Obsah článku
Scroll Depth, hĺbka zoscrollovania, alebo v prípade blogu aj miera prečítania článku je jednou zo základných metrík pri vyhodnocovaní úspešnosti blogu. Viete však ako získať správne dáta? A ako ich následne vyhodnotiť? Poďme sa na to pozrieť.
Štandardná implementácia Scroll Depth cez Google Tag Manager
V októbri roku 2017 predstavil Google nový Scroll Depth Trigger, ktorý veľmi jednoduchým spôsobom umožnil užívateľom merať mieru prečítania článku. Trigger odpáli do Google Analytics značku typu Event vždy, keď užívateľ zoscrolluje k vopred nastavenému “checkpointu” (Scroll Depth Threshold). Checkpointy je možné nastaviť buď pomerovo k celkovej dĺžke stránky, alebo v absolútnych hodnotách (v pixeloch) ako vzdialenosť od začiatku stránky.
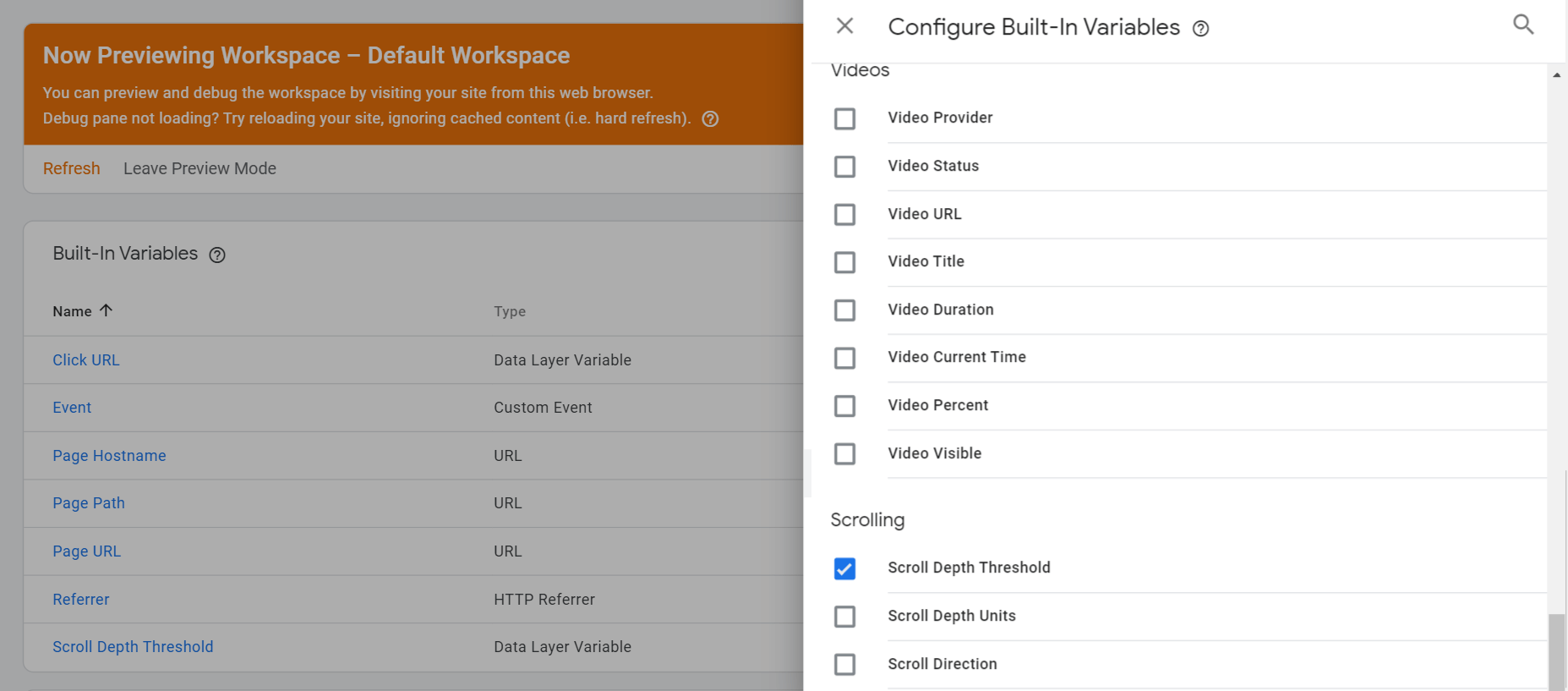
1. Povolenie premennej Scroll Depth Threshold
Prvým krokom je povolenie vstavanej premennej Scroll Depth Threshold, ktorú nájdete v zozname vstavaných premenných. Táto premenná vám bude do dataLayera posielať údaj o dosiahnutom checkpointe.

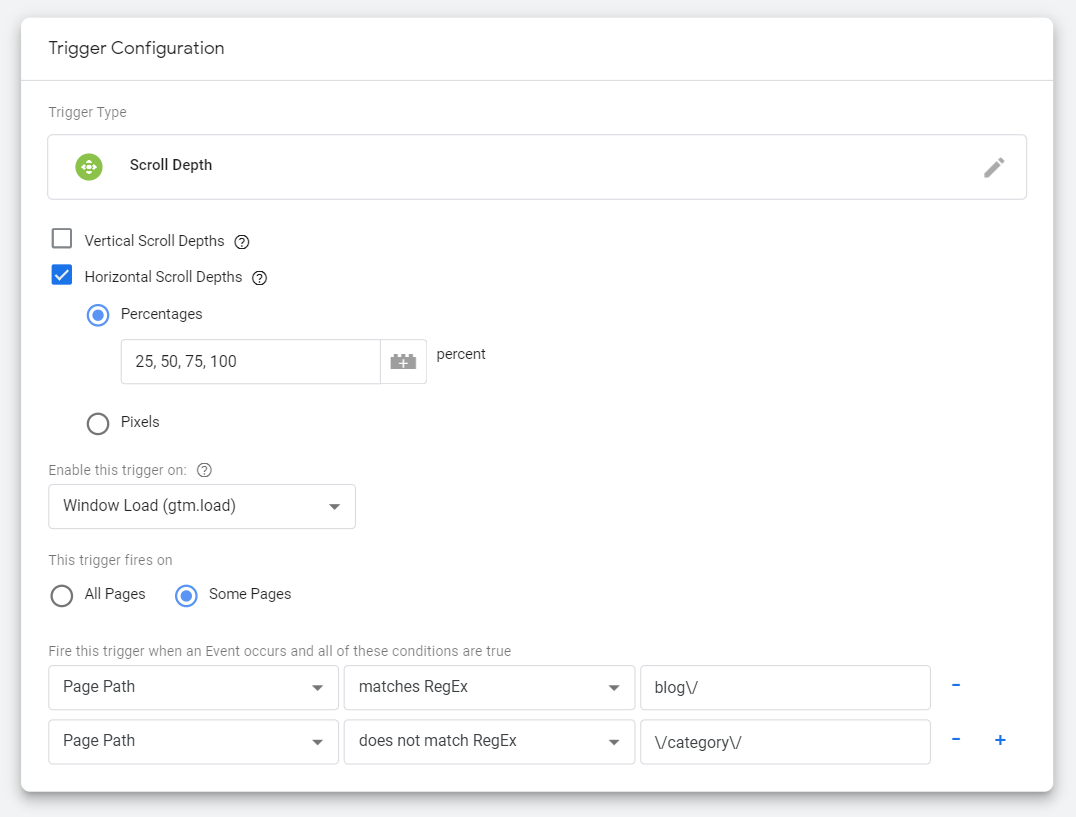
2. Nastavenie triggera pre Scroll Depth
Ďalej potrebujete nastaviť trigger, ktorý má 3 parametre: smer scrollovania (vertikálny, horizontálny), nastavenie checkpointov (v percentách, alebo v pixeloch od začiatku stránky) a nastavenie stránok pre odpaľovanie značky (všetky stránky, resp. len stránky vyhovujúce podmienkam).
Odporúčam odpaľovať značku len na tých stránkach, kde chcete Scroll Depth reálne vyhodnocovať. V našom prípade to budú blogové články a eventuálne aj výpis článkov. Trackovanie zobrazenia produktov už, pravdepodobne, máte riešené cez Enhanced Ecommerce, takže tu by bol Scoll Depth zbytočný.

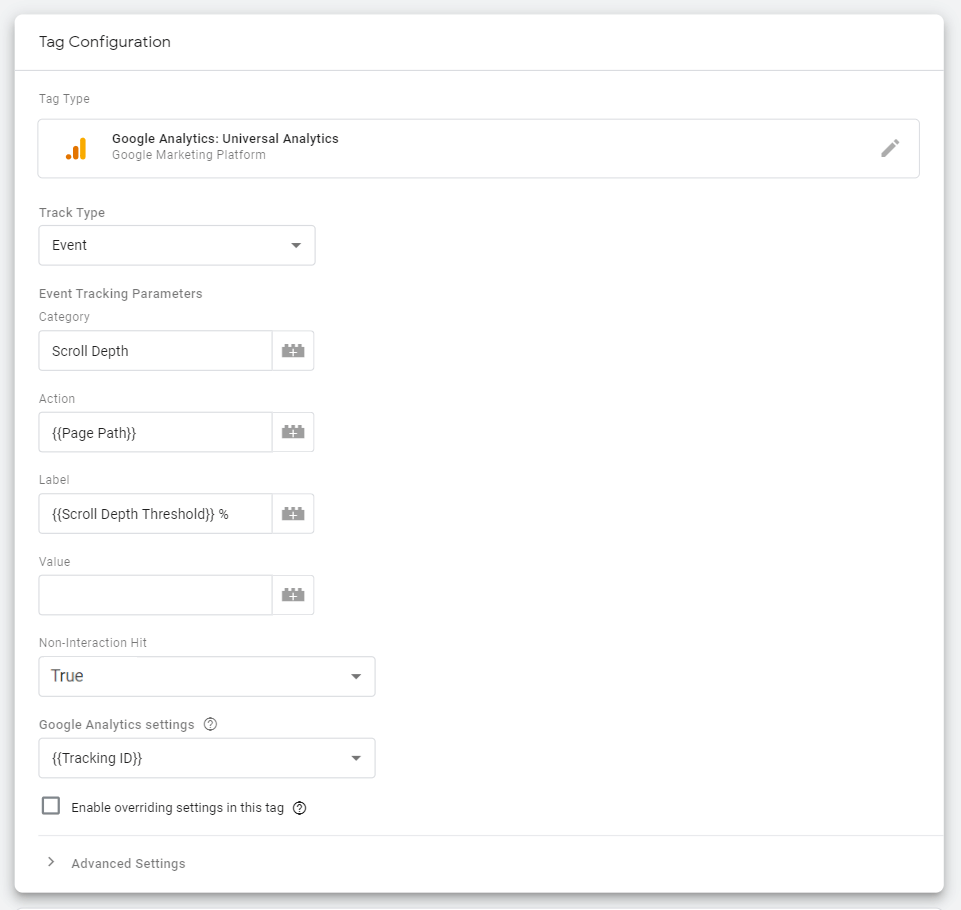
3. Nastavenie tagu
Nakoniec nastavíte tag typu Event, ktorý bude do Google Analytics posielať dáta v požadovanom tvare. Dôležité je nastaviť hit ako “Non-Interaction”. V opačnom prípade by každé odpálenie značky znamenalo novú interakciu, čo by malo za následok rozhodenie metriky “Bounce rate”.

Nevýhody štandardnej implementácie Scroll Depth
Základná implemetácia má však svoje nedokonalosti, ktoré, môžu mať negatívny vplyv na čistotu dát.
- Problém s responzivitou webu – predstavte si situáciu, kedy máte na blogu ľavý postranný sidebar a v ňom napríklad menu s kategóriami článkov, oblak značiek, informácie o autorovi článku, vyhľadávacie okno a pod. Všetky tieto prvky sa pri mobilnom zobrazení naskladajú nad samotný text. Čo to znamená? Ak sa text článku na desktope začínal niekde na úrovni 5% dĺžky článku, na mobilnom zobrazení to môže byť kľudne aj 30%.
- Miera prečítania 100% – drvivá väčšina webov má v spodnej časti pätičku s kontaktnými údajmi. Či sa návštevník prescrolluje až sem nás väčšinou nezaujíma. A čo napríklad sekcia s komentármi, prípadne odkazy na podobné články?
- Používanie kotvy v html kóde (# selektor) – dlhé články je dobré rozdeliť na jednotlivé sekcie cez kotvy a používať pre tieto sekcie špecifické URL adresy. Čo to však urobí s analytikou ak návštevník príde na web cez takúto URL adresu? Ak je daná sekcia napríklad na úrovni 80% dĺžky článku, trigger odpáli značku aj pre checkpointy 25%, 50% a 75%, aj keď návštevník tento obsah nikdy nevidel.
Ako to robiť lepšie?
Štandardné nastavenie Scroll Depth tagu v GTM vyhodnocuje celú dĺžku strany – od horného menu po koniec pätičky. S nasledovným postupom môžete vyhodnocovať Scroll Depth pre konkrétny element na stránke. Získate tak čistejšie dáta, ktoré sa budú lepšie vyhodnocovať.
Postupovať budete tak, že zistíte výšku sledovaného elementu, ktorý idete sledovať a vzdialenosť tohto elementu od začiatku stránky. Jednotlivé checkpointy sa jednoducho prerátajú na absolútne hodnoty v pixeloch.
1. Vlastná premenná na dynamické určovanie checkpointov
V Google Tag Manageri si vytvoríte vlastnú premennú, ktorá dynamicky vypočíta pozíciu jednotlivých checkpointov pri akomkoľvek dlhom článku. Ak vás zaujíma kompletná logika tohto nastavenia, odporúčam článok od Sima Ahavu, od ktorého som sa inšpiroval.
function() {
if (typeof window._gtm_scroll_set === 'undefined') {
// Zmeňte hodnoty poľa podľa toho, v akých krokoch chcete Scroll Depth vyhodnocovať
var verticalPercentages = [25,50,75,100];
// Zmeňte označenie html elementu, ktorý chcete trackovať
var targetElement = document.querySelector('div.post-content .main-content-wrap');
var elementHeight = targetElement.offsetHeight;
var totalOffsetTop = 0;
while (targetElement) {
totalOffsetTop += (targetElement.offsetTop - targetElement.scrollTop + targetElement.clientTop);
targetElement = targetElement.offsetParent;
}
window._gtm_scroll_set = {
thresholds: verticalPercentages.map(function(percentage) {
return parseInt(elementHeight * (percentage * 0.01) + totalOffsetTop);
}).join(),
percentages: verticalPercentages
};
}
return window._gtm_scroll_set.thresholds;
}
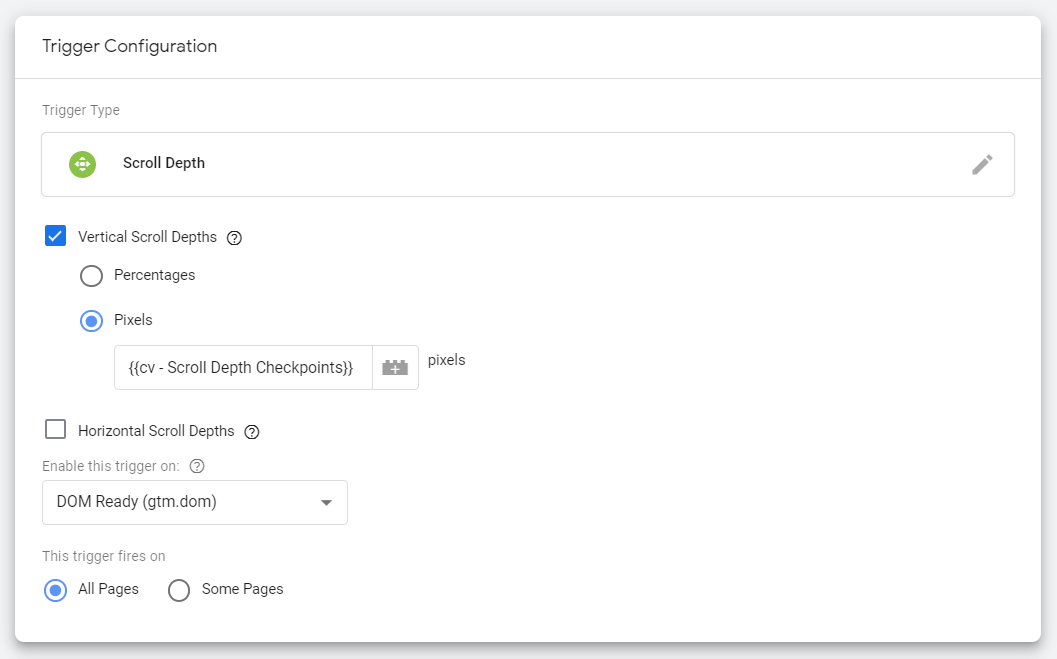
2. Vytvorenie triggeru typu Scroll Depth
Vyššie uvedený javascript vám vráti pri každom jednom článku pole checkpointov, na základe ktorých bude trigger odpaľovať značku do Google Analytics. Ďalej si vytvoríte trigger typu Scroll Depth:

3. Spätný prepočet pixelov na percentá
Trigger odpáli značku vždy, keď užívateľ dosiahne vami definovanú percentuálnu úroveň zoscrollovania. Keďže do Google Analytics nechcete posielať nesúrodé informácie o pozícii checkpointov v pixeloch, vytvoríte si ešte jednu vlastnú premennú. Táto premenná spätne „preráta“ absolútne hodnoty v pixeloch na percentá.
function() {
if (typeof window._gtm_scroll_set !== 'undefined') {
var percentages = window._gtm_scroll_set.percentages;
var thresholds = window._gtm_scroll_set.thresholds.split(',').map(function(t) {
return parseInt(t);
});
var crossedIndex = thresholds.indexOf({{Scroll Depth Threshold}});
return percentages[crossedIndex];
}
return {{Scroll Depth Threshold}};
}
4. Vytvorenie tagu
Nakoniec vytvoríte tag typu event, ktorým budete posielať do Google Analytics dáta v takej podobe, v akej potrebujete. Nezabudnite v menovke udalosti (Event Label) pridať za premennú znak percenta.

Vyhodnotenie dát v Google Data Studiu
Ak ste aplikovali Scroll Depth podľa vyššie uvedeného postupu, môžete dáta o miere zoscrollovania blogových článkov vyhodnotiť v Google Data Studiu. Nižšie nájdete dva príklady, ako tieto dáta vyhodnocovať. Možností je, samozrejme, oveľa viac a určite ocením, ak sa o vaše Best Practices podelíte v komentároch pod článkom.
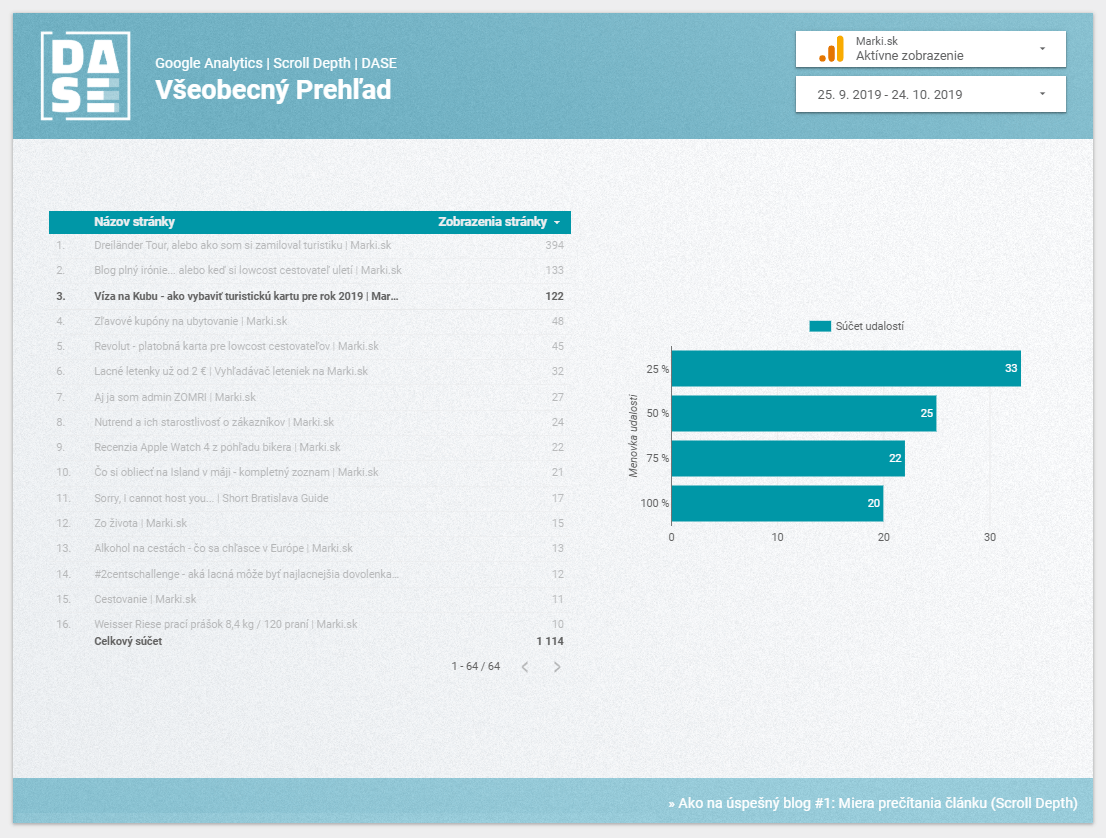
1. Prehľad všetkých článkov
- Vytvoríte pruhový graf, kde:
- Dimenzia = Menovka udalostí (y-os)
- Metrika = Súčet udalostí (x-os), môžeme nastaviť výpočet porovnanie dát ako “Percento z celku”
- Filter = vyfiltrujeme udalosti (eventy), pre Scroll depth: Zahrnúť – Kategória udalostí – Rovná sa (=) – Scroll Depth

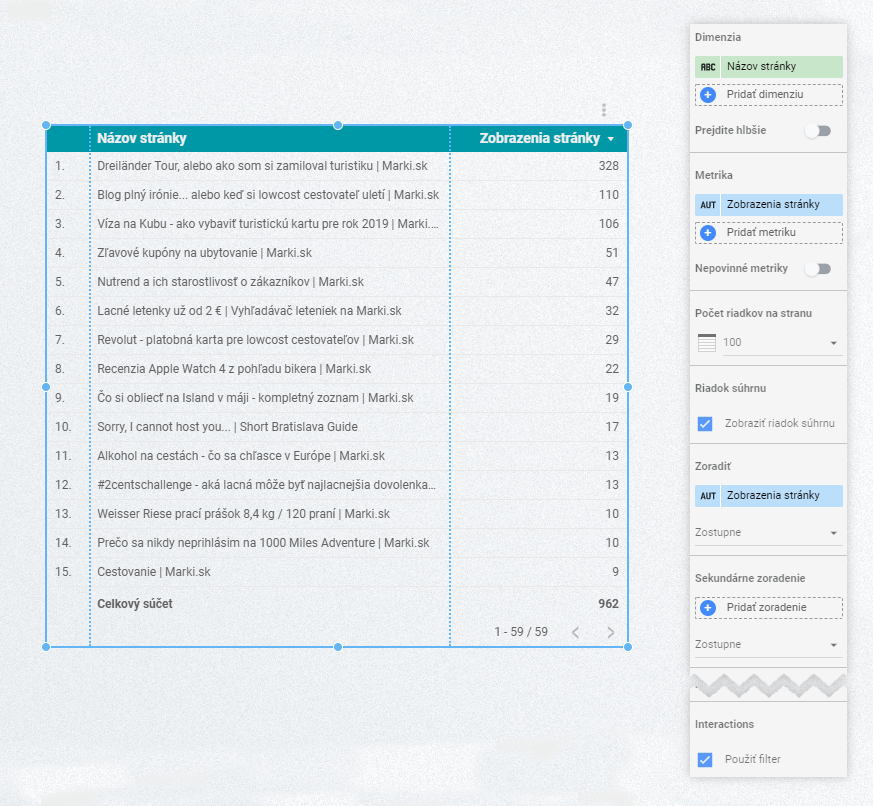
- Vytvoríte tabuľku článkov
- Dimenzia = Názov stránky
- Metrika = Zobrazenia stránky
- Zoradiť = Zobrazenia stránky (zostupne)
- Interakcie = Použiť filter

- Doplníte preddefinované pole “Rozsah dátumov”
Takto nám vznikne jednoduchý, prehľadný a najmä interaktívny report výkonnosti článkov z pohľadu Scroll Depth:

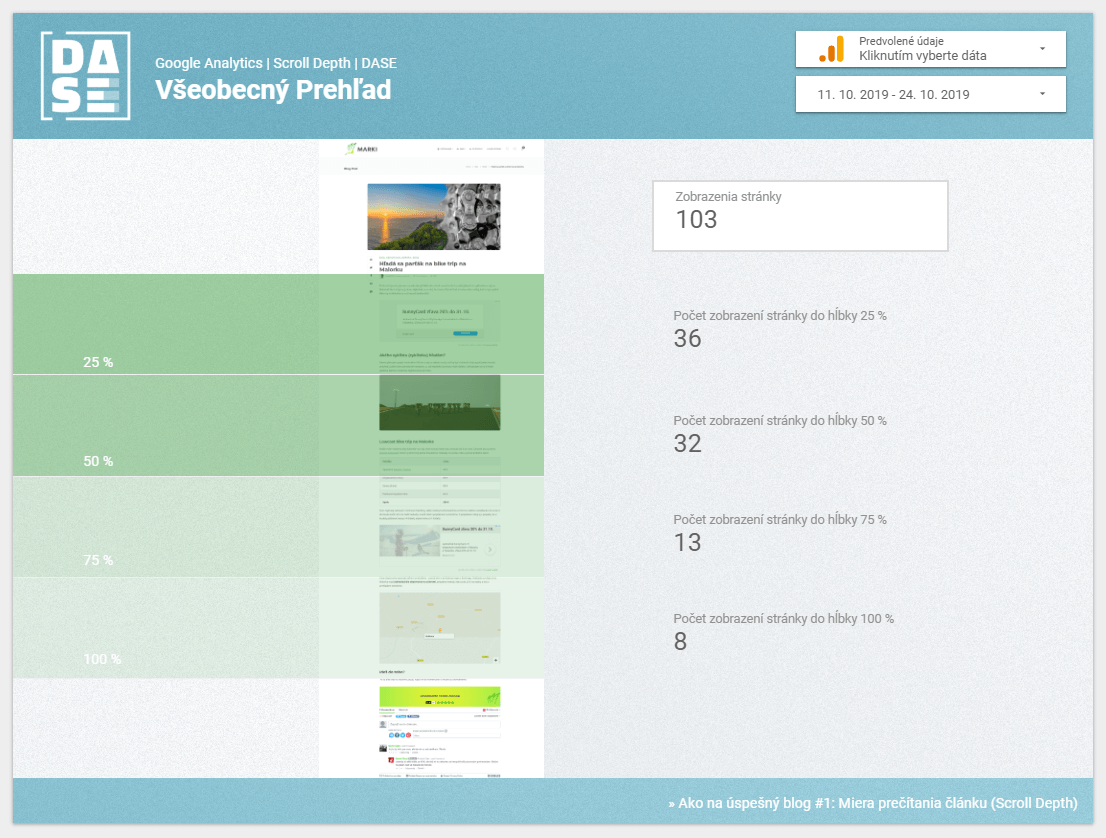
2. Heat mapa pre jeden konkrétny článok
Na začiatok musím povedať, že heat mapa v pravom slova zmysle aktuálne v Google Data Studiu nie je. Tento návod je teda len akýsi hack pre fajnšmekrov s využitím tabuľkovej heat mapy.
- Vytvoríte si tabuľku s teplotnou mapou, kde:
- Dimenzia = Menovka udalostí
- Metrika = Súčet udalostí
- Zoradenie = Súčet udalostí (od najväčšej hodnoty)
- Filter pre udalosti (eventy) Scroll depth: Zahrnúť – Kategória udalostí – Rovná sa (=) – Scroll Depth
- Filter pre konkrétnu stránku, ktorú chceme analyzovať: Zahrnúť – Názov stránky – Rovná sa (=) – {{váš názov stránky}}

- Upravíte vizuálnu podobu tabuľky na karte “Štýl”
- Zobraziť hlavičku = nie
- Štítky tabuľky = 96 px
- Zobraziť stránkovanie = nie
- Metriky > Teplotná mapa = odporúčam zvoliť zelenú farbu
- Pozadie a okraj > Priehľadnosť = 50 %
- Stĺpec s menovkami udalostí umiestnime za okraj hárku 🙂
- Počty udalostí prekryte nejakým predpripraveným grafickým prvkom 🙂
- Teraz potrebujete screenshot článku, ktorý analyzujeme. Najjednoduchšie je použiť rozšírenie do Chromu s názvom Full Page Screen Capture.
- Vytvorený screenshot vložíte do hárku v Data Studiu a umiestnite ho pod polopriehľadnú tabuľku tak, aby začiatok aj koniec tabuľky lícovali s elementom na stránke, pre ktorý zisťujeme Screen depth.
- K heat mape doplníte prehľady počtov udalostí pre jednotlivé checkpointy. Pre checkpoint s hodnotou 25 % to bude:
- Metrika = Súčet udalostí (premenovaná na “Počet zobrazení stránky do hĺbky 25 %”)
- Filter pre udalosti (eventy) Scroll depth s hodnotou 25%: Zahrnúť – Menovka udalostí – Rovná sa (=) – 25 %
- Filter pre konkrétnu stránku, ktorú chceme analyzovať: Zahrnúť – Názov stránky – Rovná sa (=) – {{váš názov stránky}}
- Pre úplnosť môžete analogicky doplniť aj celkový počet zobrazení článku.
- Nakoniec doplníte popisky riadkov heat mapy ako textové polia pre lepšiu prehľadnosť.

Záver
Vyhodnotiť úspešnosť blogových článkov a blogu samotného je však nemožné na základe jednej jedinej metriky. Ak vás problematika analytiky pre váš obsahový web zaujíma hlbšie, prihláste sa na odber newslettera. Už čoskoro sa môžete tešiť na ďalšie tipy pre úspešný blog.

