Ako merať efektivitu CTA prvkov priamo v Google Analytics? V tomto krátkom návode ukážem, čo a ako je potrebné nastaviť v Google Analytics a Google Tag Manager-i. Taktiež pridám pár odporúčaní, ktoré vám pomôžu pri vyhodnocovaní týchto dát a upozorním na veci, na ktoré je dobré myslieť ešte pred tým, ako dáta začneme zbierať.
Prečo je meranie CTA prvkov problematické?
Problém je, že CTA prvky sú umiestňované na rôznych častiach stránky. Niekedy ich môžeme nájsť uprostred alebo na konci článkov, niekedy sa zobrazia v podobe vyskakovacieho okna, niekedy sa zase nemusia zobraziť vôbec. Preto počítať CTR CTA prvkov na základe počtu zobrazení stránky často vedie k nepresným číslam. Navyše, ak sa CTA prvok zmení, poprípade testujeme viacero CTA prvkov naraz, nebudeme ich vedieť poriadne porovnať. Preto je lepšie spočítať, koľkokrát CTA prvok používateľ reálne videl a vypočítať CTR z tejto hodnoty. Navyše, týmto nastavením budeme vedieť aj vyčísliť, koľko používateľov, ktorí danú stránku navštívili, sa k CTA prvku vôbec nedostali. To môže byť taktiež zaujímavá informácia, ktorá nám veľa napovie o tom, ako používatelia s našim obsahom interagujú.
Čo nastaviť v Google Analytics?
V Google Analytics si vyhradíme dve vlastné metriky – jedna bude počítať koľkokrát bol daný CTA prvok zobrazený a druhá bude počítať všetky interakcie s CTA prvkom, napr. prekliky, vyplnenie formulára (záleží od typu CTA). Z vlastnej skúsenosti viem, že sa vlastné metiky (Custom Metrics) takmer vôbec nepoužívajú (čo je škoda), takže vyhradiť dva sloty by nemal byť problém. Výhodou pri vytvorení vlastných metrík je aj fakt, že ich viete použiť pri definícii kalkulovaných metrík (ktoré sa taktiež veľmi nevyužívajú) – napr. CTR. Zaujímavý môže byť aj pomer zobrazenia stránky a zobrazenia CTA prvku – koľko percent používateľov sa k CTA prvku vôbec nedostalo?
Vlastné metriky, podobne ako vlastné dimenzie, sa vytvárajú na úrovni Vlastníctva (Property):
Obe vlastné metriky budú mať rozsah (scope) Hit, a formát Integer.
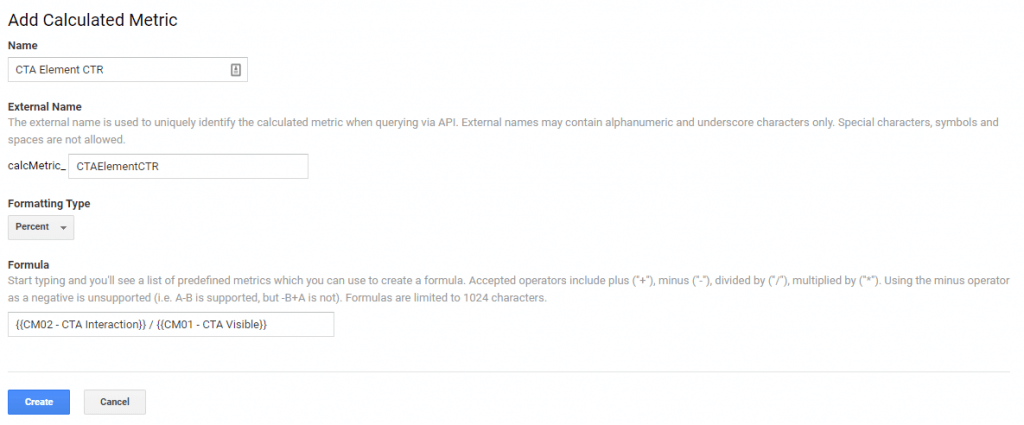
Kalkulované metriky sa na rozdiel od Vlastných metrík vytvárajú na úrovni Zobrazení (Views). To znamená, že na rozdiel od vlastných metrík, kalkulované metriky budú prístupné len v tých Zobrazeniach, v ktorých ich vytvoríme. V našom prípade vytvárame metriku CTR a vo vzorci využijeme dve Vlastné metriky, ktoré sme vytvorili v predošlom kroku: {{CM02 – CTA Interaction}} / {{CM01 – CTA Visible}}
Čo nastaviť v Google Tag Manager-i?
V GTM potom potrebujeme vytvoriť dva tagy – jeden, ktorý sa bude odpaľovať keď sa CTA prvok zobrazí, druhý, ktorý odošle dáta do Google Analytics ak používateľ vykonal požadovanú akciu. Nezabudnite v tagoch nastaviť aj vlastné metriky (indexy zvoľte podľa indexov vlastných metrík v Google Analytics).
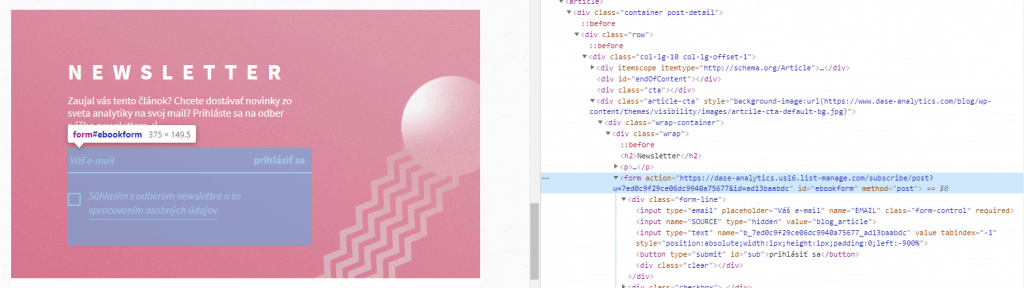
Ak chcete merať nejaký element na stránke, potrebujete ho nejakým spôsobom vybrať. Na to sa používajú CSS selektory. Využitím CSS selektorov dokážeme označiť akýkoľvek element na stránke. Využívajú sa na to ich atribúty, ako id alebo trieda (class), alebo ich usporiadanie vzhľadom na iné HTML elementy. Nastavenie si ukážeme na príklade našich CTA prvkov, ktoré nájdete na konci každého článku. V našom prípade CTA prvok obsahuje formulár s ID ebookform.
Ak chceme vytvoriť CSS selektor, ktorý označí tento formulár, použijeme CSS selektor form#ebookform. Tento CSS selektor potom využijeme pri definovaní Element visibility spúšťača.
Podobný prístup aplikujeme pre spúšťač, ktorým budeme merať interakcie s CTA prvkom. V našom prípade to teda bude udalosť Form Submit, ktorá bola vyvolaná formulárom s IDčkom ebookform.
Definícia spúšťača pre meranie interakcie bude závisieť od typu CTA. Ak sa jedná iba o tlačítko, vystačíte si s Click trigger-om. Ak je CTA formulár (tak ako v našom prípade), využijeme Form Submit trigger. Tento spúšťač však častokrát nefunguje presne tak, ako by mal, takže formuláre odporúčam dobre otestovať a uistiť sa, že všetko funguje tak ako by malo. Alternatívne môžete použiť ďalší Element Visibility trigger, ktorý sa odpáli ak sa zobrazí potvrdzujúca správa (napr. ďakovná správa po úspešnom zapísaní do newslettra).
Ako na rôzne verzie a typy CTA?
Ak chcete testovať viacero verzií CTA prvkov, je dobré ich nejakým spôsobom odlíšiť. Na to môžete buď využiť tri dimenzie, ktoré sa odosielajú s každou Udalosťou (Event) do Google Analytics – Event Category, Event Action a Event Label. Častokrát sa stretávam s predstavou, že Event Category by mal obsahovať typ eventu, Event Action akciu, ktorú používateľ urobil (click, form submit) a Event Label bližšie detaily o vykonanej akcii. Je to však úplne na vás, aké dáta do týchto dimenzií odošlete. Mali by ste si vždy ujasniť, aké informácie chcete v Google Analytics vidieť a na základe toho prispôsobiť obsah týchto troch dimenzií. V mojom prípade som sa do Event Category rozhodol posielať dve hodnoty:
- cta_interaction – pre udalosti, ktoré sa odošlú po interakcii s CTA prvkom.
Zostali nám dve dimenzie – Event Action a Event Label, ktoré môžeme využiť na zaslanie detailov, napríklad typ CTA prvku. Ak potrebujete poslať viacero hodnôt a dve dimenzie vám nestačia, môžete ich poslať prostredníctvom Vlastných dimenzií, alebo ich zlúčiť do jednej (odporúčam použiť oddeľovače, vďaka ktorým potom môžete takúto vlastnú dimenziu rozbiť na jednotlivé hodnoty – napríklad v Google Data Studiu s využitím kalkulovaných polí). Pri zlúčení viacerých hodnôt do jednej dimenzie by to mohlo vyzerať napríklad takto: position:center|color:red|text:subscribe now|variant:4×4
Reportovanie a vyhodnotenie
Po úspešnej implementácii potrebujeme nazbierané dáta vizualizovať. Keďže sme využili Vlastné metriky, potrebujeme si taktiež vytvoriť Vlastný report v Google Analytics (alebo ak sa chcete pohrať aj s vizuálnou stránkou, môžete report pripraviť v Google Data Studiu). Výhodou pri použití Vlastných metrík je, že sa na ne viete pozrieť z rôznych dimenzií, bez nutnosti vytvárania komplikovaných segmentov alebo filtrov. Ako dimenziu môžete napríklad využiť kanál, typ zariadenia, konkrétnu stránku alebo typ CTA prvku. V závislosti od zvolenej dimenzie potom budete vedieť o vašich CTA prvkoch vyvodiť rôzne závery. Navyše testovanie rôznych CTA prvkov bude veľmi rýchle a efektívne a po nazbieraní dostatočného množstva dát sa budete vedieť veľmi rýchlo rozhodnúť pre tú správnu alternatívu.
Ak máte otázku ohľadom merania na webe, napíšte ju dolu do komentárov a v ďalšom článku by som sa mohol venovať práve tej vašej.