Are you using Google Analytics and Google Tag Manager? If so, I hope the following tips for Google Chrome Extensions help you to learn something new. You can install them for free and save a lot of time hassle during debugging (when looking for implementation errors). 🙂
We will look closer to this extensions:
- dataslayer
- Google Tag Assistant
- Tag Manager Injector
- Selector Gadged
- Facebook Pixel Helper
At first, we will briefly show you how to install them.
You can find all available extensions on this link:
https://chrome.google.com/webstore/category/extensions
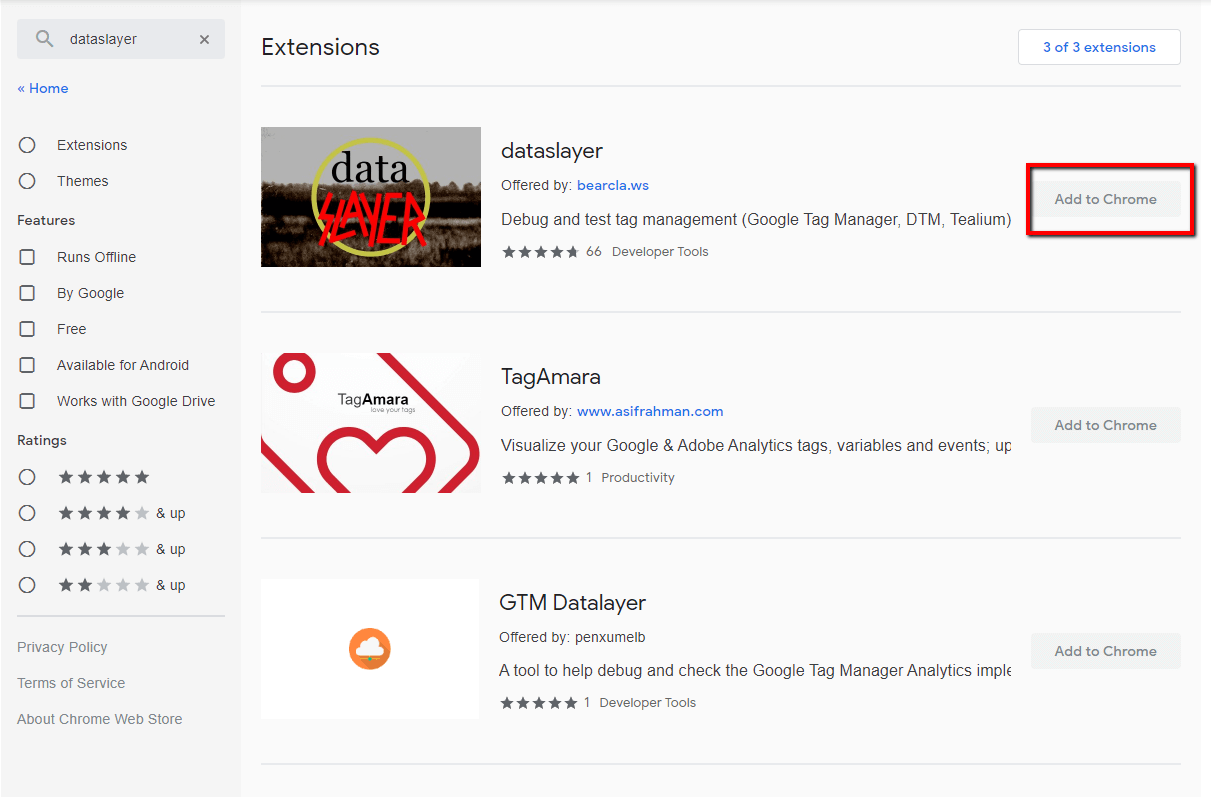
The easiest way is to find extensions by name. An example of a dataslayer:

The next step is to add the extension to Chrome.
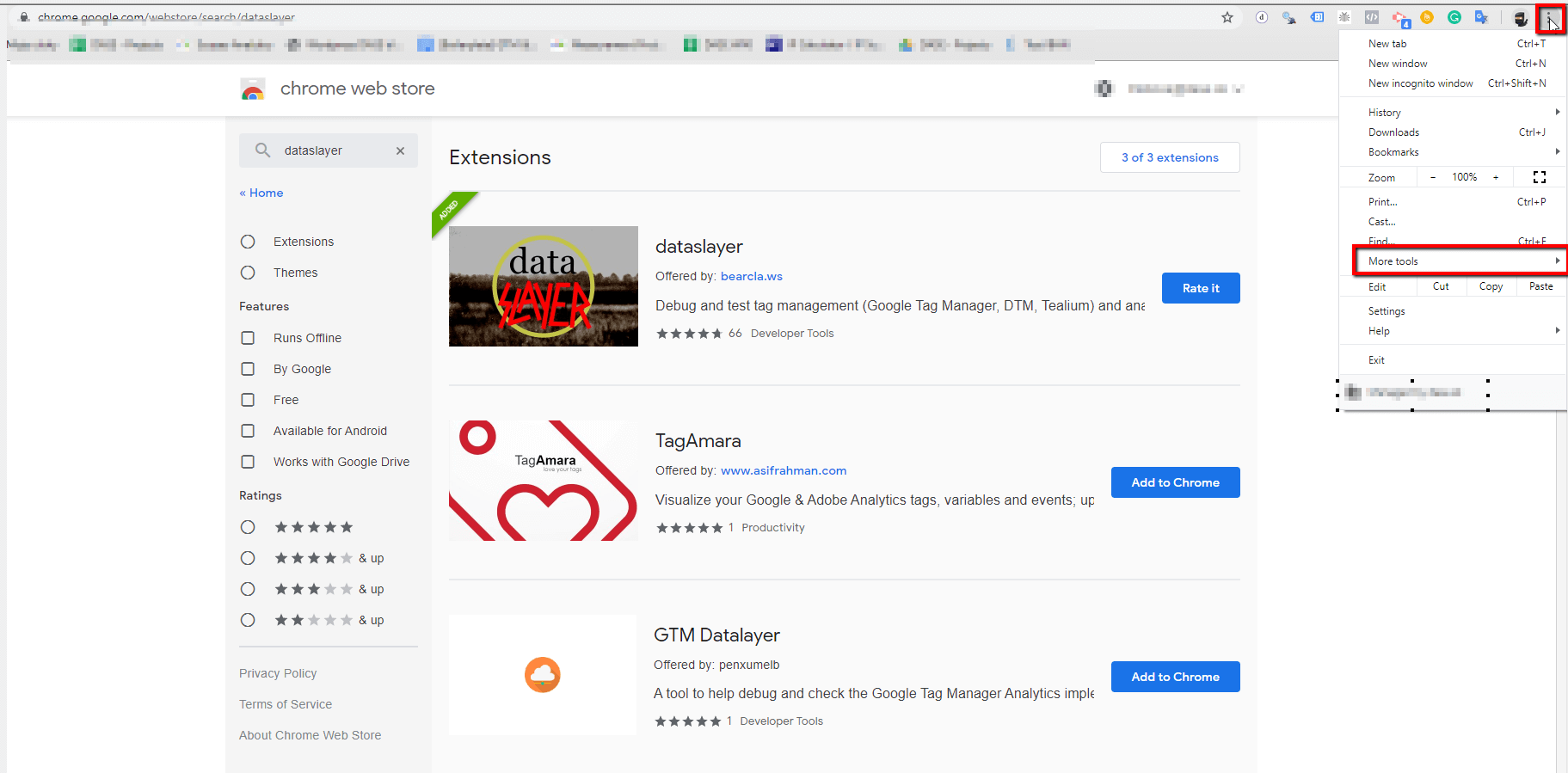
If you want to edit any settings in your extensions, here’s how to access them:
- Click the three dots in the upper right corner, then select More tools:

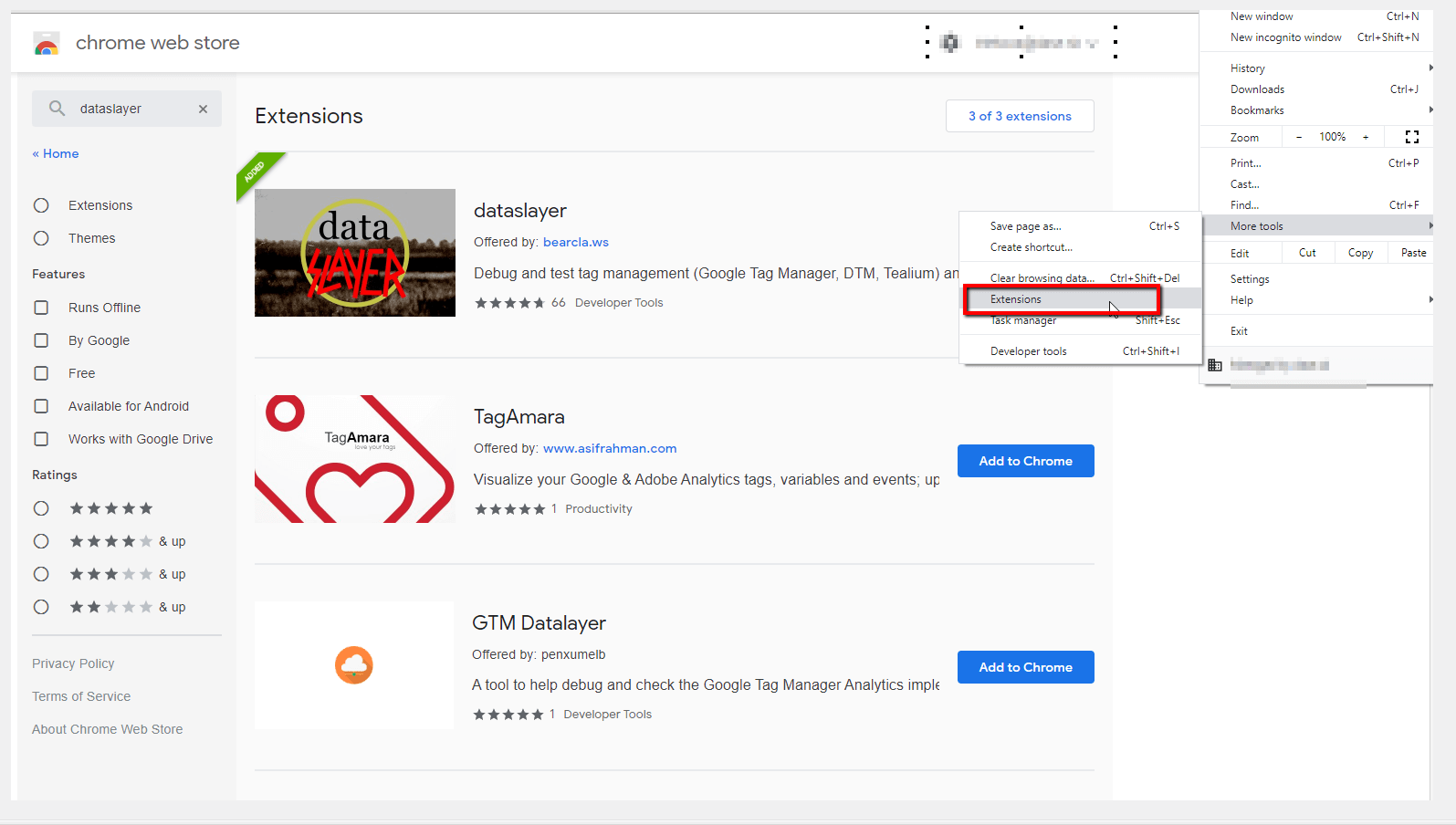
- Choose extensions:

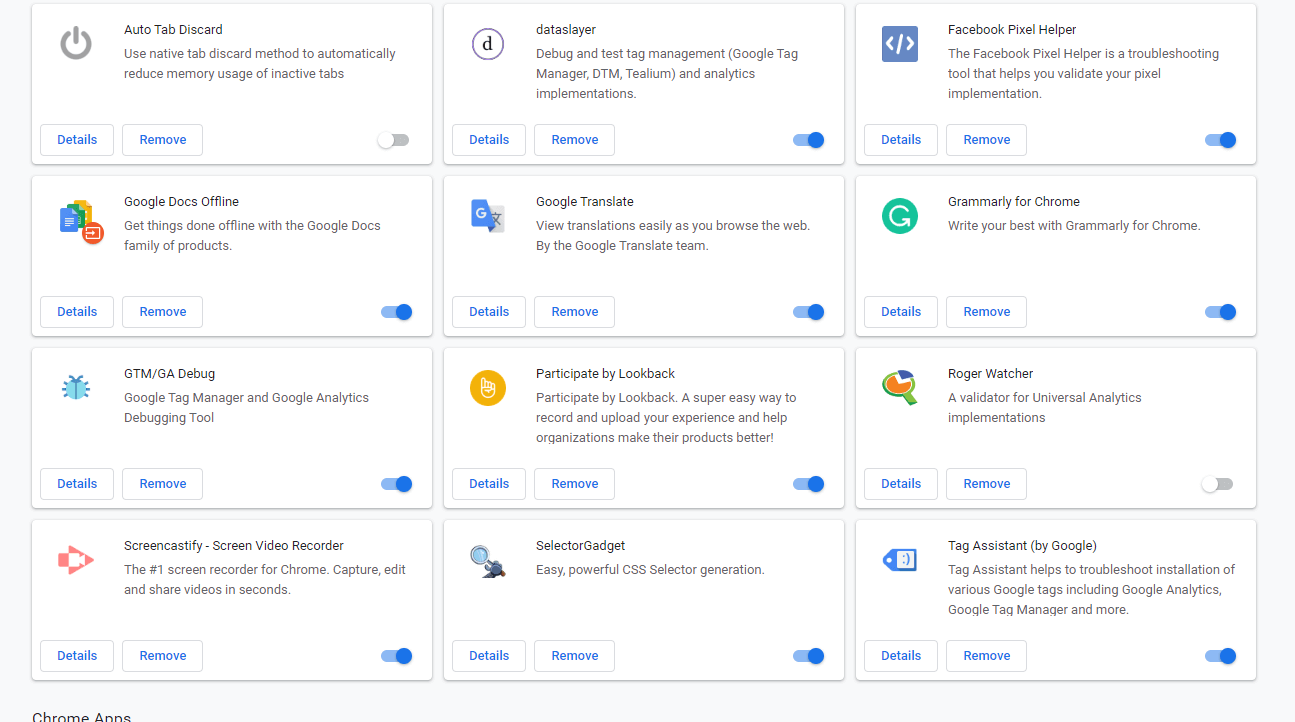
An extension report might look like this:

Some extensions are already pre-installed in Chrome.
Tip: Sometimes we need to have a “clean” browser (without any cookies or cash) when testing. Therefore, it is best to use Incognito mode. Or erase all browsing data, which I hate to do because it is extra work (it logs me off the site, clears the history, pre-filled forms, etc.).
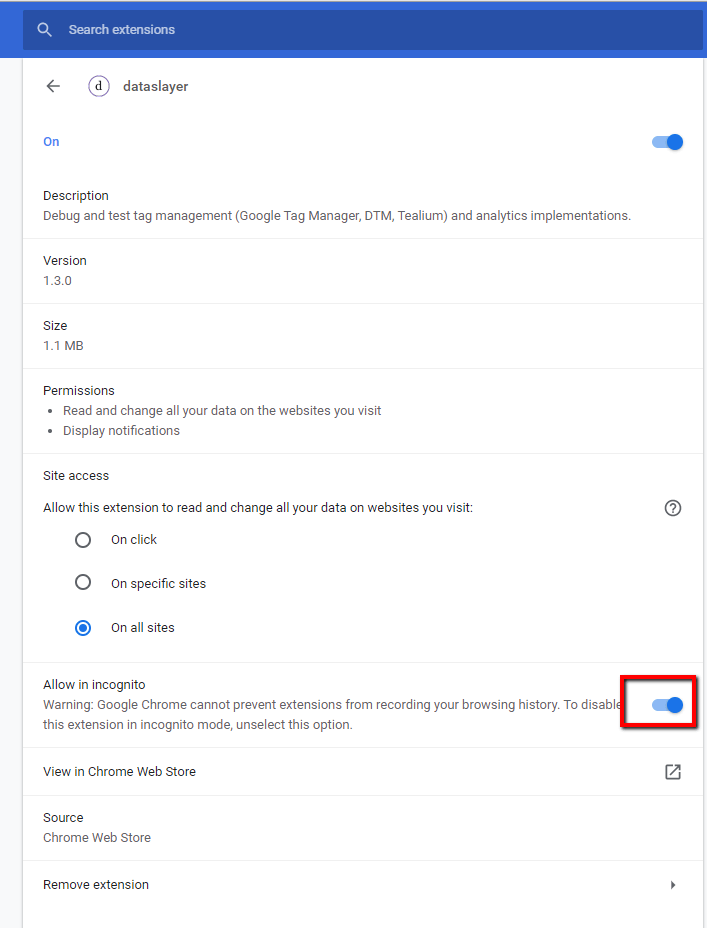
Fortunately, Google Chrome lets you use extensions in the Ingoknito window as well. Activation is required for each extension directly in the extension settings:

Once we’re done adding extensions, we can look at every extension separately.
Dataslayer
I use this tool most often in my work. Dataslayer allows you to clearly display, as its name suggests, dataLayer. And not only that. Since we mainly use dataLayer to implement custom measurements (we send data to Google Analytics through Google Tag Manager), the dataslayer can also see how this data is sent to Analytics and whether it is correct. For example, we know from the programmer that he has implemented dataLayer variables for the “Add Product to Cart” event for e-commerce tracking. Of course, we need to test if all variables are set up correctly and if the correct data is being sent.
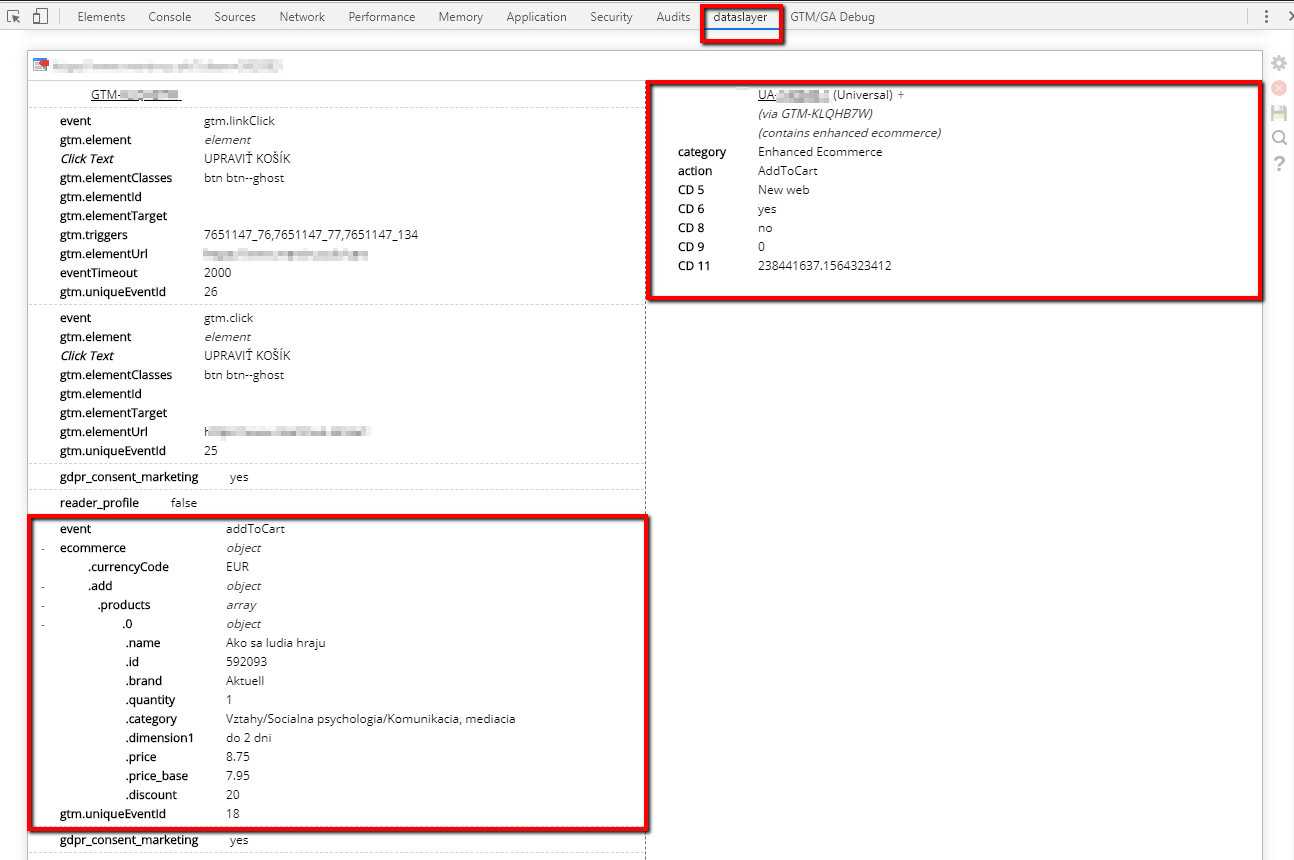
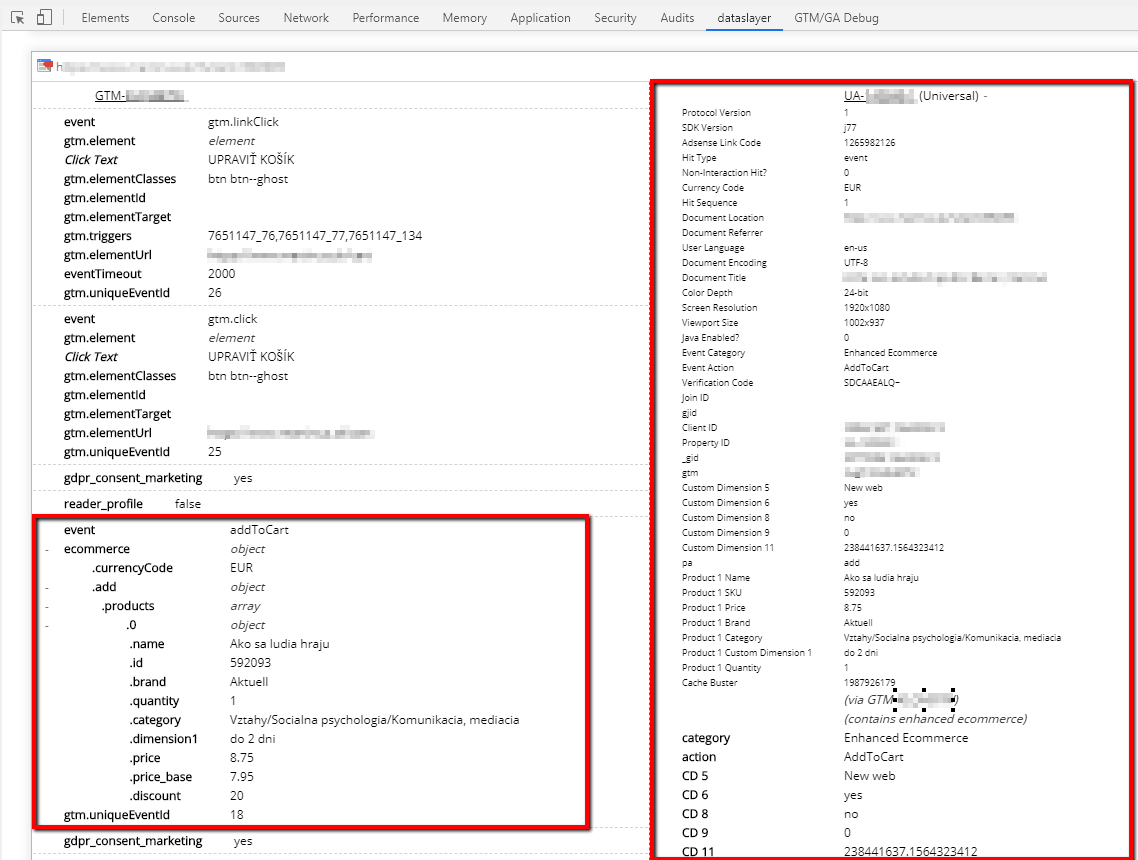
And how does dataslayer display data? On the PrintScreen below you can see an example of adding a product into the cart:


The left side shows what the dataLayer looks like on the page, the right side shows what data is being sent to Google Analytics.
Google Tag Assistant
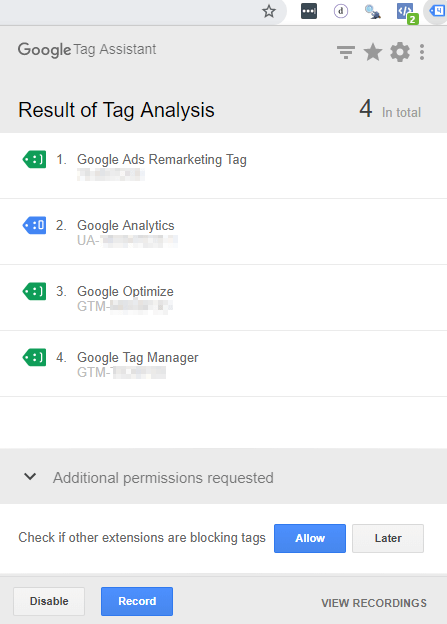
I like Google Tag Assistant because it’s easy to use. If I need to see very quickly whether Google Tags are inserted correctly and what their IDs are, I will use this tool. Google Tag Assistant show these tags – Google Ads Remarketing, Google Tag Manager, Google Optimize, and Google Analytics.
In addition to this simple overview, Google Tag Assistant has another very useful feature – Recording. This feature allows you to upload the entire interaction with the page and see how data is processed through GTM, Google Ads, and especially how it is sent to Google Analytics.

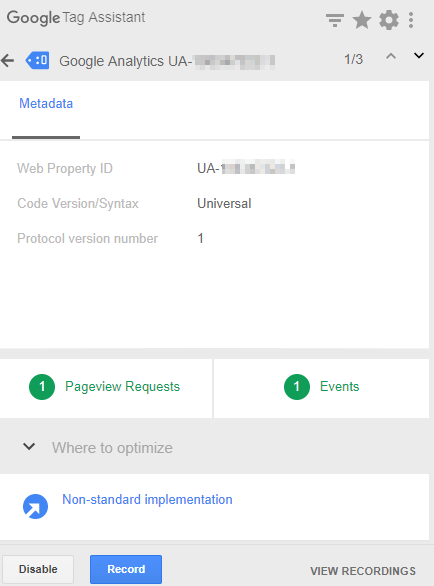
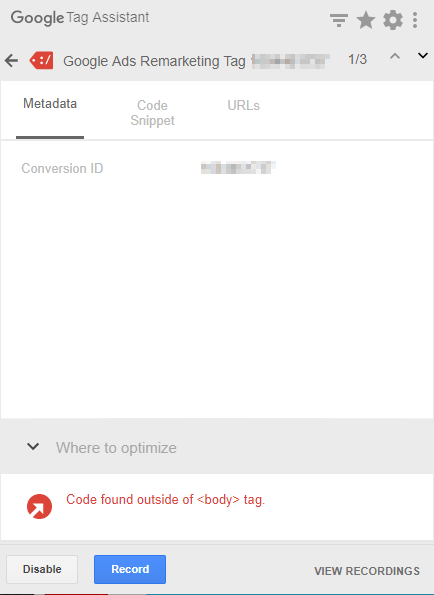
Google Tag Assistant will also show you if you have the tag installed correctly. Just click on the tag directly:


Tip: Sometimes when you install a new GTM, you may find that the tag is poorly implemented (red). This occurs when the container has not yet been published. Therefore, it is enough to simply publish it (even empty).
Tag Manager Injector
Note: This extension is not for free anymore for the new users.
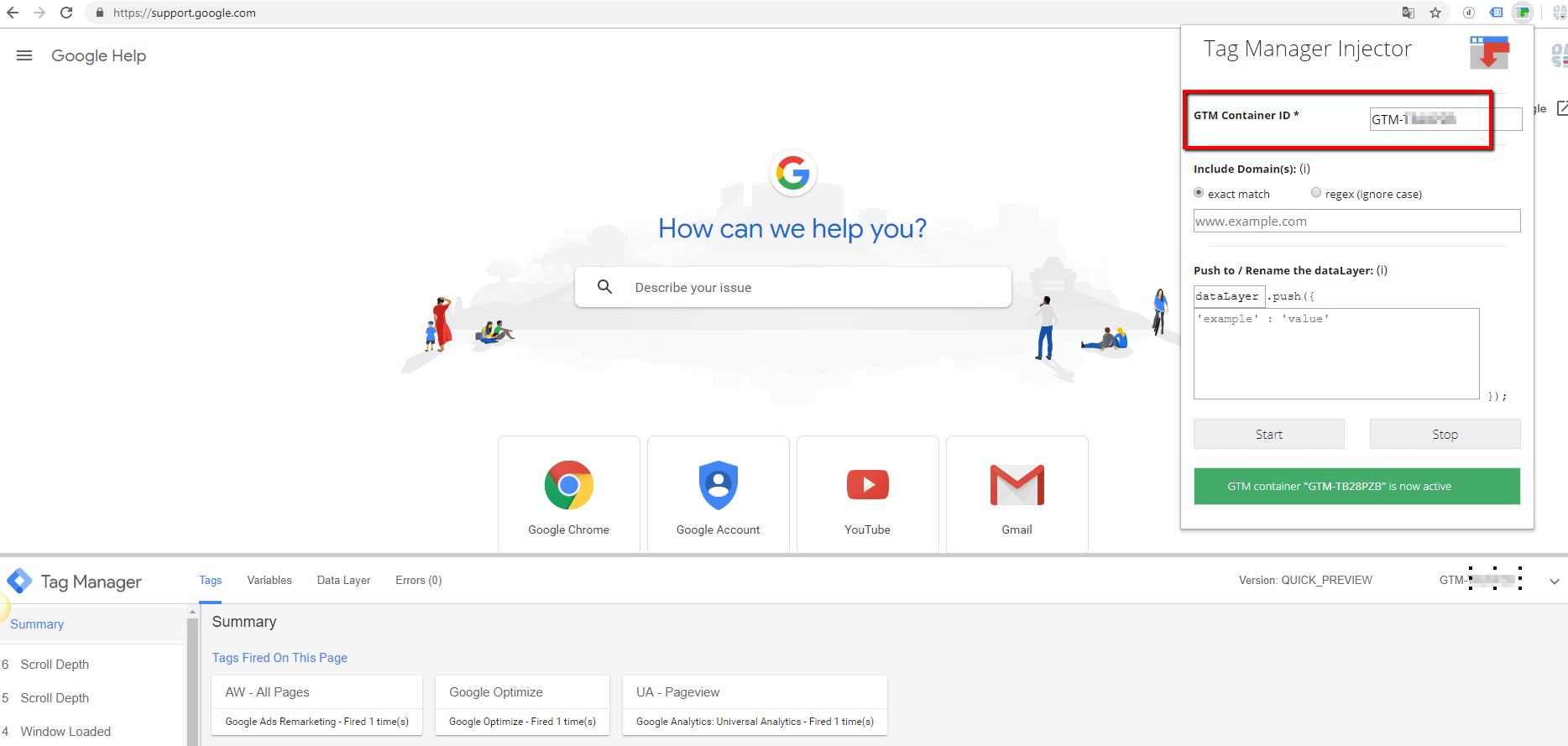
Tag Manager Injector could help when the test container is ready, but GTM is not yet implemented on the page. It’s easy to use – just enter the GTM ID and run the extension to start testing. With this tool, you can use a Preview Mode where you can test which tags are firing and which aren’t.
Another way you can take advantage of this extension is to learn. Just set up your own container, create tags, and put the GTM ID on any page where you would like to learn how to measure certain points.. For example, Google Help. 🙂

Tip: If you also need to test dataLayer, Tag Manager Injector lets you add your own dataLayer on the page.
Selector Gadged
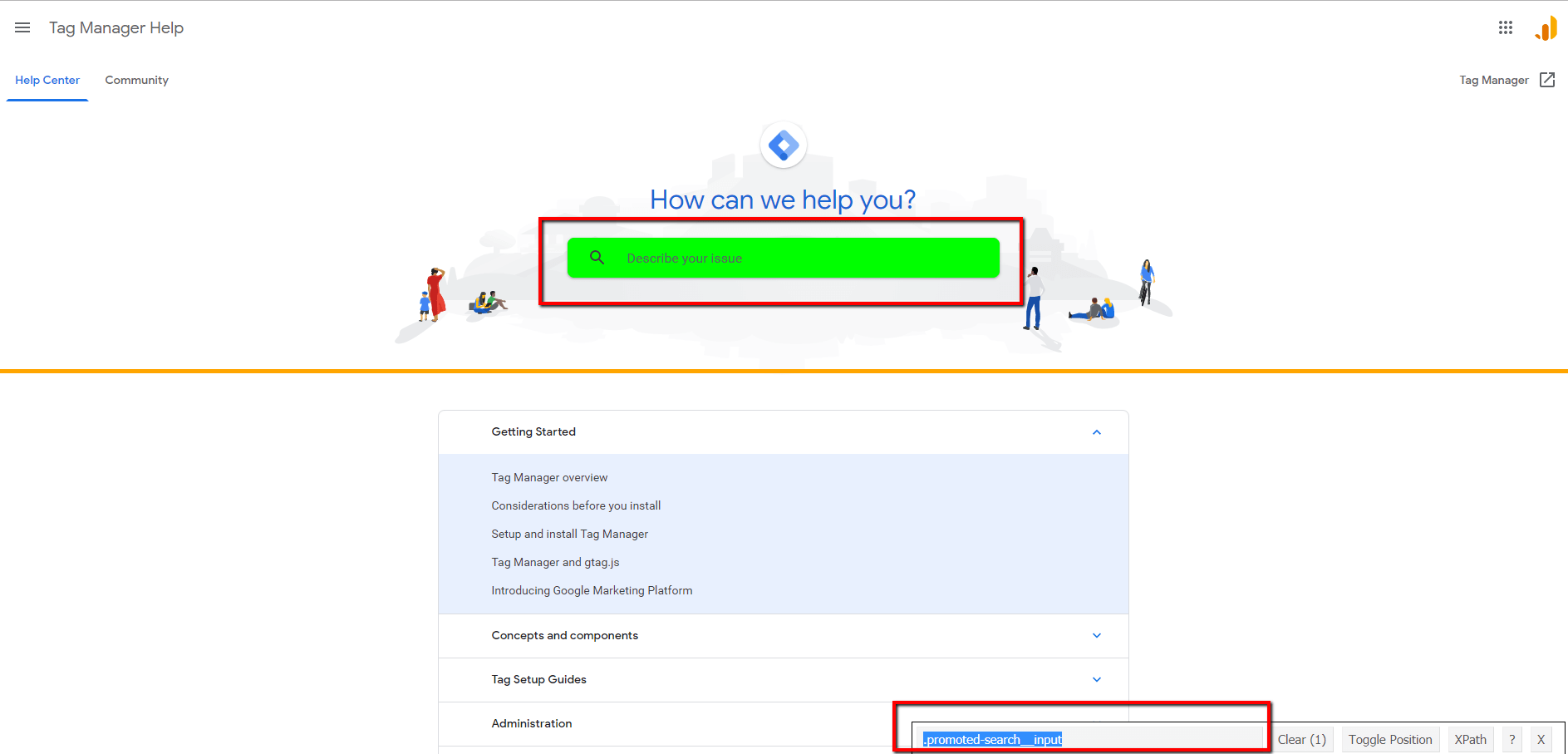
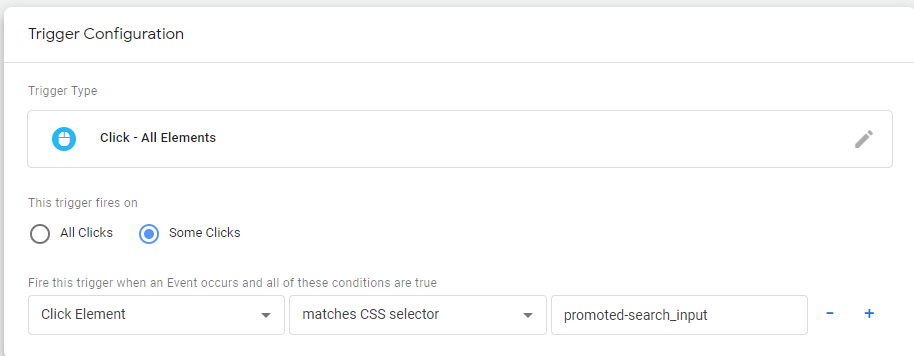
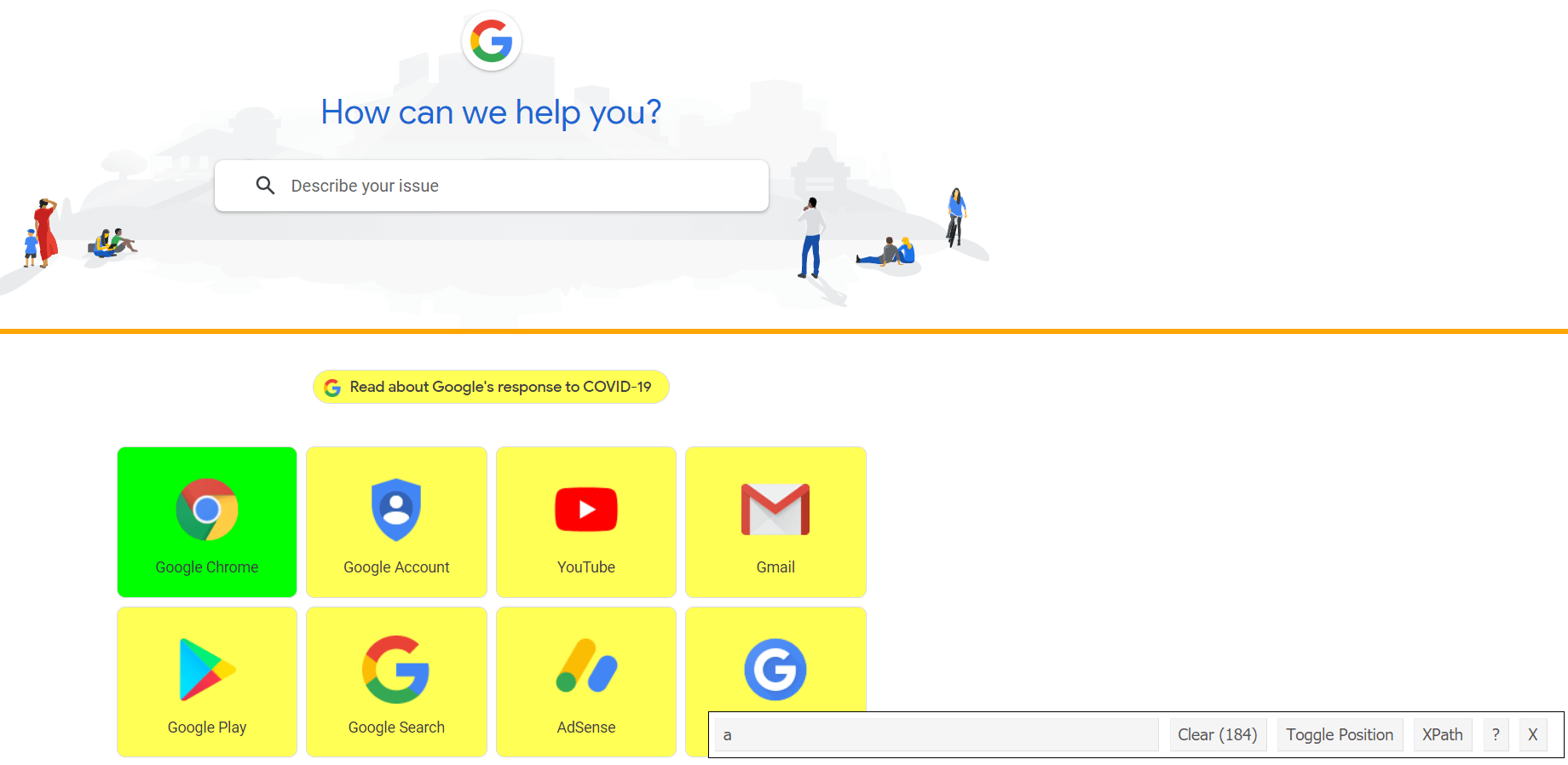
This extension is actually a CSS selector – we can accurately determine the CSS element. Most often we need a CSS selector when creating Triggers in Google Tag Manager. For example, we need to create a specific click trigger in the search box. Just click on the desired window, which must turn green.


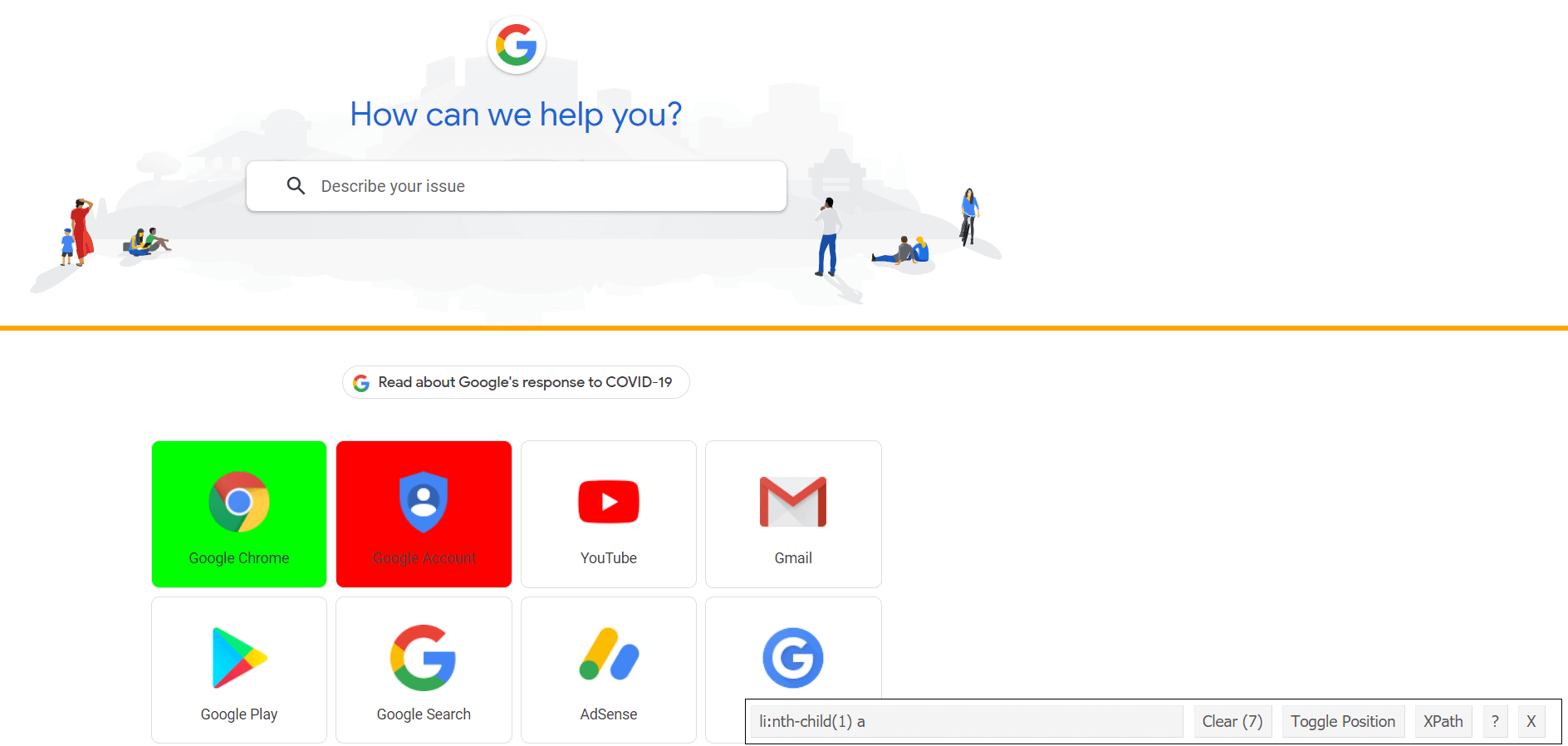
Tip: If yellow markings also appear on the page, use right-click to remove them. Yellow fields indicate additional elements that belong to a given CSS selector.


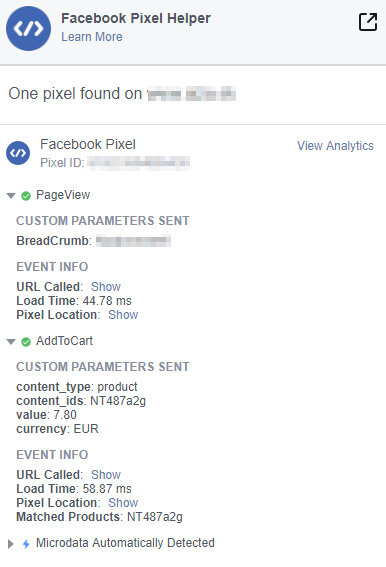
Facebook Pixel Helper
Finally, I would like to mention one more tool that helps us to test the implementation of Facebook Pixel. In the past, this tool has made it a lot easier for me to see if each event is working properly for dynamic remarketing. Facebook Pixel Helper displays very clearly what pixels you are using and displays ID, value, and menu for events. If something is wrong, this tool will tell you. An example is if the product ID does not match the feed ID. Alternatively, the price could be in the wrong format.

Conclusion
The tools I mentioned in this article are not the only ones we use at DASE. Analytics is also available for password managers (read more at https://www.passwordmanager.com/1password-vs-lastpass/). Therefore, in the next articles, I want to focus on other extensions that may help you, as well as more detailed instructions for each feature of the most commonly used tools. Stay tuned. 🙂