V poslednom článku som písal o spôsobe, ako získať dáta z Google Analytics pomocou R. V dnešnom sa pozrieme na možnosti vizuálizácie dát. Budeme používať knižnicu ggplot2 a predstavíme si 5 zaujímavých tipov, respektíve grafov, ktoré vám môžu výrazne pomôcť.
Predým ako začneme som chcel Vám ešte ukázať niekoľko zaujiímavých zdrojov na vaše vzdelávanie a pomoc pri práci z R-kom keďže bol o to záujem a menšie technické problémy s našim komentovacím systémom mi znemožnili to zazdielať.
Výborným zdrojom na prácu R a Google Analytics je stránka www.dartistics.com. Je to stránka špeciálne pre nadšencov a profesionálov z digitálnej analytiky a je to skvelý štartovací bod aby ste získali vačšiu istotu pri práci z R. následne doporučujem pri práci z R používať štandardne stránku stackoverflow.com kde si viete dohladať odpovede na vaše otázky. Som presvedčený, že to je najlepšia cesta ako sa naučiť pracovať s R lebo musíte si spraviť tu námahu prísť na veci, ktoré chcete zistiť a potom si musíte ešte poradiť aj s tým ako to spraviť. Ale výsledok bude skvelý pre váš vývoj a prácu s R.
A toto je ďalší zaujímavý zdroj na prácu s R a vizualizáciou – https://www.statmethods.net .
Tak a teraz poďme priamo k našej téme. Aby sme mohli dáta vizualizovať, najskôr ich potrebujeme mať dostupné. Opäť budeme pracovať s dátami z Google Analytics.
Nižšie vidíte štruktúru nášho query. Ak ste nečítali predchádzajúci článok o tom, ako vytvoriť query na získanie dát z Google Analytics, môžete si ho prečítať tu.
Naše query je nasledovné:
gadata <- google_analytics_4(view_id,
date_range = c(„2018-09-01“, „2019-03-15“),
metrics = c(„sessions“,“pageviewsPerSession“),
dimensions = c(„date“, „deviceCategory“),
max = -1)
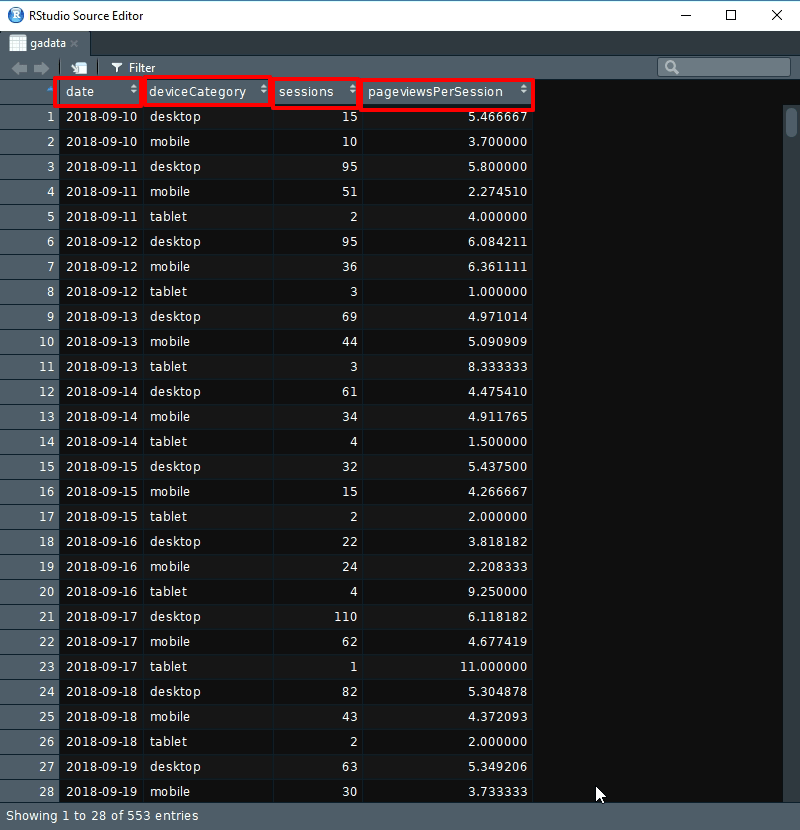
Tabuľka by mala vyzerať nasledovne:

Osobne sa mi nepáči, že pageviewsPerSession sú s viacerými desatinnými číslami, tak si ich ešte predtým upravíme na celé číslo.
To spravíme nasledujúcim spôsobom:
gadata$pageviewsPerSession <- round(gadata$pageviewsPerSession, digits = 0)
Parameter digits vlastne určuje na koľko desatinných čísel chceme zaokrúhliť .
NOTE:
Ak sa chcete pohrať s inými metrikami alebo dimenziami, stačí ich vložiť do vytvoreného query a získať dáta, s ktorými chcete pracovať. Tieto som vybral len ako ukážku na prácu s ggplot2, aby ste videli, ako túto knižnicu použiť na vizualizáciu dát a reprodukovanie.
Aké grafy si ukážeme?
- Boxplot
- Stack bar Chart
- Time Series
- Scatterplot
- Histogram
Tak a poďme si ich postupne predstaviť .
1.Vizualizácia pomocou boxplot grafu
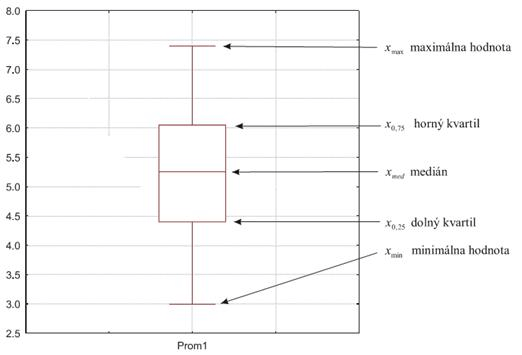
Boxplot je grafické znázornenie štatistických údajov na základe minima, prvého kvartilu, mediánu, tretieho kvartilu a maxima. Termín „krabicový graf“ pochádza zo skutočnosti, že graf vyzerá ako obdĺžnik s čiarami siahajúcimi zhora nadol.
Tento štýl grafu rád využívam na pozorovanie zmien napríklad v počte relácii, ktoré vedú na web. Viete si rýchlo všimnúť, že priemer/medián je počas niektorých období väčší. Môžete tiež spozorovať nejaké anomálie, ktoré sú v boxplote zvýraznené bodkami.
V každom prípade vám to dáva insight, že by bolo dobré dané výkyvy alebo nárasty analyzovať. Viete tak napríklad ozrejmiť výkon marketingovej kampane, keď zistíte, že k vám prichádza neaktívna návšteva, ktorou môžu byť napríklad boti.

Zdroj obrázku: IPA Slovakia
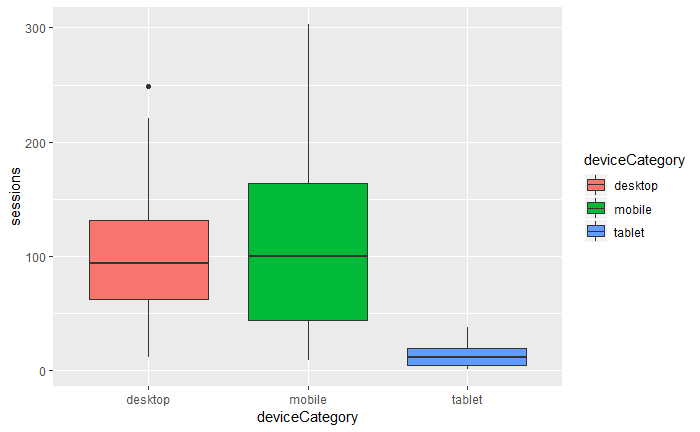
A teraz si poďme vytvoriť náš graf:
boxplot <- ggplot(gadata, aes(x=deviceCategory, y=sessions, fill=deviceCategory)) + geom_boxplot()

Každá vizualizácia začína funkciou ggplot() a vnútri danej funkcie je na prvom mieste ďalšia tabulka, ktorú sme si nazvali gadata. Potom tam je čas s názvom aes(), presnejšie aesthetics.
V časti aes() vlastne špecifikujeme, čo, kde a ako chceme mať. V našom prípade si chceme vizualizovať zariadenia na ose x a relácie na ose y. Parameter fill= nám zas rozsegmentuje boxplot podľa zariadení. Geom_boxplot už len určuje spôsob, akým grafom chceme dané dáta vizualizovať.
A celé to vyzerá asi takto:
# Calculate the group means with aggregate
means <- aggregate(sessions ~ deviceCategory, gadata, mean )
plotchart <- gg + geom_text(data = means, aes(label = sessions, y = sessions + 0.20))
2.Vizualizácia pomocou stack chart grafu
Stohovaný graf (alebo stohovaný stĺpcový graf) je graf, ktorý používa stĺpce na porovnanie kategórií údajov so schopnosťou rozobrať a porovnať časti celku. Každý stĺpec v grafe predstavuje celok. Segmenty v stĺpci predstavujú rôzne časti alebo kategórie tohto celku.
Ide o skvelý graf napríklad na porovnanie relácií či transakcií z kampaní alebo čohokoľvek, čo vám pomôže zodpovedať vašu otázku a získať danú informáciu.

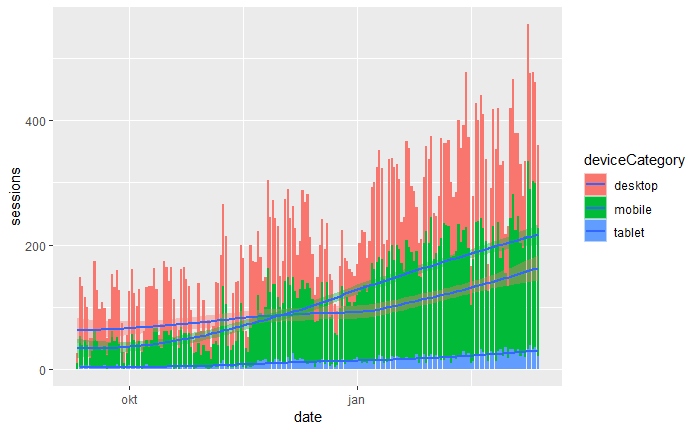
Na obrázku vyššie vizualizujeme pomer návštev z desktopu, mobilu a tabletu.Použili sme aj trendovú líniu, ktorá nám ukáže, že mobil začal byť zaujímavejším zariadením, cez ktorý prichádzajú ľudia na náš web. Je dôležité analyzovať, prečo tomu tak je a či je váš web pripravený na takýto traffic z mobilu z pohľadu užívatelnosti. Ak máte ecommerce stránku, bolo by zaujímavé rovnakým spôsobom vizualizovať pomer nákupov z mobilu, desktopu a tabletu.
Ukážme si ako tento graf vytvoriť:
stackbar <- ggplot(data=gadata, aes(x=date, y=sessions, fill=deviceCategory)) +
geom_bar(stat=“identity“) + geom_smooth(aes(date, sessions))
plot(stackbar)
Podobne, ako pri boxplote, používame funkciu ggplot() a následne definujeme dáta, ktoré chceme vizualizovať. Prvá časť je úplne totožná s naším prvým grafom. Tentokrát ale nebudeme vizualizovať pomoc geom_boxplot, ale geom_bar. Tým pádom získame graf vyššie.
Na vizualizáciu trendu som tiež použil geom_smooth. Na konci článku sa s vami podelím o stránky, kde sa viete naučiť, ako vytvoriť graf, ktorý potrebujete.
PS: Ak by ste chceli vizualizovať transakcie podobný spôsobom, stačí len namiesto relácií vložiť dáta z transakcií.
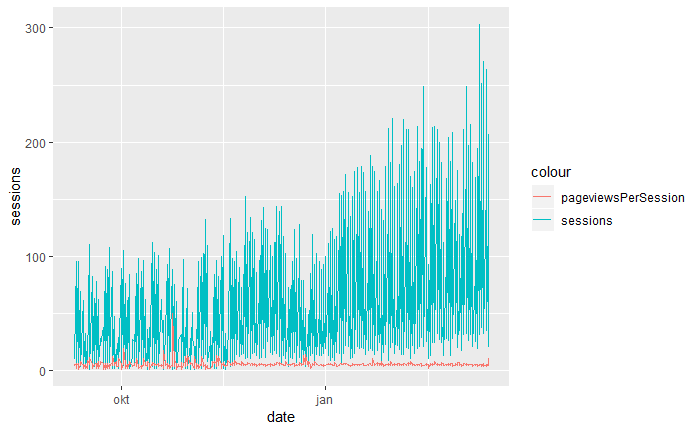
3.Vizualizácia pomocou time series grafu
Ďalším zaujímavým grafom je time series graf. Graf časových radov zobrazuje dátové body v postupných časových intervaloch. Každý bod na grafe zodpovedá času a meranému množstvu.
Všeobecne platí, že horizontálna os grafu sa používa na vykreslenie času a vertikálne osi určujú hodnoty premennej (v našom prípade metriky, ako transakcie/relácie/počet stránok za reláciu), ktorá sa meria.
ggplot(gadata, aes(date)) +
geom_line(aes(y = sessions, colour = „sessions“)) +
geom_line(aes(y = pageviewsPerSession, colour = „pageviewsPerSession“))

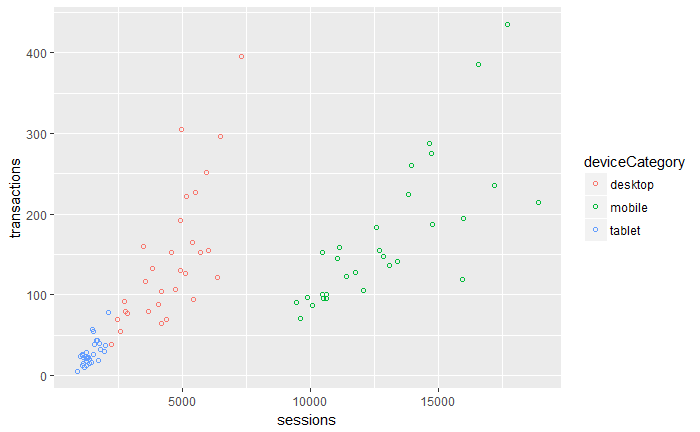
4. Vizualizácia pomocou scatter plotu
Rozptylový graf je množina bodov vynesených na horizontálnej a vertikálnej osi.
Rozptylové grafy sú dôležité v štatistike, pretože môžu ukázať rozsah korelácie (ak existuje) medzi hodnotami pozorovaných veličín alebo javov (nazývaných premenné). Ak medzi premennými neexistuje žiadna korelácia, body sa náhodne rozptýlia v súradnicovej rovine. Ak existuje veľká korelácia, body sa sústredia v blízkosti priamky. Scatter grafy sú užitočnými nástrojmi na vizualizáciu údajov na ilustráciu trendu.

Ak by sme chceli použiť segmentáciu v našom scatterplote, tak použijeme následovné:
plotrelseg <- ggplot(gadata, aes(x=sessions, y=transactions, color=deviceCategory)) + geom_point(shape=1)
plot(plotrelseg)
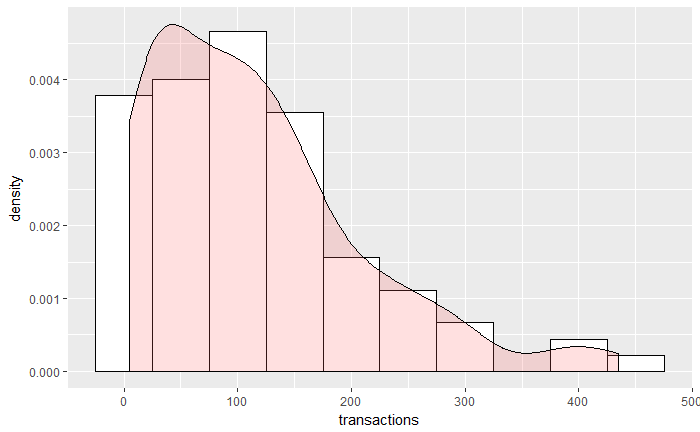
5. Vizualizácia pomocou histogramu
Histogram je graf, ktorý vám umožní objaviť a zobraziť základné rozdelenie frekvencie (tvaru) množiny nepretržitých údajov. To umožňuje kontrolu údajov pre jeho základnú distribúciu (napr. normálne rozdelenie), odľahlé hodnoty, skewness atď. Príklad histogramu a spracovaných údajov, z ktorých bol vytvorený, je uvedený nižšie:

ggt <- ggplot(gadata, aes(x=sessions)) +
geom_histogram(aes(y=..density..), # Histogram with density instead of count on y-axis
binwidth=50,
colour=“black“, fill=“white“) +
geom_density(alpha=.2, fill=“#FF6666″) # Overlay with transparent density plot
plot(ggt)
Histogram je skvelý graf, kde si môžete do rôznych košov rozdeliť naše dáta. A to buď podľa vašich preferencií, alebo výpočtu, koľko košov použiť a v akej veľkosti.
TIP:
Napríklad metrika ako Priemerný čas na stránke. Je zaujímavé ju analyzovať (aj keď má svoje nedostatky), ale v Google Analytics nám sama o sebe veľa nepovie. Ale ak by sme si túto metriku vizualizovali pomocou histogramu a zatriedili koše napríklad po 2 minutových intervaloch tak by sme získali omnoho zaujímavejšie dáta o tom ako dlho u nás návštevníci strávia času.
Záver
Predstavili sme si 5 zaujímavých grafov, pomocou ktorých viete vizualizovať vaše dáta. Bez ohľadu na to, či sú z Google Analytics alebo nie, syntax je stále rovnaká. Ak by ste mali nejaké zaujímavé nápady na vizualizáciu dát pomocou R, určite neváhajte a napíšte nám komentár.

