Minulý týždeň Google prišiel s úplne novým Preview módom v Google Tag Manager-i. Pre tých z vás, ktorí nevedia, čo to Preview mode v GTM je – Preview mode umožňuje náhľad zmien v GTM kontajneri bez toho, aby ste zmeny museli najskôr publikovať. To znamená, že sa využíva najmä pri testovaní, aby ste sa ubezpečili, že všetky zmeny vykonané v GTM fungujú presne podľa predstáv.
Možnosť vrátiť sa k starému zobrazeniu neexistuje, takže vám nezostáva nič iné, len sa s novým Preview módom naučiť pracovať. Čo však určite nie je na škodu, keďže oproti svojmu predchodcovi ponúka množstvo vylepšení. Pozrite sa teda, čo so sebou nový Preview mode prináša a ako s ním efektívne pracovať.
Privítajte Tag Assistant
Rozšírenie Google Tag Assistant patrilo k základnej výbave pri testovaní GTM kontajnerov už roky.Tag Assistant je rozšírenie v prehliadači, ktoré upravovalo nedostatky, ktoré mal starý Preview mode a doplňovalo jeho funkcionalitu. Čiže, ak ste potrebovali odsledovať aké tagy sa na stránke odpaľujú, alebo ako vyzerá dataLayer, využili ste GTM Preview mode. Ak ste potrebovali presnejší report toho, čo a v akom formáte sa do Google Analytics odoslalo, siahli ste po rozšírení Tag Assistant.
Nový GTM Preview mode vychádza práve z rozšírenia Tag Assistant. Tento GTM Preview mode budete môcť využiť aj bez nainštalovaného rozšírenia, no rozšírenie vám sprístupní ďalšie funkcie. Čiže ak ste Tag Assistant doteraz nevyužívali, teraz je vhodný čas sa s týmto rozšírením zoznámiť. Ďalej v článku budem nový GTM Preview mode označovať ako Tag Assistant.
Nový debug panel
Ak ste spustili Preview mode GTM kontajnera v predchádzajúcej verzii a navštívili ste stránku s týmto GTM kontajnerom, v dolnej časti sa vám zobrazil panel zobrazujúci informácie o eventoch, dataLayeri, tagoch a ich triggeroch. Nevýhodou tohto panelu bolo, že ak ste sa preklikli z jednej stránky na druhú, história z prvej stránky sa nezachovala. To spôsobovalo problémy, ak ste napríklad chceli testovať, či sa správne odpaľuje tag pri vyplnení formuláru, no po vyplnení formuláru ste boli okamžite presmerovaní na ďakovnú stránku. V takýchto prípadoch ste boli odkázaní hlavne na rôzne iné aplikácie alebo rozšírenia.
Ukážka starého GTM preview módu
Tag Assistant však načítava svoj vlastný debuggovací tab. Tento tab a jeho obsah je teda kompletne oddelený od stránky, ktorú testujete. To znamená, že pokiaľ sa aj preklikávate viacerými stránkami, debugovací tab sa nemení, čím si v sebe uchováva aj históriu záznamov z predchádzajúcich stránok.
Tag Assistent preview mode spustíte úplne rovnako – kliknutím na ‘Preview’ v pravej hornej časti.

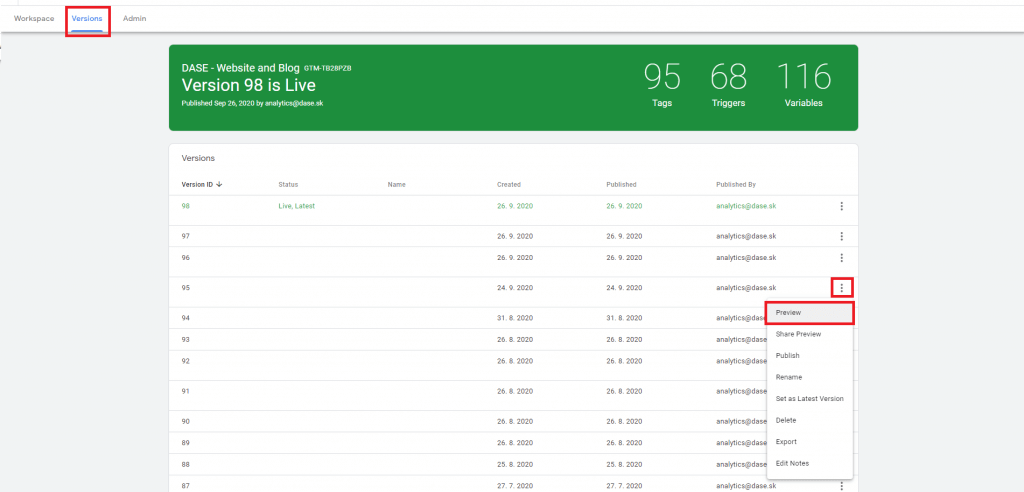
Navyše je teraz možné spustiť Tag Assistent preview mode aj na akúkoľvek predošlú verziu GTM kontajnera. Ak chcete spustiť preview mode na jednu z predchádzajúcich verzií, v hornom menu vyberte ‘Versions’, v zozname predchádzajúcich verzií vyberte verziu, ktorú chcete debuggovať, kliknutite na tri bodky v pravej časti a vyberte možnosť ‘Preview’.
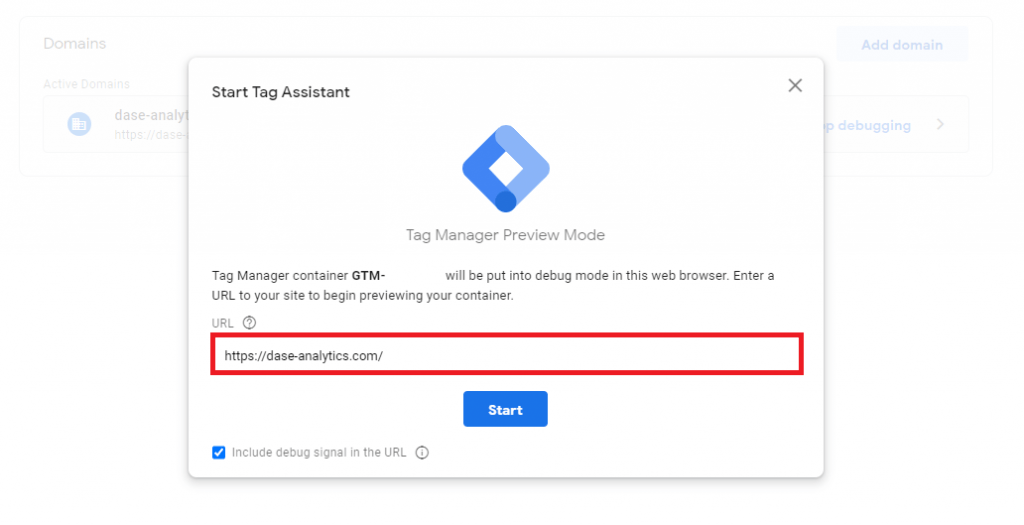
Po kliknutí na ‘Preview’ sa otvorí nový tab s Tag Assistant-om. Aby ste spustili preview mode, musíte zadať adresu, na ktorú budete po kliknutí na ‘Start’ presmerovaní. Samozrejme, webová adresa, ktorú zadáte musí obsahovať GTM kontajner, ktorý sa snažíte testovať.
Pod tlačidlom ‘Start’ sa nachádza checkbox, ktorým viete zakázať pridanie preview parametra k zadanej URL adrese. Vo všeobecnosti sa odporúča ponechať tento checkbox označený, no niektoré weby sa pridaním parametera môžu stať nefunkčnými.
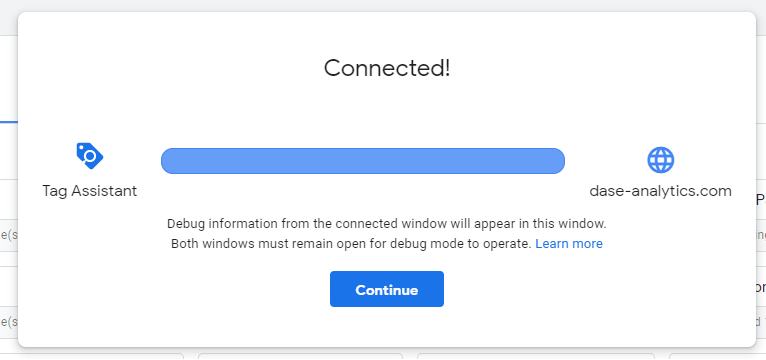
Ak sa Tag Assistent úspešne prepojil so zadanou adresou, uvidíte potvrdzovacie okno.
Taktiež na webe, s ktorým je Tag Assistant prepojený uvidíte v pravom dolnom rohu malé popup okno, ktoré o tomto prepojení informuje. Po zavretí tohto popupu (kliknutím na X v hornom rohu) sa prepojenie preruší (vymaže sa cookie prvej strany __TAG_ASSISTANT) a Preview mode sa ukončí.
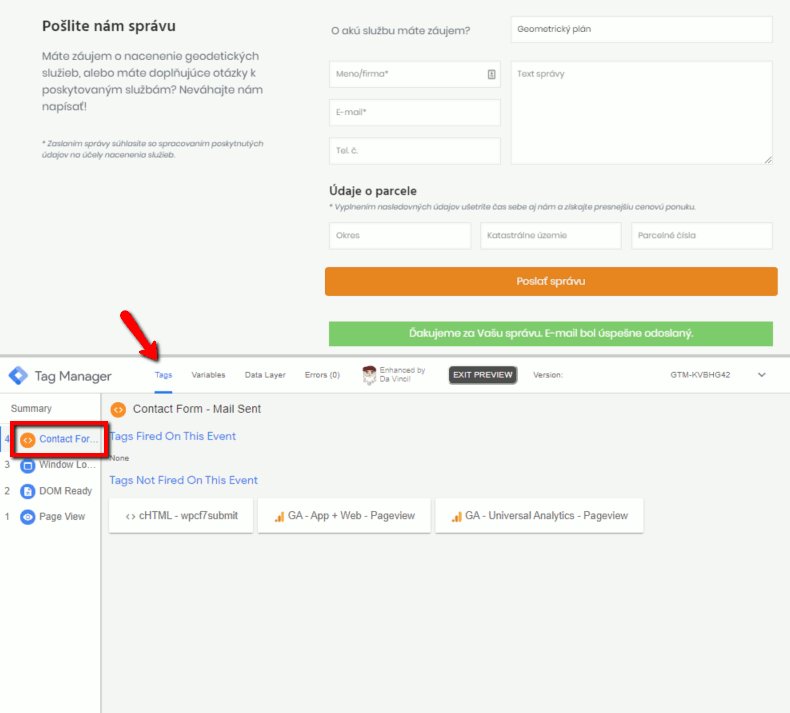
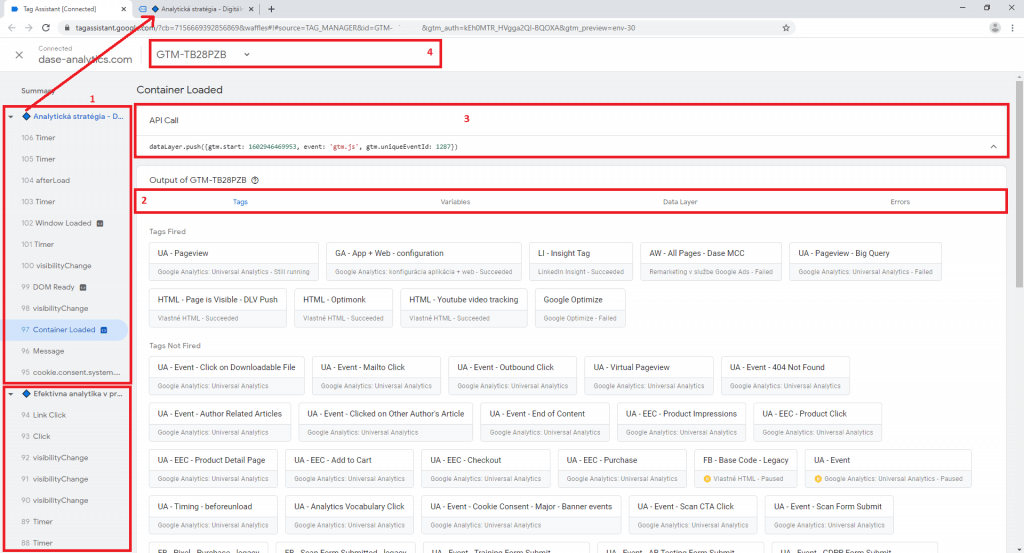
Informácie, ktoré sú zobrazované sa takmer vôbec nezmenili. V ľavej časti je zoznam eventov v takom poradí, v akom nastali (1). Tieto eventy sú teraz však zoskupené podľa stránok, na ktorých sa zaznamenali. Takže ľahko môžete prepínať medzi stránkami, ktoré ste v rámci vašej testovacej session navštívili.
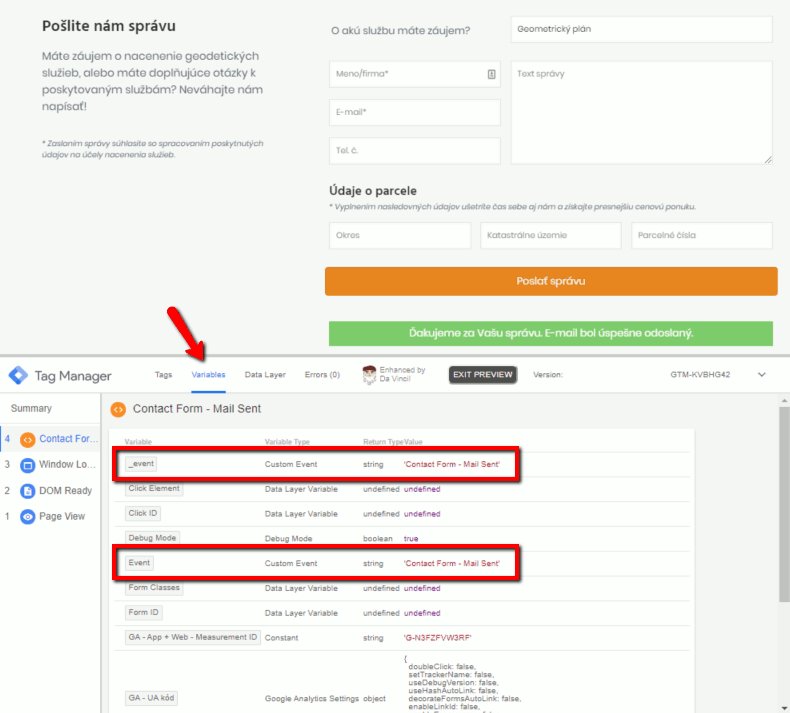
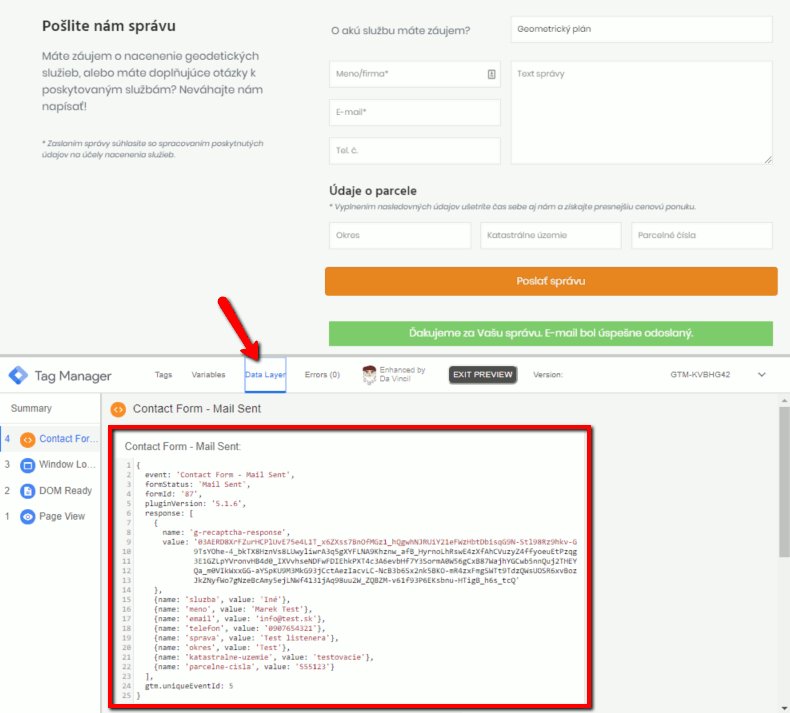
Po vybratí konkrétneho eventu v ľavom paneli si v hlavnom okne môžete zobraziť odpálené a neodpálené tagy, aktuálne hodnoty premenných, aktuálnu podobu dataLayer-u či chybové hlásenia (2). Novinkou je zobrazenie volania API (3). Podľa toho, či debuggujete dataLayer implementáciu (GTM) alebo gtag.js, v tejto časti uvidíte buď dataLayer.push() funkciu, alebo funkciu gtag().
Zaujímavou možnosťou je prepínania medzi gtag.js a dataLayer-om (v prípade ak z akéhokoľvek dôvodu máte na webe gtag.js implementáciu, ako aj GTM) (4).
Záver
Nový Tag Assistant preview mode konečne oddelil debug výpisy od samotného webu, čím konečne umožňuje navigáciu medzi všetkými stránkami, ktoré ste navštívili v rámci testovacej session. Tým, že je debug panel presunutý do samostatného okna, debugovanie mobilných verzií stránok (alebo iframe-ov) bude taktiež omnoho jednoduchšie.
Za spomenutie stojí aj fakt, že Tag Assistant preview mode vytvára cookie prvej strany (1st party cookie), zatiaľ čo predošlá verzia GTM Preview mode fungovala na základe cookie tretej strany (3rd party cookie). To znamená, že aj v prehliadačoch, ktoré Cookies tretích strán blokujú (napr. Safari), by ste mali byť schopní spustiť preview mode bez väčších problémov.
Celkovo zmeny hodnotím veľmi pozitívne a teším sa na možné ďalšie funkcie, ktoré budú do Tag Assistant-a v budúcnosti pridané.