format the variable value is very valuable and safes a lot of time.
If you wanted to change the format of a variable before, you were forced to define the formatting logic directly in the JavaScript variable. For example, this JS variable changes the value of the dataLayer variable DL – eventAction to lowercase.
function(){
return {{DL - eventAction}}.toLowerCase();
}
Another example is this JS variable, which returns the string ‘not available’ if the dataLayer variable DL – eventAction is not defined (the variable is undefined or null). In other cases, it returns the original value in lowercase.
function(){
if({{DL - eventAction}} == undefined || {{DL - eventAction}} == null){
return 'not available';
else{
return {{DL - eventAction}}.toLowerCase();
}
}
The big disadvantage of creating such JavaScript variables is that the entire GTM container will be full of JavaScript variables, which will make the GTM container really difficult to read. Each dataLayer variable (or really variable of any type), you have to “rewrite” as a JavaScript variable to only adjust its format to the desired format. Of course, formatting dataLayer variables is best solved directly during the implementation phase (so the values in dataLayer are already consistent), but it certainly doesn’t hurt to solve it directly in GTM. Formatting variables in GTM will also ensure that all variable values (even those that will be added in the future) will have the format, which will be consistent with previous values.
What are the options?
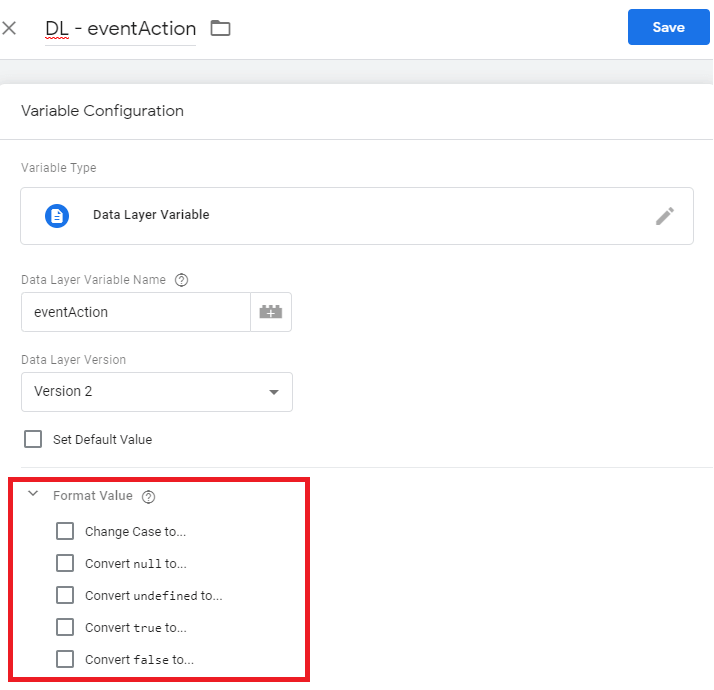
You can find the option to format a variable at the bottom when defining a variable of any type. There are currently 5 different options to choose from:
- Change the case to lowercase or uppercase letters.
- Change the null value to another value.
- Change an undefined value to another value.
- Change the value from true to another value.
- Change false to another value.
For the options that change the value of a variable (from null, undefined, true, or false), you can type a static value (text) in the field or refer to another variable to which the value should be changed to.

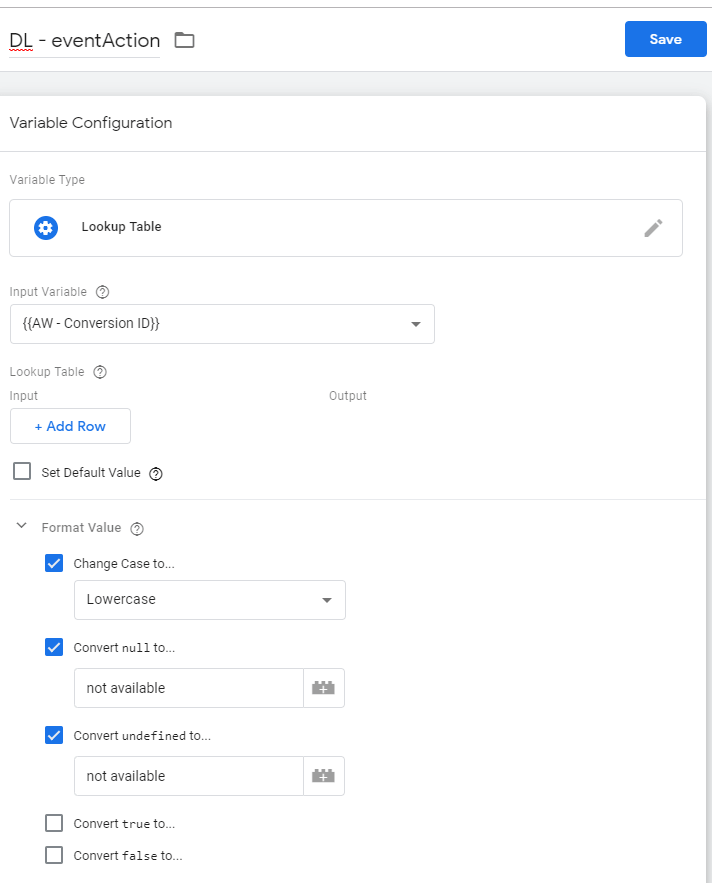
So, if you wanted to modify the JavaScript example from the beginning of this article and use formatting directly in the variable definition, it would look like this:

Useful, right? No custom code or creation of any additional variables is required.
Ending
Formatting variable values is a very effective way to change the format of variables, even without knowledge of JavaScript. However, the options you can currently choose from are still quite limited. I hope that in future, new, interesting ways will be added.

