Ak by si mohli analytici vybrať, väčšina by pravdepodobne pri meraniach najradšej využívala informácie z datalayera.
Metóda datalayer push je asi najideálnejším a najodolnejším riešením z hľadiska prípadných budúcich zmien na webe. Sú však prípady, kedy toto riešenie nie možné použiť, prípadne nie je úplne efektívne.
V nasledujúcich riadkoch si vysvetlíme, čo sú data atribúty, aké sú výhody ich použitia a na čo a ako ich vieme použiť.
Prečo Data Atribúty?
Data atribúty sú súčasťou jazyka HTML 5 a umožňujú nám pridávať ďalšie informácie do HTML kódu.
HTML 5 je jazyk používaný na štruktúrovanie a prezentáciu obsahu na World Wide Web. Je to piata a posledná hlavná verzia HTML.
Väčšina analytikov už pradepodobne použila v Google Tag Manageri informácie, ktoré tento kód obsahuje, či už pri rôznych premenných, alebo špecifikáciách triggerov cez elementy, classy, IDčká a podobne.
Tieto riešenia sú rýchle a nenáročné na implementáciu, no z dlhodobého hľadiska bývajú často nespoľahlivé a neudržateľné.
Keďže skoro každý web sa časom nejakým spôsobom vyvíja, môžu sa tieto elementy, prípadne spomínané vlastnosti časom meniť, prípadne úplne zaniknúť. Nie je to nič neobvyklé.
Pre naše merania, ktoré sú naviazané na tieto elementy, však takéto updaty znamenajú dosť veľký problém.
Data atribúty na rozdiel od spomínaných elementov a ich atribútov nemajú žiadnu inú funkciu ako to, že sú nositeľom nejakej hodnoty.
Váš web developer ich neprehliadne a nemá ich z hľadiska štruktúry, alebo vzhľadu webu prečo upravovať. To znamená, že ich pri akýchkoľvek updateoch môže ponechať nezmenené.
Ich implementácia je pre web developera menej náročná ako pri datalayer pushoch, a tak na ich implementáciu nie je potrebné tak dlho čakať. (ani investovať toľko prostriedkov)
Čo sú data Data Atribúty a ako ich používať?
Data atribúty majú formu key-value párov vložených do elementov v HTML kóde stránky, pričom key je názov atribútu a skladá sa vždy z predpony data- nasledovanou názvom atributu a hodnotou, ktorá má vždy formu stringu.
My sme u jedného z našich klientov využili data atribúty, napríklad pre získavanie informácií o konkrétnom kliknutí na CTA tlačidlo, keďže sme nechceli používať ani click URL, click text a iné podobné premenné, ktoré mali tendenciu sa často meniť.
V tomto konkrétnom prípade sme preto developerovi zadali vložiť nasledovný data atribút do každého CTAčka na stránke, takže vzhľad, text, či link tlačidla sa mohol pokojne ďalej meniť.
Príklad:
V Google Tag Manageri máme viacero možností, ako získať hodnotu takéhoto data atribútu.
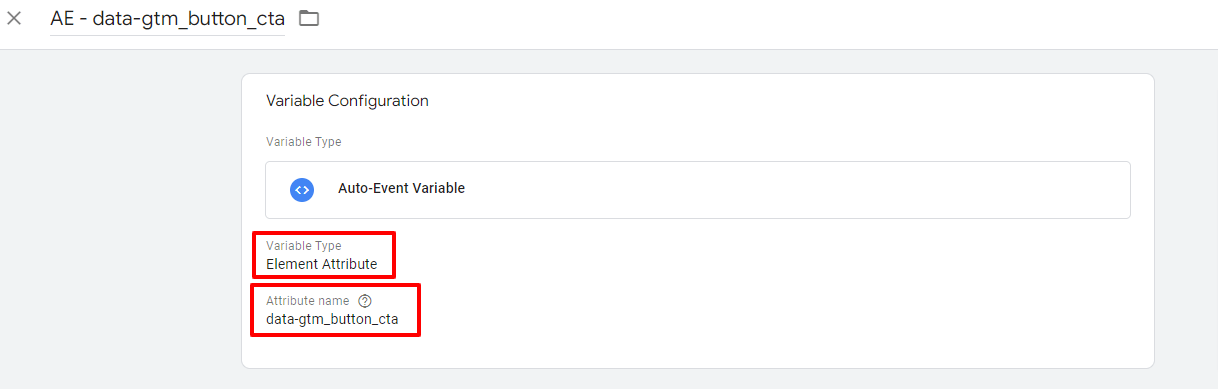
1. Použitím Auto Event Variable (premennej)
Jedná sa o ten jednoduchší spôsob. Ako typ premennej zvolíte Element Attribute a názov atribútu jednoducho skopírujete.
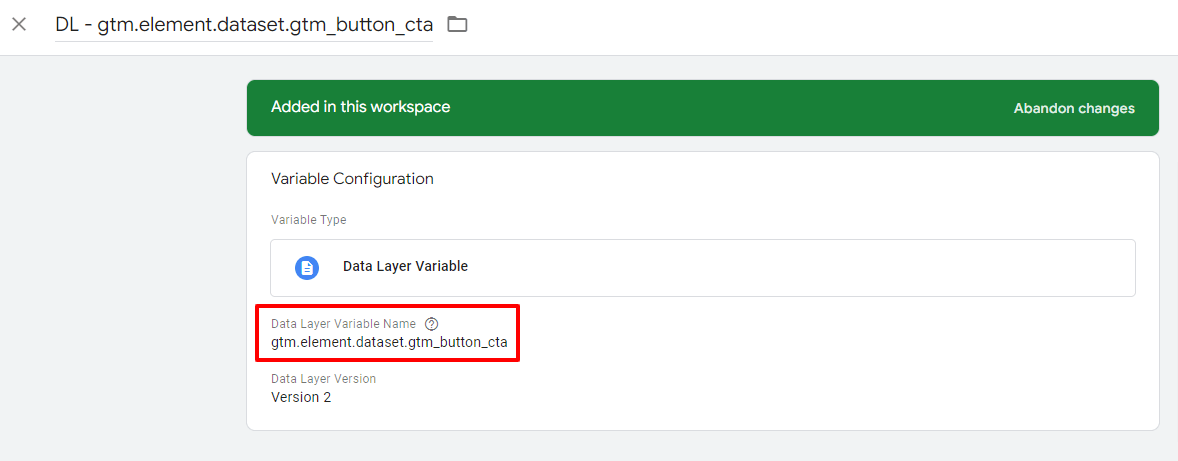
2. Použitím Data Layer (DL) Variable (premennej)
Tento spôsob je mierne zložitejší ako prvý spomínaný, kvôli špeciálnemu syntaxu, ktorý je potrebné dodržiavať.
Pri použití DL premennej je potrebné vždy definovať miesto, kde sa atribút nachádza. V uvedenom príklade nájdeme atribút pod gtm, element, nasleduje dataset a potom názov atribútu.
Tu treba dávať pozor, aby názov atributu neobsahoval pomlčku “-”.
Ak by to tak bolo a názov atribútu bol napr. gtm-button-cta, je potrebné definovať v premennej názov ako dataset.gtmButtonCta (nie dataGtmButtonCta) – teda je potrebné použiť camelcase.
Triggery
Pri nastavovaní triggerov môžeme tiež postupovať rôznym spôsobom.
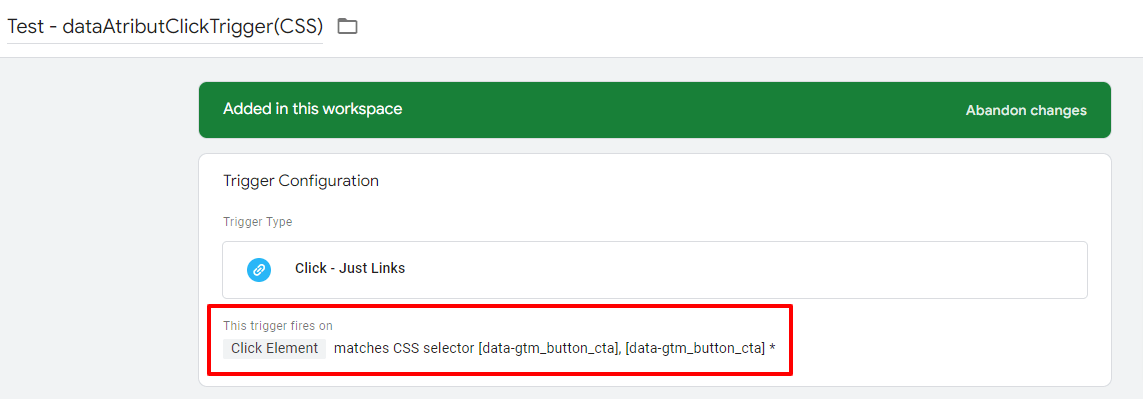
1. Použitie CSS selectora
V spomínanom prípade klientovi išlo o kliknutie, takže typ triggera bolo v tomto prípade kliknutie na odkaz, pričom Click Element musí spĺňať podmienku:
matches CSS selector [data-gtm_button_cta], [data-gtm_button_cta] * (hviezdička na konci je tam pre prípad, že by išlo o vnorený atribút) :
2. Použitie podmienky pre definovanie premennej
V tomto prípade je možné použiť niektorú z premenných, ktoré sme vytvárali vyššie.
Ak by sme potrebovali tag odpáliť len na konkrétnom elemente, ktorého data atribút má nejakú špecifickú hodnotu, môžeme postupovať pri nastavení triggera nasledovne:
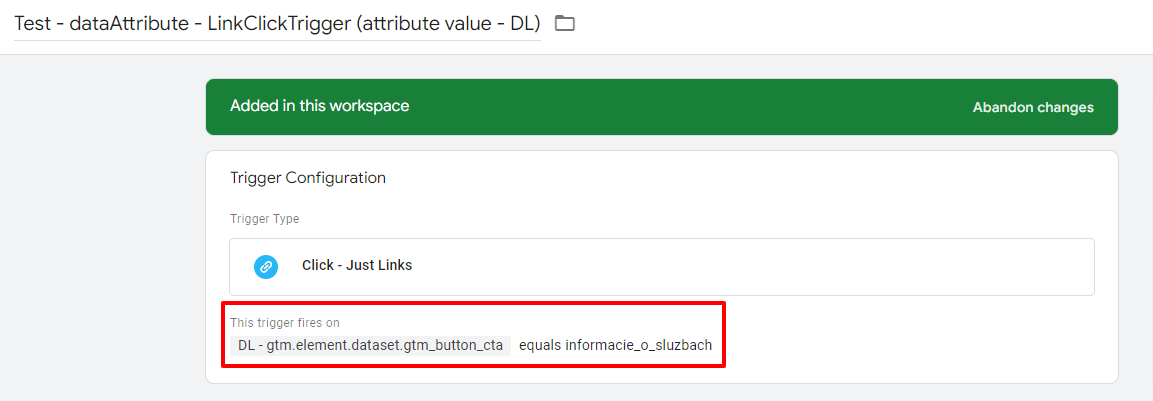
a) pridaním podmienky pre hodnotu DL premennej (equals informacie_o_sluzbach):
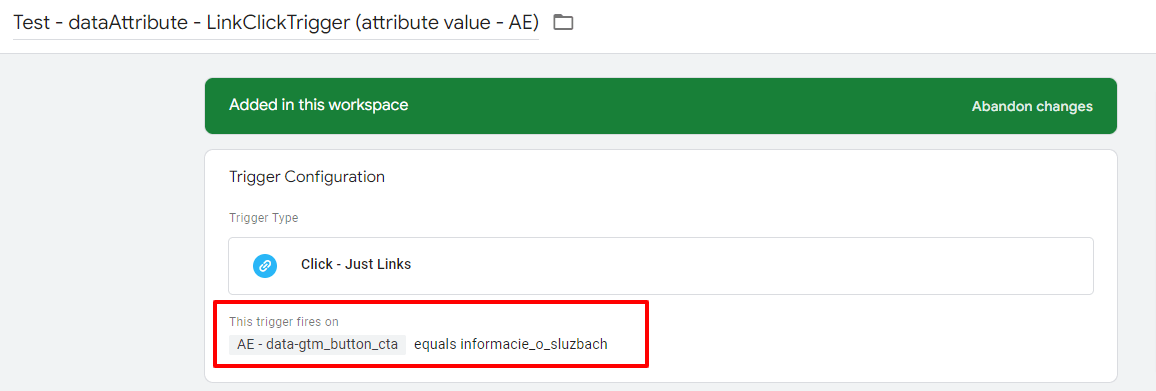
b) pridaním podmienky pre hodnotu Auto Event premennej (equals informacie_o_sluzbach):
3. Použitie vlastnej JS premennej
Tento spôsob môžeme využiť napríklad, ak chceme odpáliť iba také kliknutia, ktoré nastanú vo vnútri elementu, ktorý obsahuje konkrétny data atribút (prípadne aj s konkrétnou hodnotou). Samotný kliknutý prvok pritom tento atribút obsahovať nemusí.
Pre lepšie pochopenie si môžeme predstaviť prípad, keď chceme merať všetky kliknutia na linky v rámci špecifickej časti. Napríklad v rámci obsahu článkov na stránkach. (možno nie tie, ktoré sa nachádzajú mimo obsahovej časti)
Obsahová časť može obsahovať data atribút data-gtm_article_content.
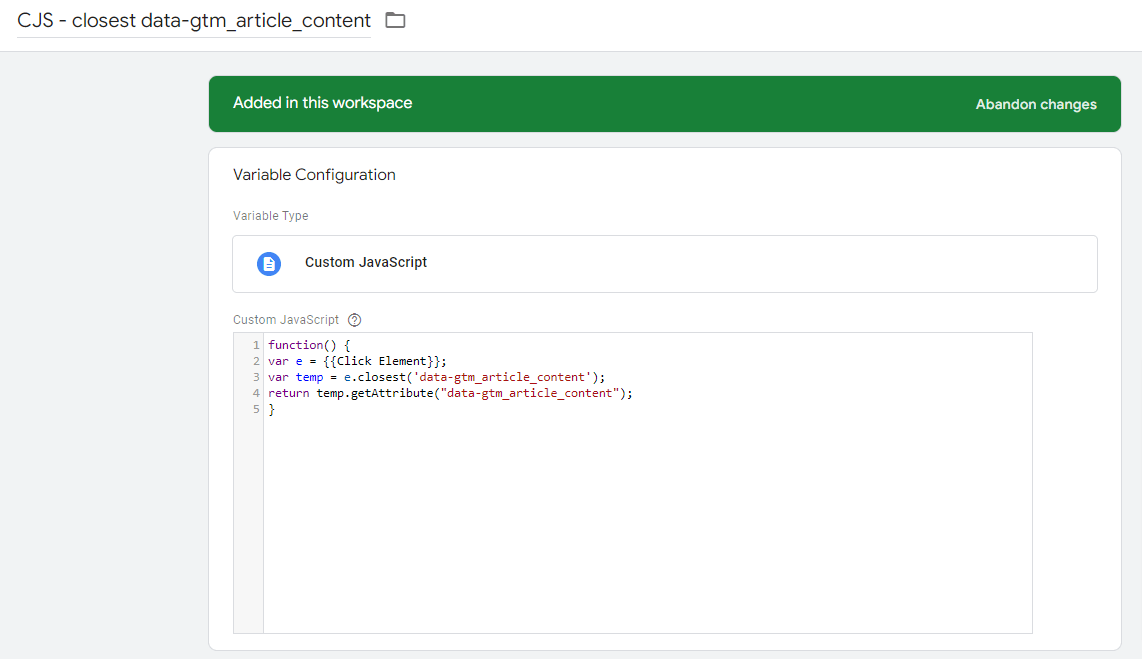
Tu potrebujeme vytvoriť spomínanú vlastnú JavaScript Premennú s nasledovným kódom:
function() {
var e = {{Click Element}};
var closestDataGtmArticleContent = e.closest(‚data-gtm_article_content‘);
return closestDataGtmButtonCta.getAttribute(„data-gtm_article_content“);
}
V prípade, že kliknutie nebolo v rámci obsahovej časti článku, dostaneme hodnotu undefined, v opačnom prípade dostaneme hodnotu atribútu (ak data atribút pridelenú hodnotu nemá, dostaneme null)
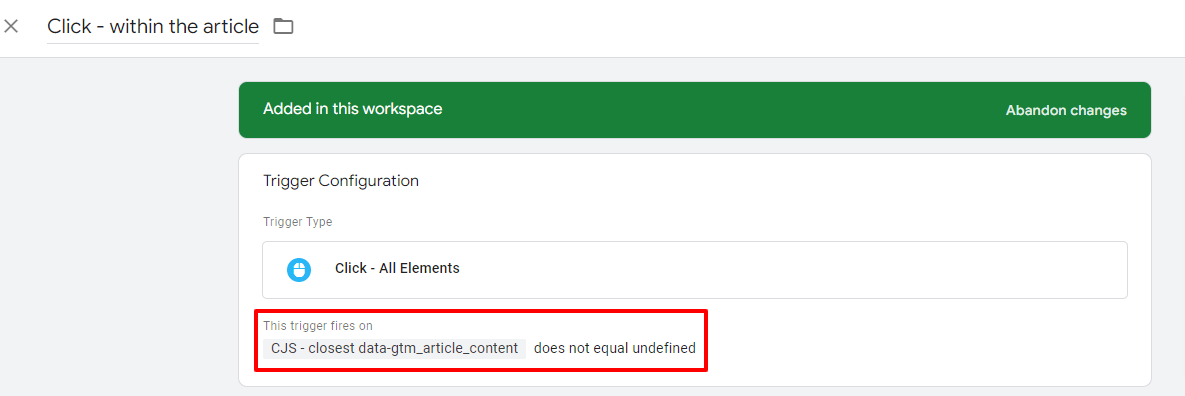
Z toho vyplýva, že ak chceme merať kliknutia len v rámci obsahovej časti článku s príslušným data atribútom, trigger nastavíme nejako takto:
Použitie data atribútov je jedna z možností, ako vyriešiť implementáciu rôznych meraní na webe.
Môže to byť odolnejšie riešenie ako je použitie CSS selektorov, prípadne Click Textu, URL a pod.
Data atribúty sa nemajú dôvod meniť tak často, ako spomínané elementy. V porovnaní s metódou datalayer push ide o menej náročnú implementáciu pre web developera a rovnako nenáročnú implementáciu v GTM, ktorá môže mať svoje opodstatnenie v závislosti od konkrétneho prípadu.