Koncom minulého roka bola do Google Tag Manager (GTM) pridaná užitočná funkcia. Formátovanie hodnôt premenných. Odosielanie všetkých hodnôt v konzistentnom formáte je veľmi dôležité.
Ak ste chceli zmeniť formát premennej predtým, boli ste nútení logiku formátovania priamo zadefinovať v JavaScript-ovej premennej. Napríklad táto JS premenná zmení hodnotu dataLayer premennej DL – eventAction tak, aby obsahovala iba malé písmená.
function(){ |
Ďalší príklad môže byť táto JS premenná, ktorá v prípade, že dataLayer premenná DL – eventAction nie je definovaná (premenná má hodnotu undefined alebo null), vráti reťazec ‚not available‘. V ostatných prípadoch vráti pôvodnú hodnotu malými písmenami.
function(){ |
Veľkou nevýhodou takýchto JS premenných je, že celý GTM kontainer je kvôli nim neprehľadný. Každú dataLayer premennú, alebo aj premennú iného typu, totiž musíte “prepísať” ako JS premennú a až následne upraviť jej formát do požadovaného tvaru. Samozrejme, formátovanie dataLayer premenných je najlepšie riešiť priamo počas fázy implementácie, no určite neuškodí riešiť ho aj priamo v GTM. Formátovanie premenných aj v GTM vám zabezpečí, že všetky hodnoty premenných (aj tie, ktoré budú pridané v budúcnosti), budú mať vami špecifikovaný formát a budú tak konzistentné s predošlými hodnotami.
Aké máte možnosti?
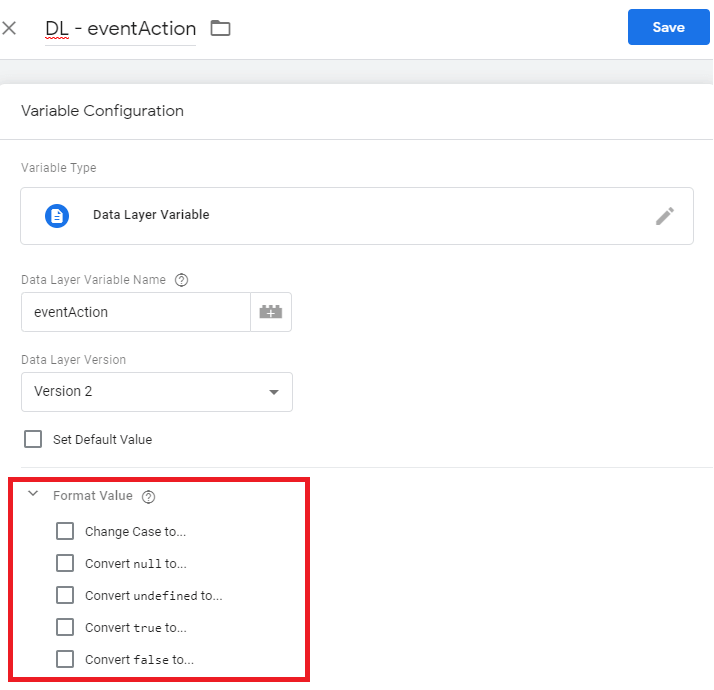
Formátovanie premennej nájdete v dolnej časti pri definovaní premennej akéhokoľvek typu. Momentálne je na výber 5 rôznych možností:
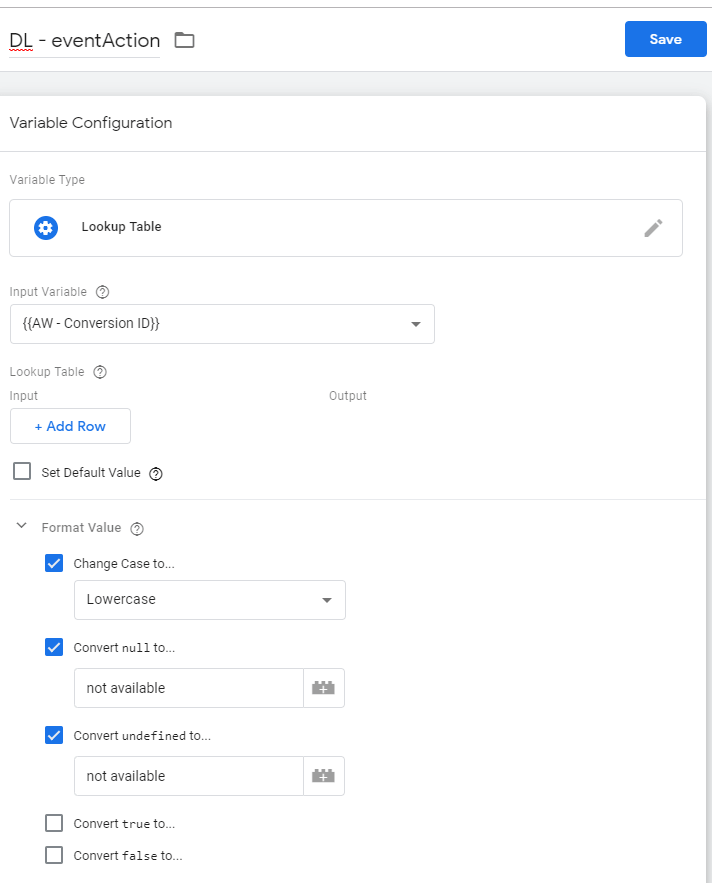
- Zmena hodnoty premennej, aby obsahovala iba malé/veľké písmená. Ak vyberiete možnosti Lowercase, hodnota premennej ‘Button ClicK’ sa zmení na hodnotu ‘button click’.
- Zmena hodnoty null na inú hodnotu.
- Zmena hodnoty undefined na inú hodnotu.
- Zmena hodnoty true na inú hodnotu.
- Zmena hodnoty false na inú hodnotu.
Pri možnostiach, ktoré menia hodnotu premennej (z null, undefined, true alebo false) môžete do pola napísať statickú hodnotu (text) alebo odkázať na inú premennú.
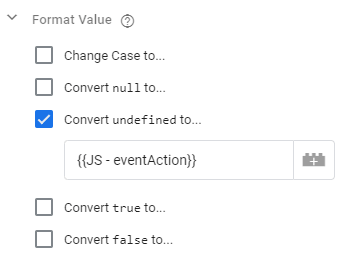
Napríklad, ak hodnotu dataLayer premennej DL – formType naformátujete nasledovne:
Ak má premenná DL – formType hodnotu undefined, táto hodnota sa prepíše aktuálnou hodnotou, ktorá je uložená v premennej JS – eventAction. Ak je hodnota premennej DL – formType iná ako undefined, hodnota premenej DL – formType sa nezmení.
Ak by ste teda chceli príklad uvedený vyššie upraviť tak, aby ste využili formátovanie priamo v definícii premennej, vyzeralo by to nasledovne:
Užitočné, však? Nie je potrebný žiadny vlastný kód, ani vytvorenie žiadnej ďalšej premennej.
Záver
Formátovanie hodnôt premenných je veľmi efektívny spôsob, ako zmeniť formát premenných a to aj bez znalosti JavaScript-u. Možnosti, z ktorých si aktuálne môžete vyberať, sú zatiaľ pomerne obmedzené. Verím však, že časom pribudnú nové, zaujímavé spôsoby, s ktorými budeme mať ešte väčšiu kontrolu nad formátom odosielaných dát.