Čo je to query parameter?
Ak často používate reporty pages and screens v GA4 možno ste si už všmili v riadkoch zobrazených stránok zvláštny otáznik sprevádzaný reťazou šifrovaných znakov alebo aspoň dôverne známych parametrov utm_source alebo utm_medium.
Query parametre sa používajú na prenos informácií pridaných na koniec URL adresy. Prehliadače ich používajú bežne, napríklad na zobrazenie preddefinovaného obsahu ako je jazyk stránky, výber kategórií alebo autentifikačné údaje po prihlásení.
Okrem používateľského využitia však vďaka nim vieme označiť stránky pomocou špecifických identifikátorov.
Ak využívate utm tagovanie na označenie vašich kampaní, tak určite poznáte princíp ako sa pridávajú query parametre do URL adresy pre vašu landing page. Technicky stačí na koniec URL adresy pridať symbol „?“ po ktorom môže nasledovať reťaz parametrov spojených symbolom „&“, v prípade že ich posielame viacero naraz.
Prečo sú query parametre taký problém?
Query parametre často ukladajú užitočné časti informácie pri prechode cez rôzne stránky. Pomáhajú nám posúvať informácie z predošlých používateľských aktivít až do cieľovej konverzie. Query parametre však vedia narobiť v reportoch aj poriadny neporiadok.
Problém vzniká v momente keď v zozname webových stránok nachádzame tú istú stránku viackrát, vždy doplnenú o ďalší unikátny identifikátor alebo ich kombináciu. Týmto spôsobom sa jedna a ten istá stránka rozdeľuje, rozbíja, na viacero záznamov so spoločným obsahom ale rozdielnou URL adresou.
https://example.com/path 400 page_views
https://example.com/path?fbclid=SbdahbSNDJSANn ▶ 300 page_views
https://example.com/path?source=google&medium=cpc ▶ 200 page_views
https://example.com/path?lang=sk&clid=123MGHts ▶ 100 page_views
V našom príklade máme 1000 krát zobrazenú jednu a tú istú stránku. Kvôli použitým query parametrom je každý riadok jedničným záznamom v zozbieraných dátach a zobrazuje súvisiace metriky samostatne, aj keď to nie je potrebné.
Takéto jedinečné hodnoty navyše môžu spôsobiť aj problém v zobrazovaní dát v reportoch, keď sa kvôli vysokému počtu rôznych verzií tej istej dimenzie zložia všetky zaznamenané metriky do jedného riadku s názvom (other).
O tomto probléme sa môžete dozvedieť viac v našom článku o najčastejších chybách v nastavení Google Analytics 4.
Ale ako to mám potom vyriešiť?
Aj keď sa jedná o pomerne rozšírený problém, aktuálne nastavenie Google Analytics 4 neponúka riešenie priamo. Preto potrebujeme najprv identifikovať najčastejšie query parametre vyskytujúce sa v našich URL a následne pridať cez GTM vlastnú šablónu (template) variabilnej ktorá odstráni nežiaduce query parametre z URL.
Návod na pridanie variable template do GTM – trim query
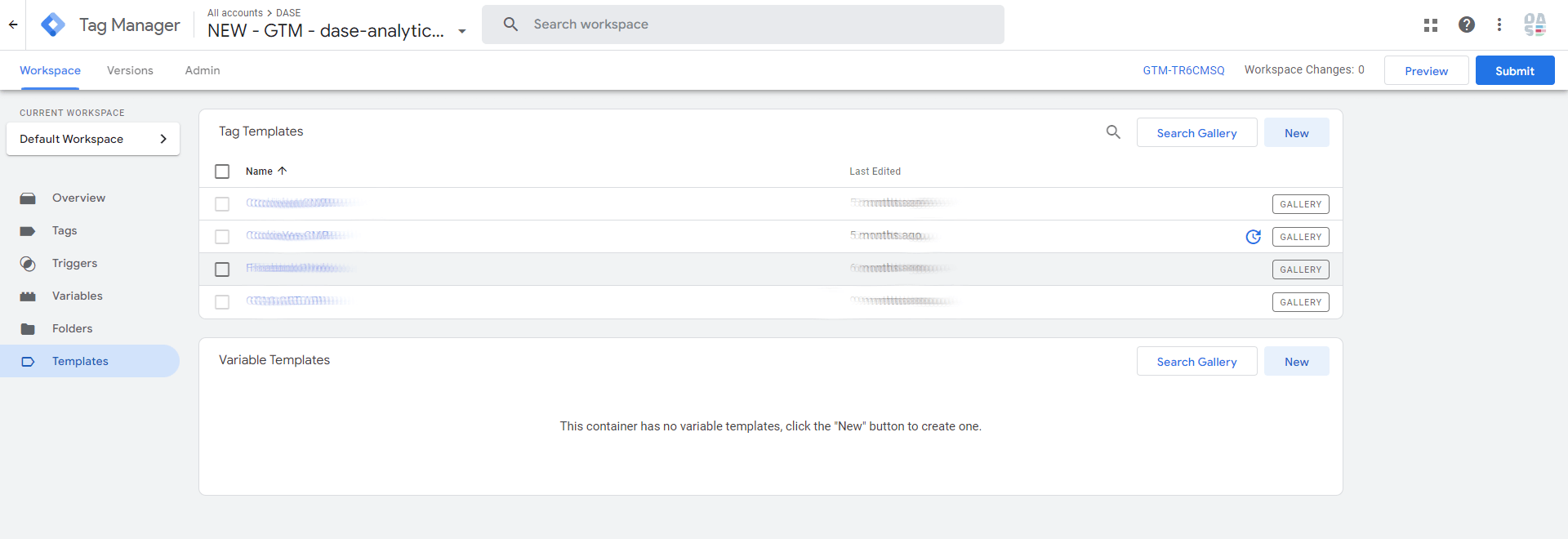
- V Google tag manageri prejdeme do sekcie Templates. V spodnej časti stránky nájdeme panel pre šablóny premenných (Variable Templates) kde klikneme na tlačidlo “search gallery”

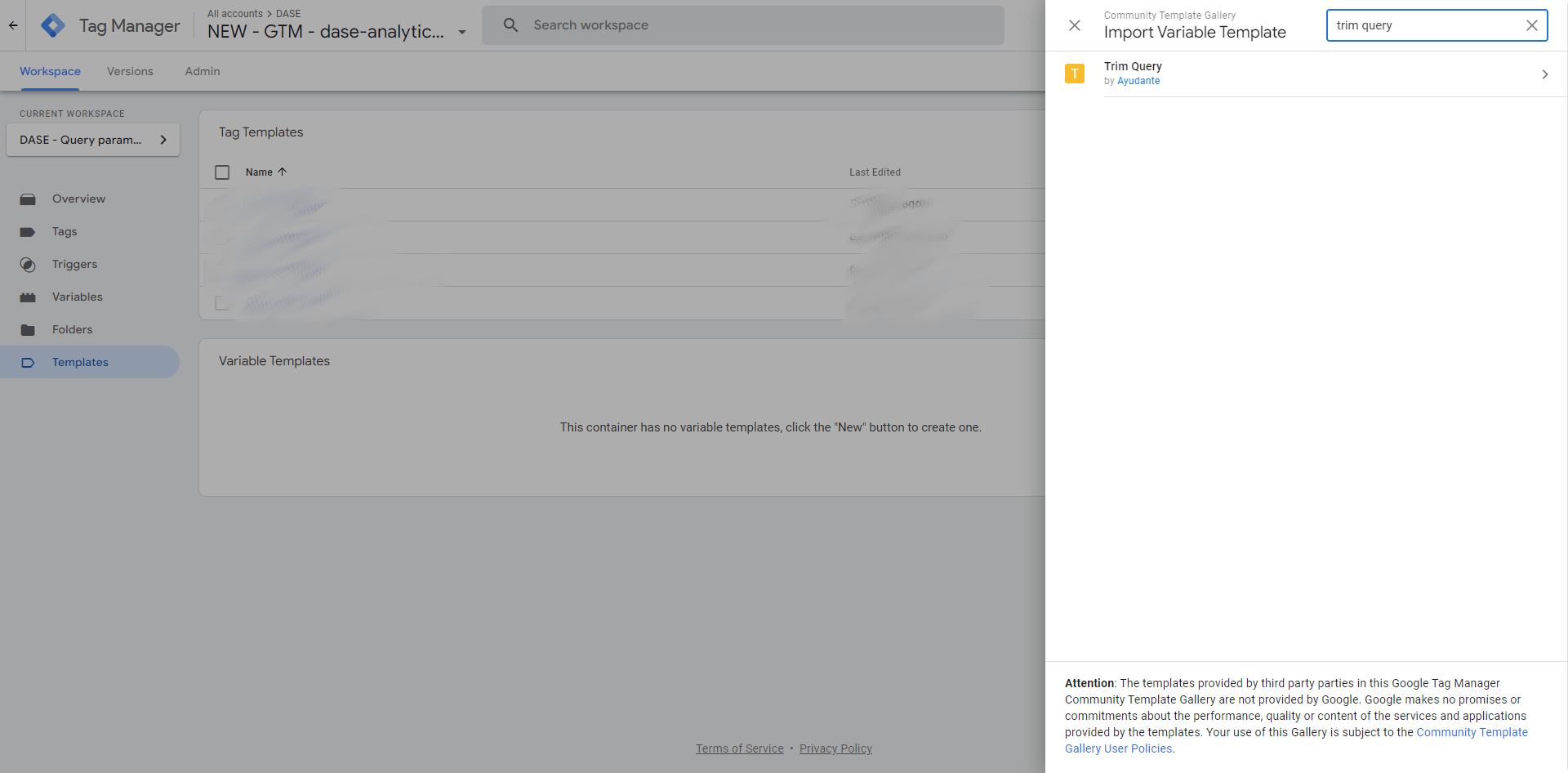
- Keď sa otvorí nové okno na pravej strane so zoznamom premenných, napíšeme do vyhľadávania názov šablóny “trim query”. Potom klikneme na riadok so šípkou.

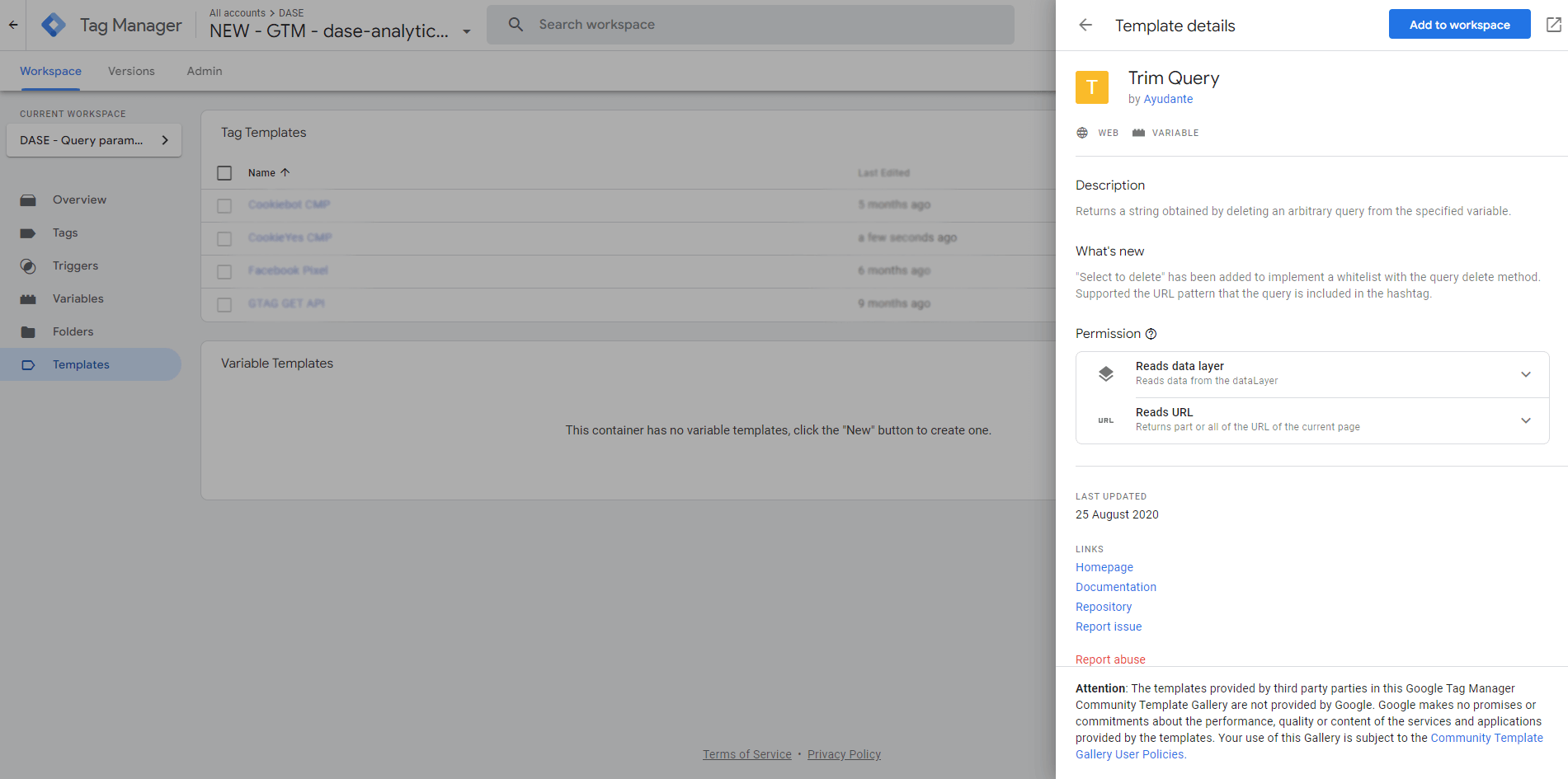
- Následne sa otvorí nové okno s prehľadom povolení a popisom premennej ako aj informáciami o tvorcovi. Keď sme si istý, že môžeme pokračovať klineme na tlačidlo “add to workspace”

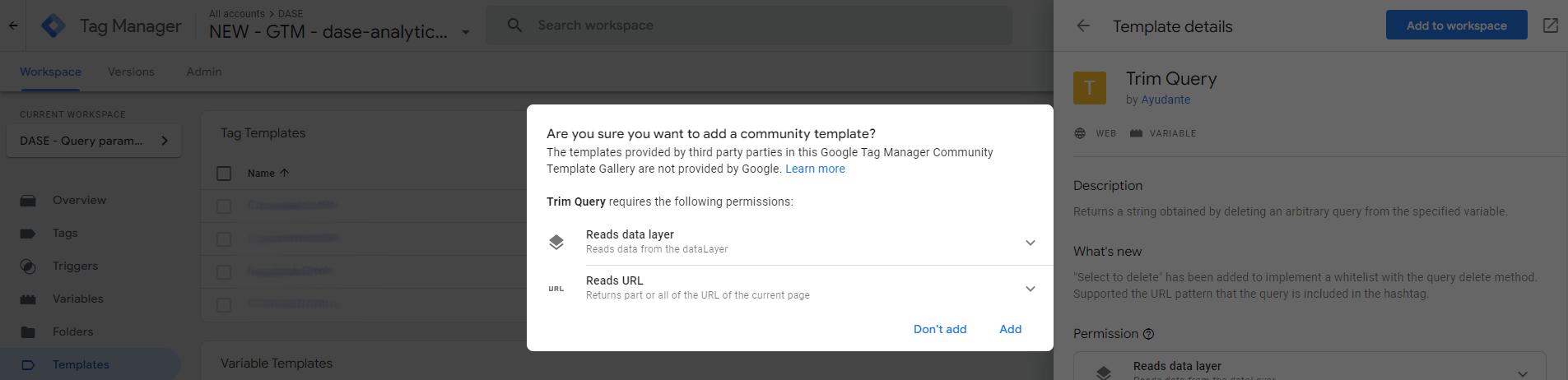
- Google tag manager sa na opýta, či sme si naozaj istý pridaním variable templatu, keďže je to extra javascript z verejnej knižnice. Preto odporúčam si vždy preveriť dôveryhodnosť autora tagu alebo premennej.Keď sme si istý, tak môžeme klinúť na tlačidlo “add”.

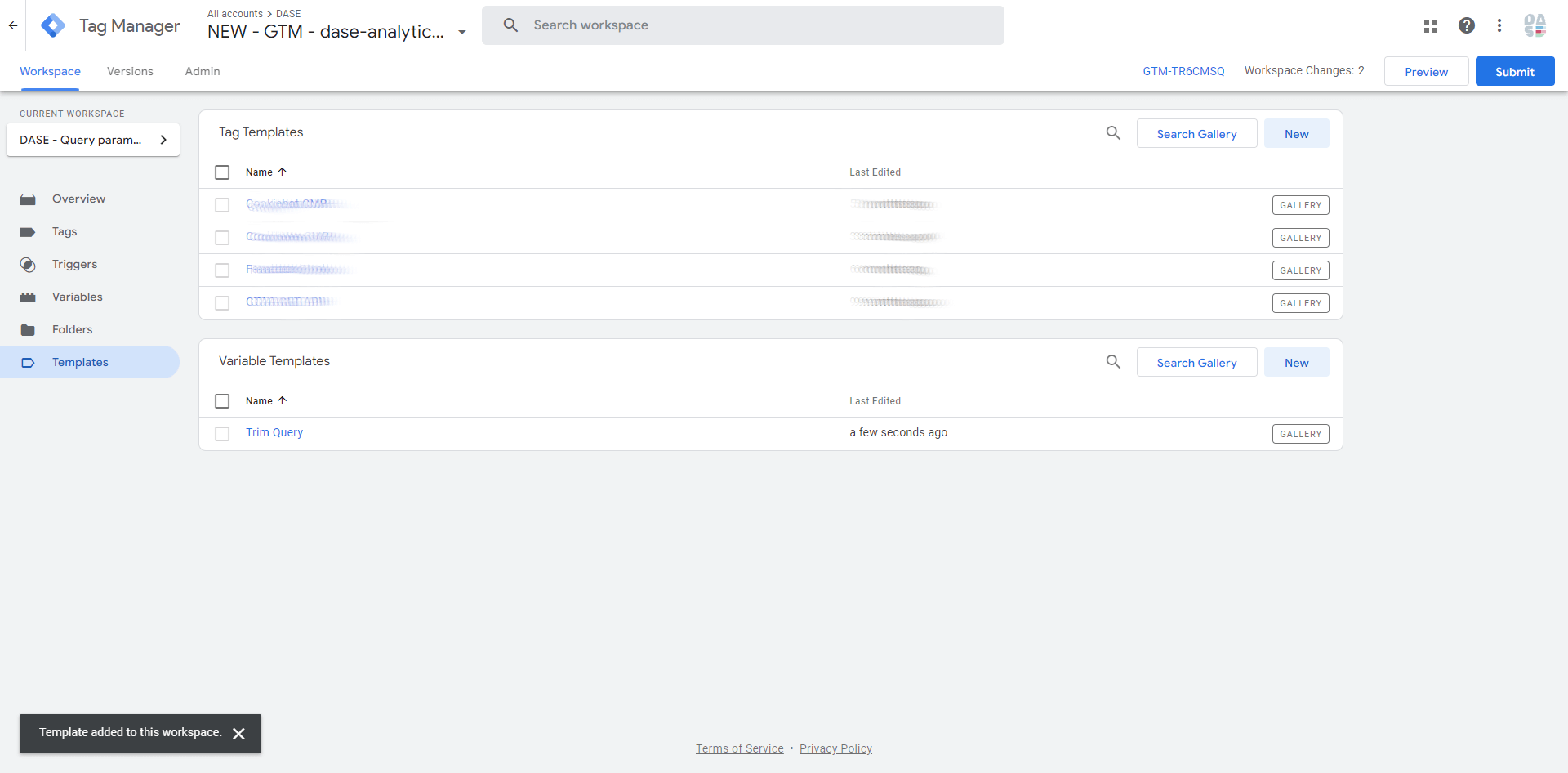
- Nová premenná sa teraz objaví v zozname Variable Templates spolu s upozornením úspešného pridania v ľavej časti obrazovky

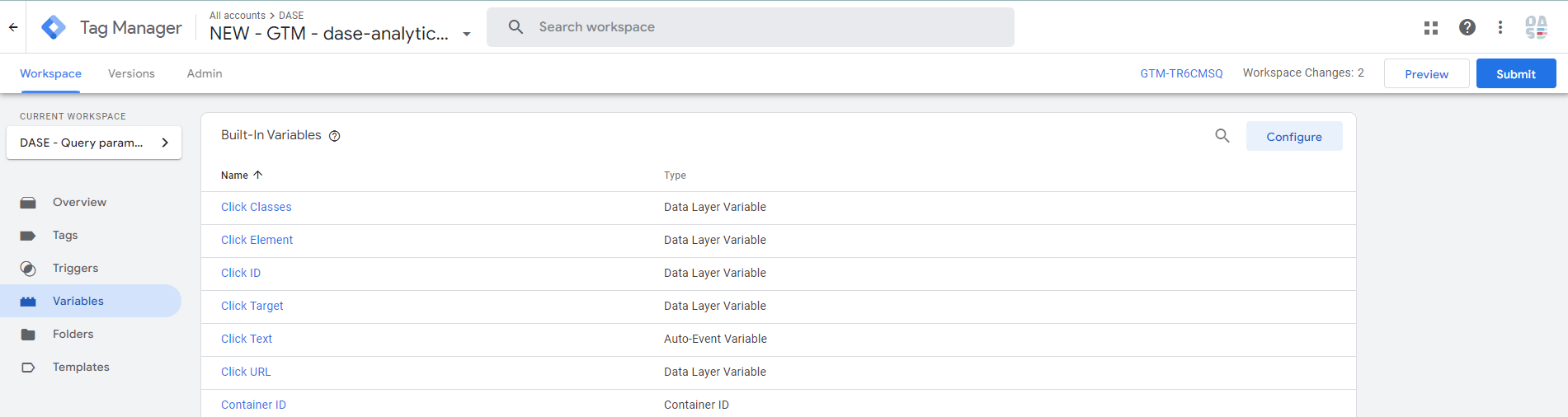
- Potom prejdeme do sekcie Variables (premenné) kde uvidíme všetky dostupné premenné vrámci Google Tag Managera.

- Zoskrolujeme na stránke nižšie do časti vlastných premenných a klikneme na text “new”

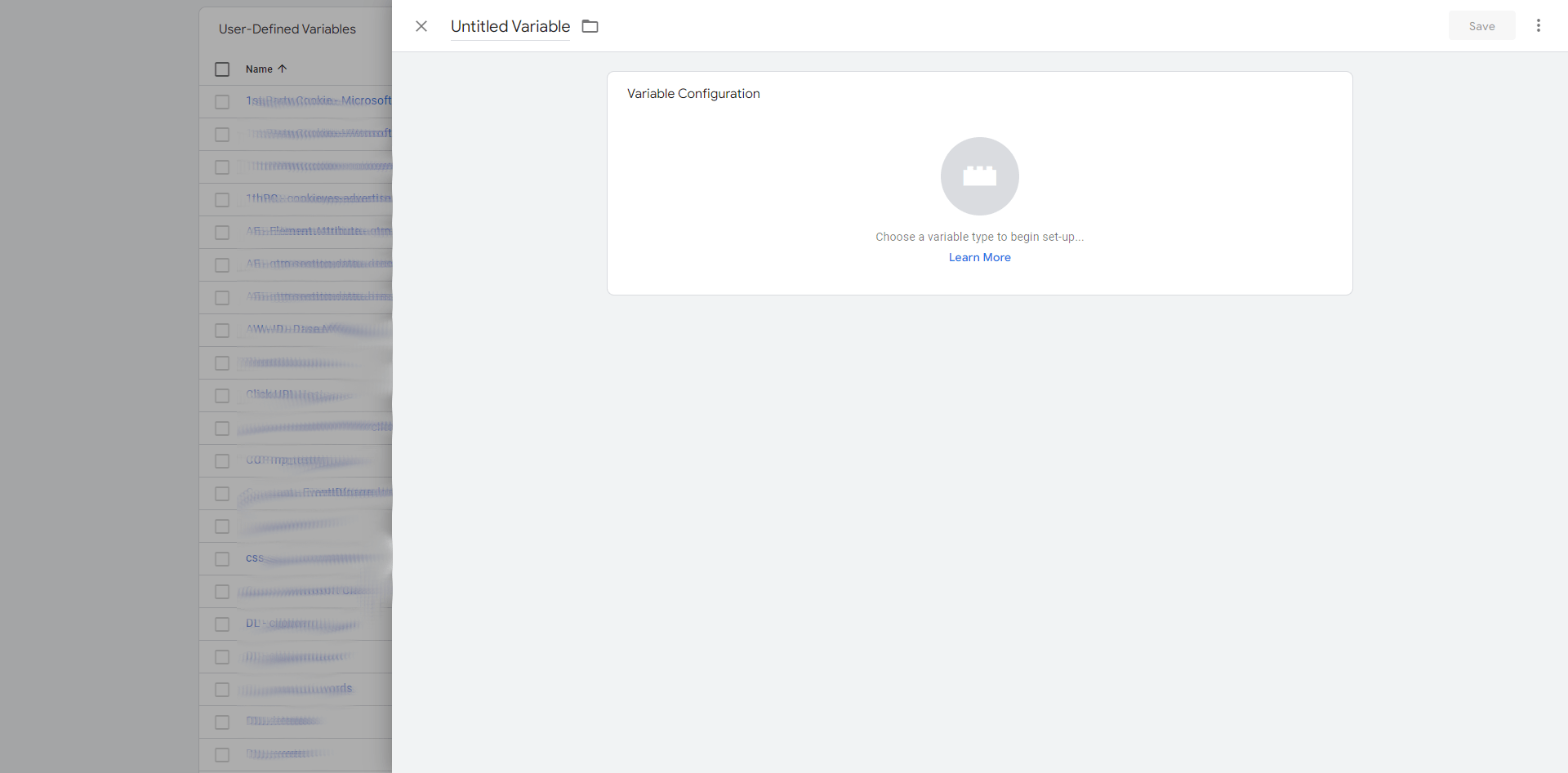
- Otvorí sa nám okno s novou premennou kde klikneme na bielu plochu konfigurácie s ikonou kocky.

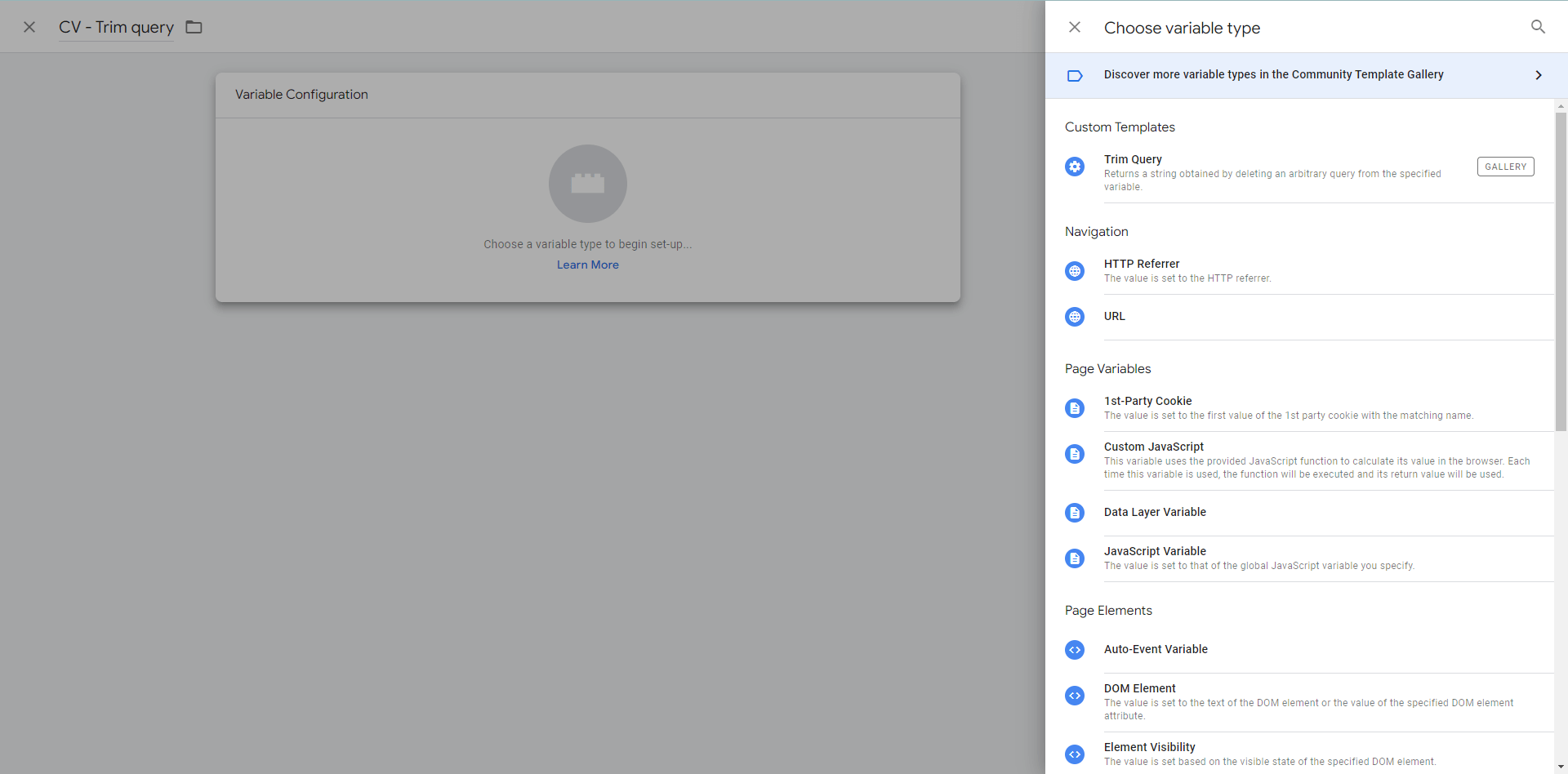
- V pravej časti obrazovky sa otvorí nová lišta so zoznamom typov premenných. Hneď v prvom riadku máme našu šablónu (variable template) s názvom “Trim query” na ktorý klikneme.

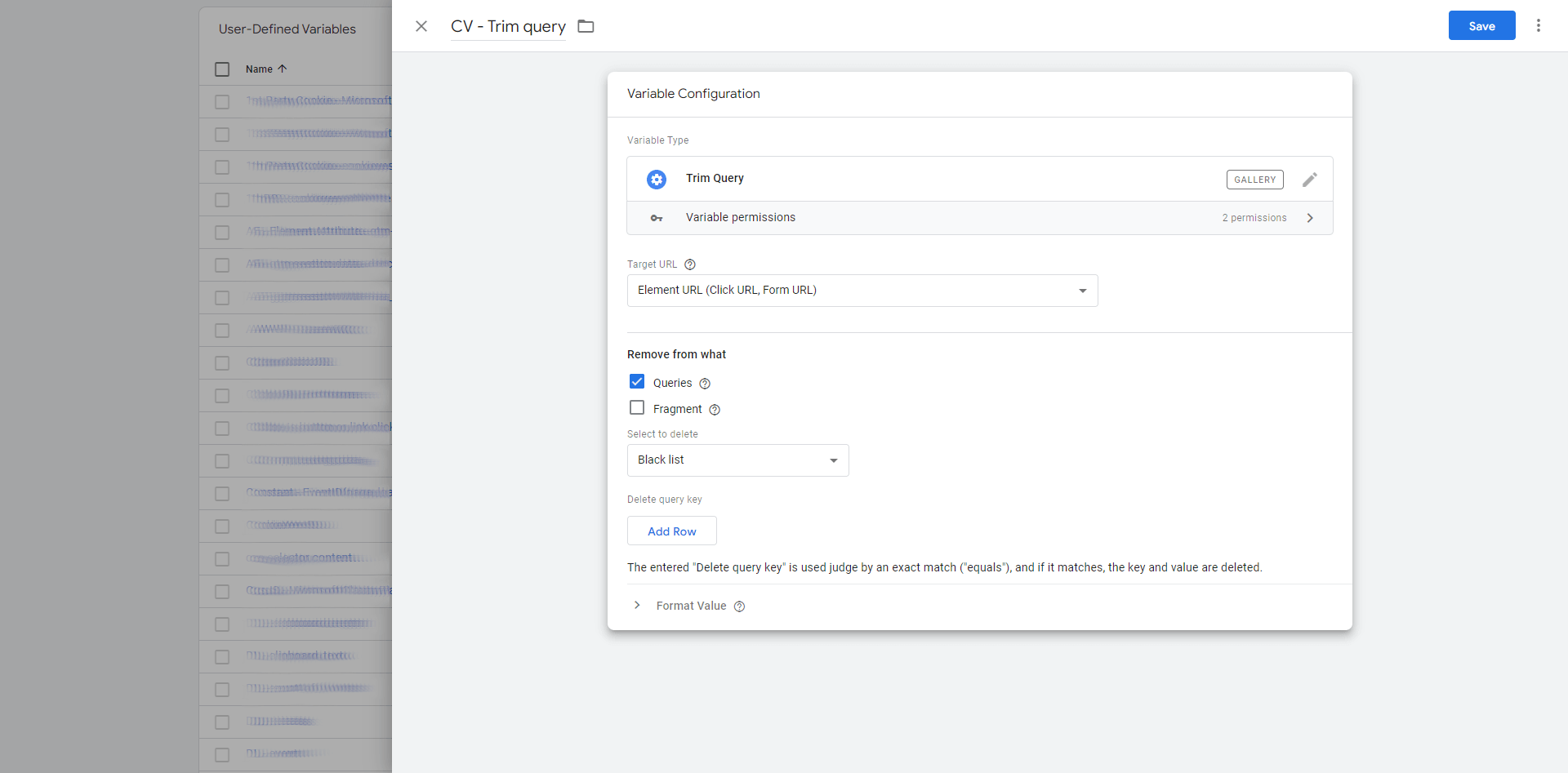
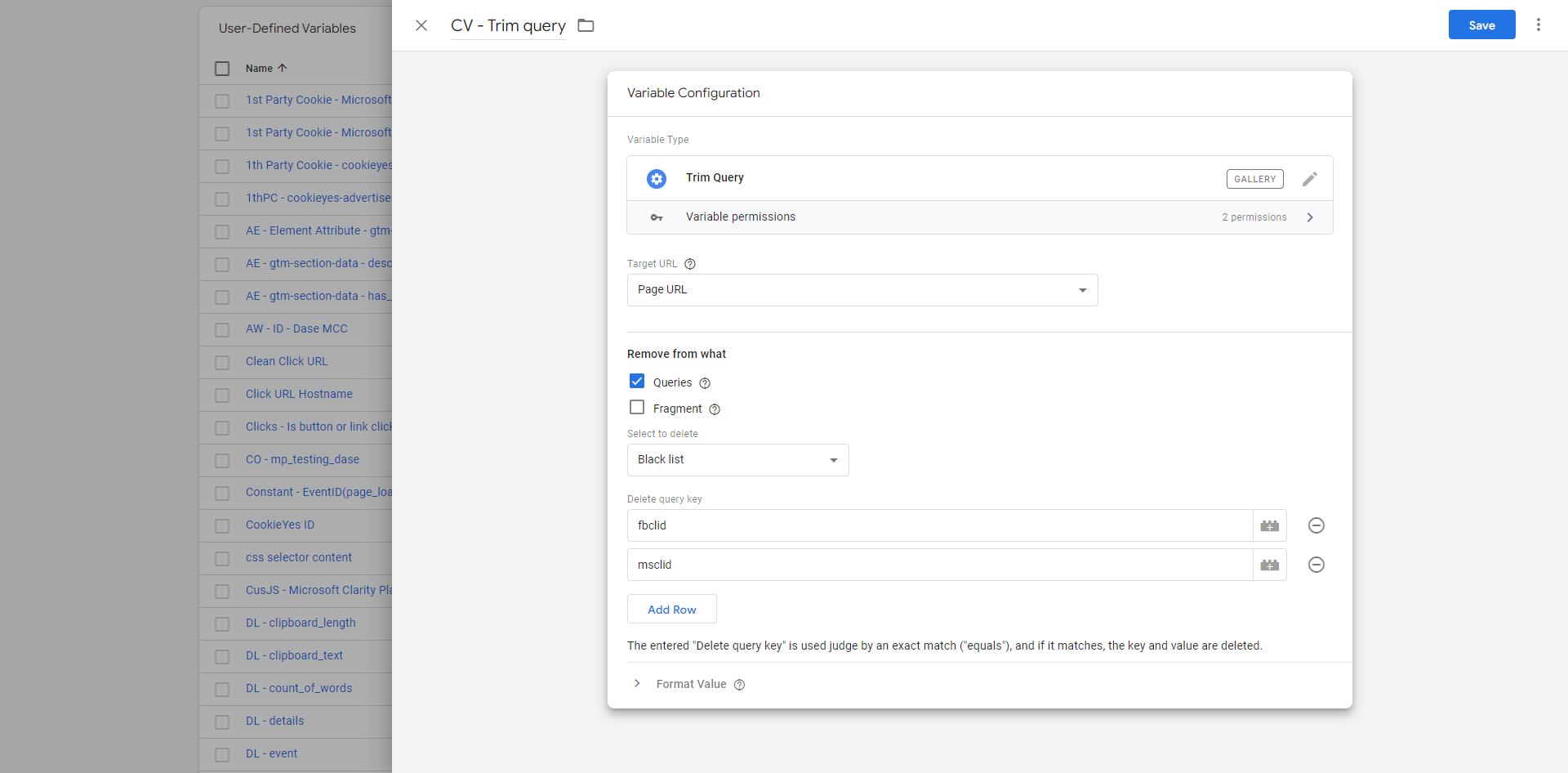
- Keď vyberieme typ premennej trim query prejdeme do jej konfigurácie. Po pridaní by sme mali mať automaticky označené pole “Queries”. Premennú si pomenujeme napr. CV – Trim query

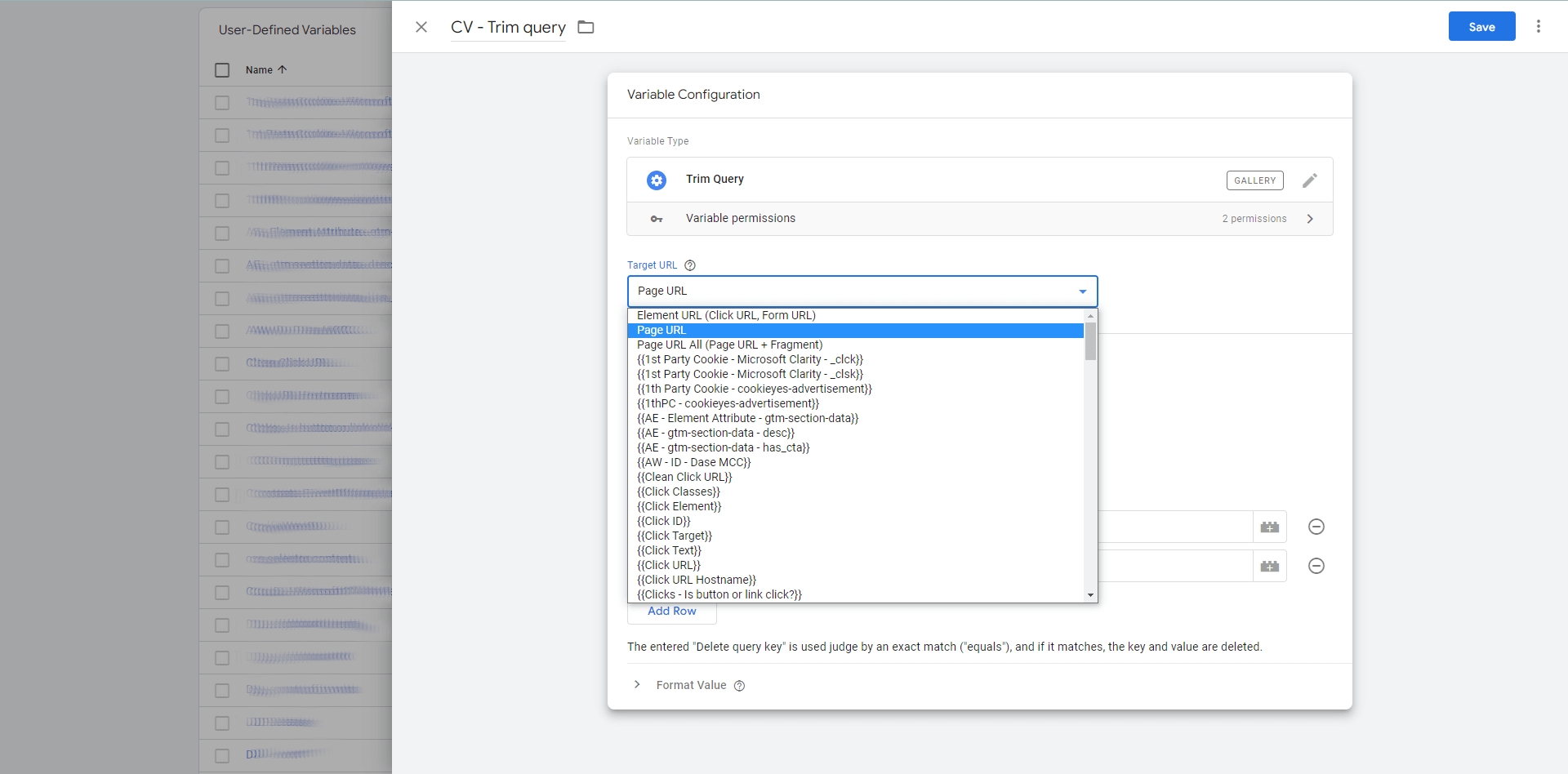
- Najprv vyberieme input našej premennej. To by mala byť celá neupravená URL adresa ktorú zaznamenáva Google tag manager. Kliknime preto na lištu pod názvom “target URL” kde sa nám otvorí zoznam premenných z ktorého vyberieme premennú “Page URL”.

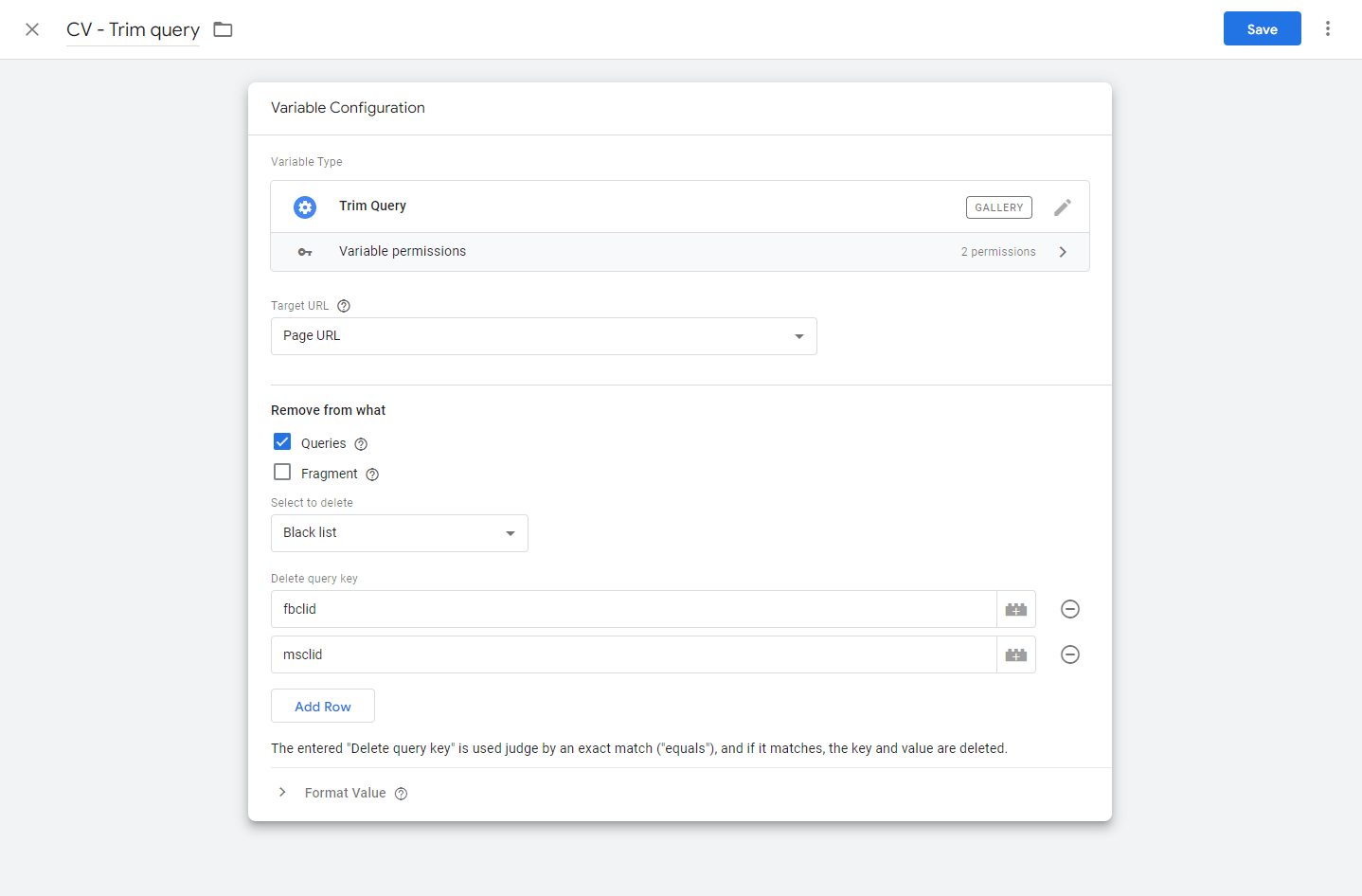
- Následne skontrolujeme či máme označený výber našich query parametrov z URL adresy. Pole “Queries” by malo byť v tomto prípade označené. Pridáme k nemu tzv. “Black list” query parametrov ktoré chceme odstrániť pokiaľ sa vyskytnú v URL adrese.

- Keď máme zapísané query parametre ktoré sa majú odstrániť z URL, v našom prípade som použil najčastejšie používané parametre “fbclid” pre facebook a “msclid” pre vyhľadávač bing, môžeme uložiť aktuálne nastavenie premennej tlačidlom “save”.

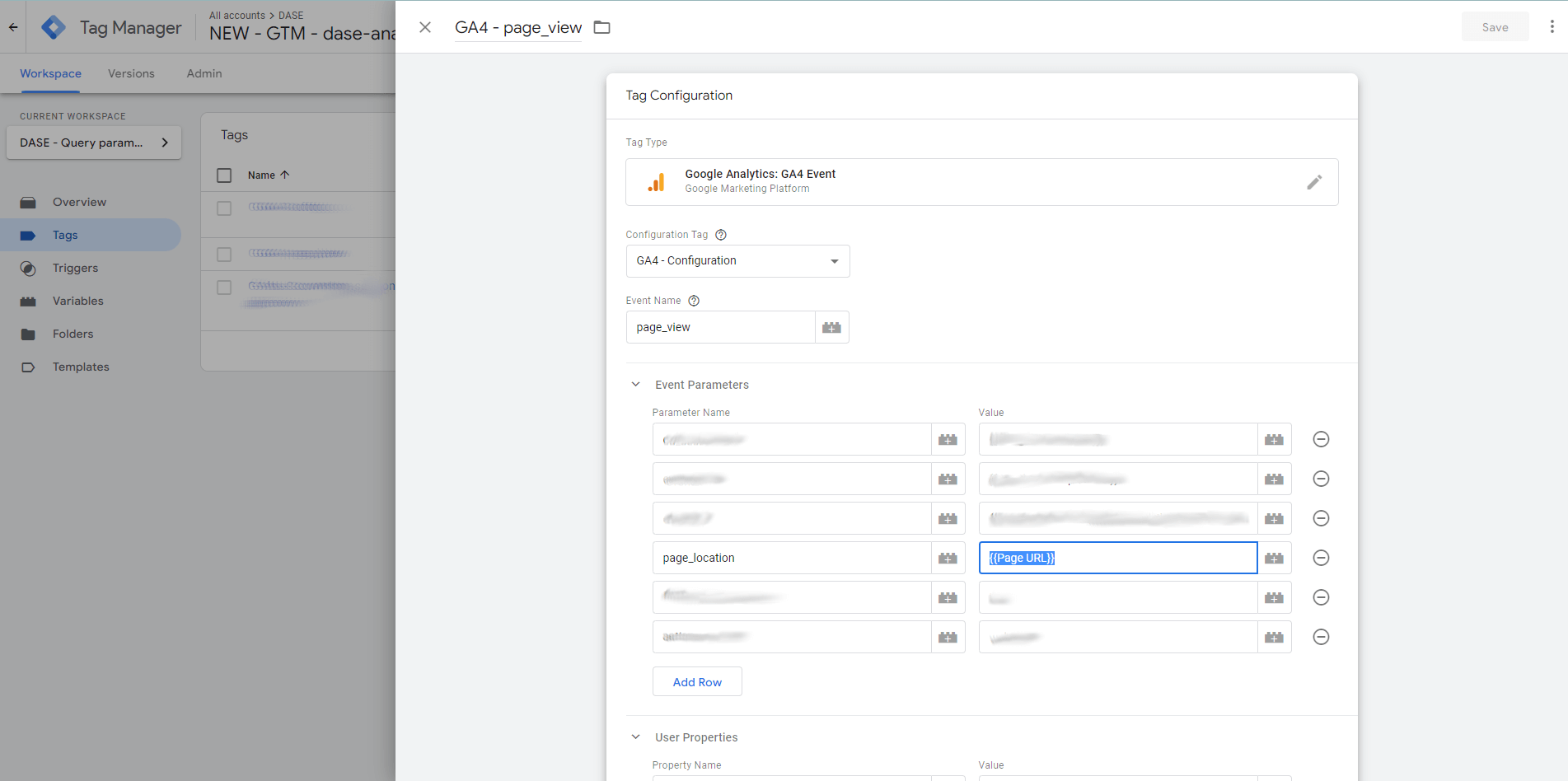
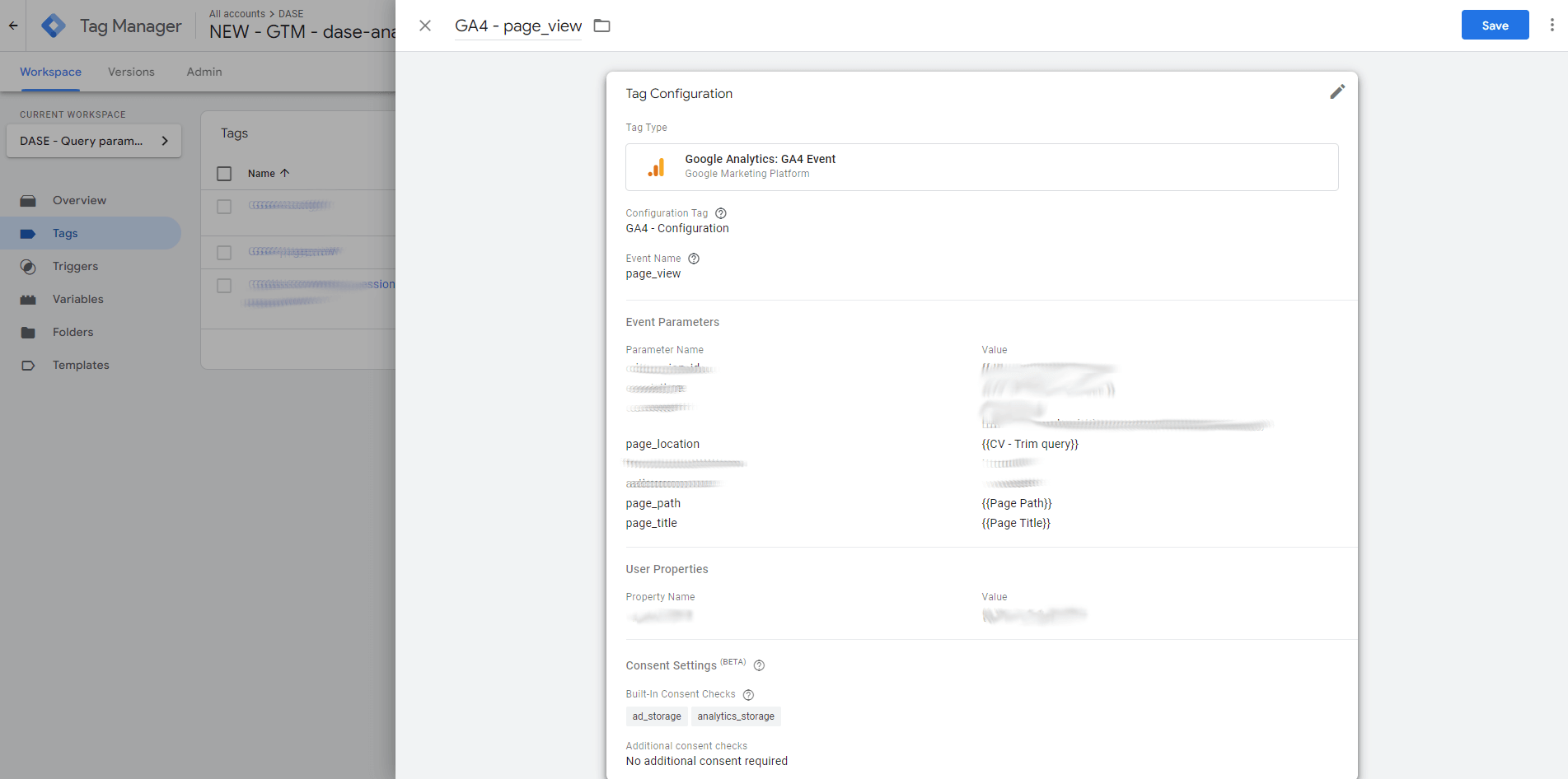
- Ak máme uloženú v GTM premennú “CV – Trim query” prejdeme do sekcie “Tags” alebo značky kde vyberieme konkrétny tag, ktorý má na starosti odosielanie zobrazení stránok. V našom prípade ide o vlastný tag s názvom GA4 – page_view, ale rovnaké nastavenie môžete použiť aj pre GA4 Konfiguračnú značku.

- V nastavení pre značku klikneme na lištu “fields to set” alebo “event parameters” kde sa nám zobrazí možnosť pridať nový riadok v páre “parameter name” a “value”. Vyplníme názov parametru textom “page_location” a pridáme alebo vymeníme jej “value” za premennú CV – Trim query.

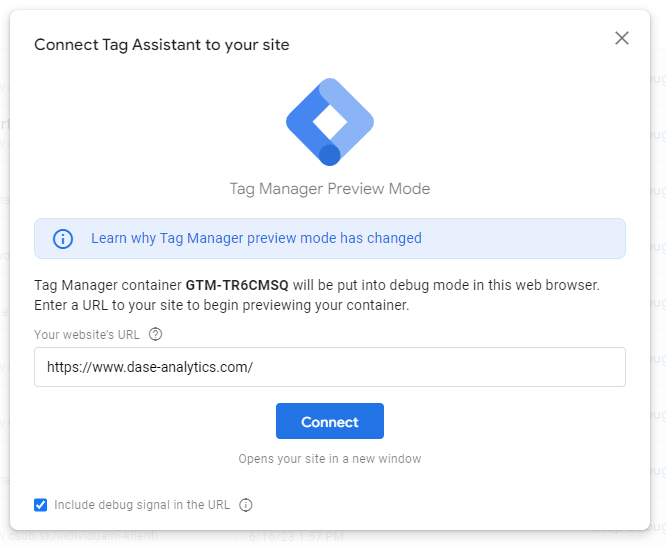
- Na záver si uložíme zmeny v tagu a prejdeme do tag assitantu aby sme skontrolovali nastavenie premennej v tagu.

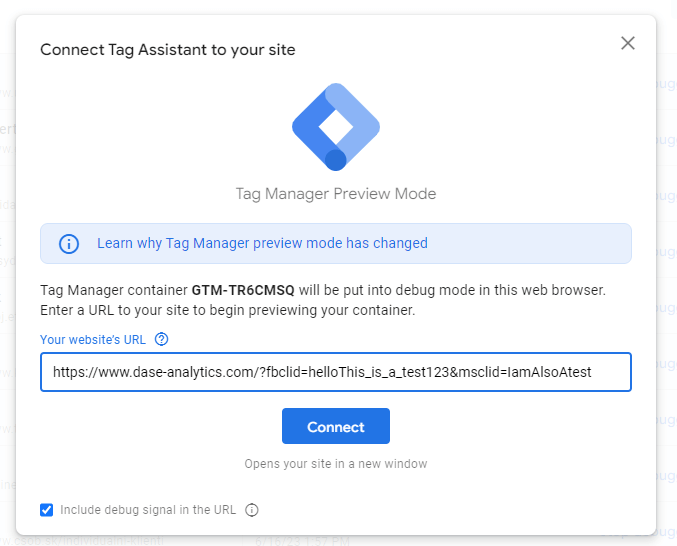
- Po tom ako sa nám otvorí prepojenie v tag assistant pre GTM môžeme doplniť príklad query parametrov. V Našom príklade som za URL adresu dopísal text: “?fbclid=helloThis_is_a_test123&msclid=IamAlsoAtest”.

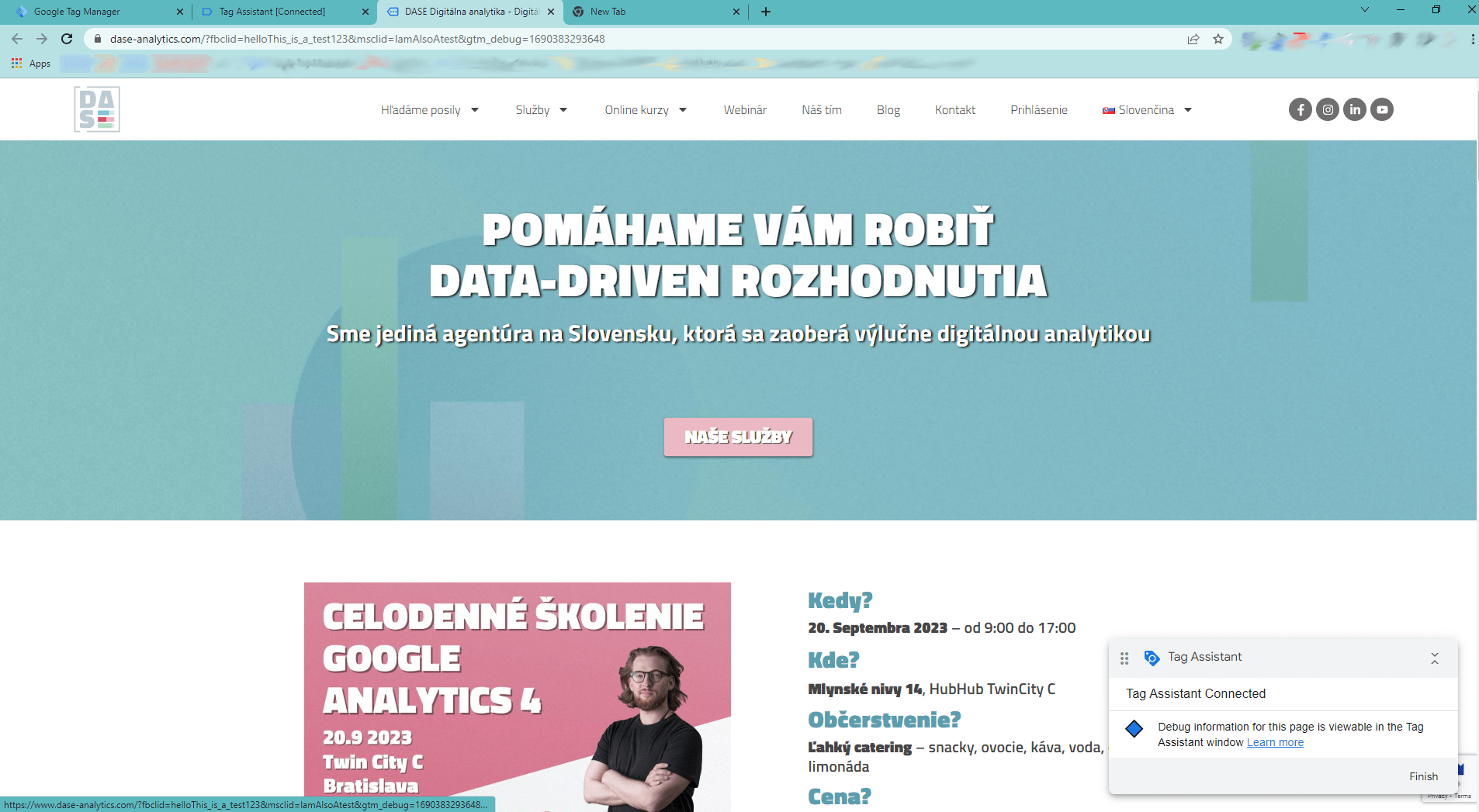
- Keď klikneme na tlačidlo “connect” tag assistant automaticky otvorí novú stránku aj s testovacími query parametrami.

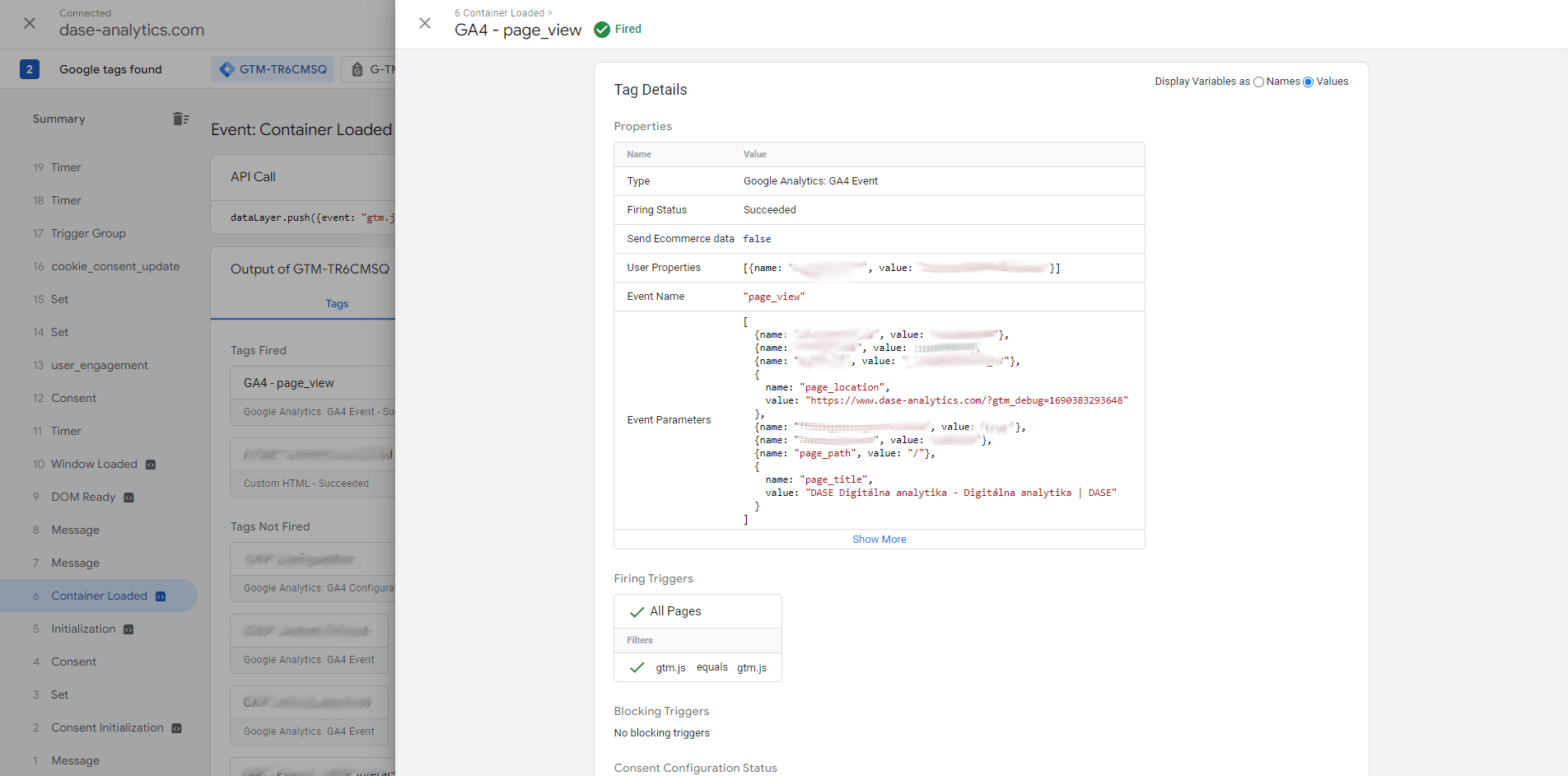
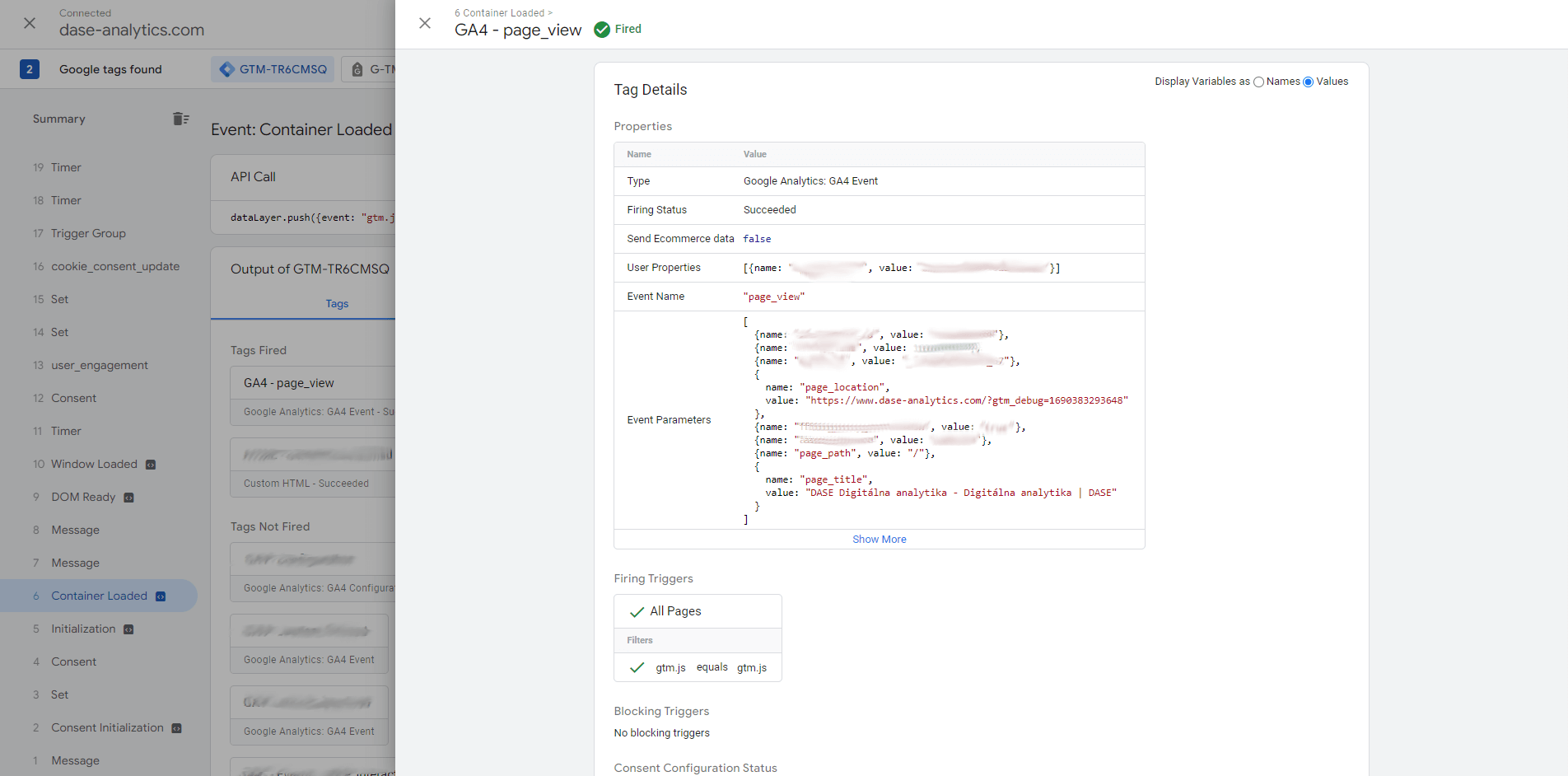
- Vratíme sa preto do okna, alebo karty kde je náhľad pre nástroj tag assistant. Na ľavej strane nájdeme udalosť pri ktorej sa odpaľuje udalosť zobrazenia stránky a skontrolujeme odoslanie nášho tagu. Najčastejšie to bude riadok s názvom “Container Loaded”,”Window Loaded” prípadne “Consent” ak používate cookie lištu.

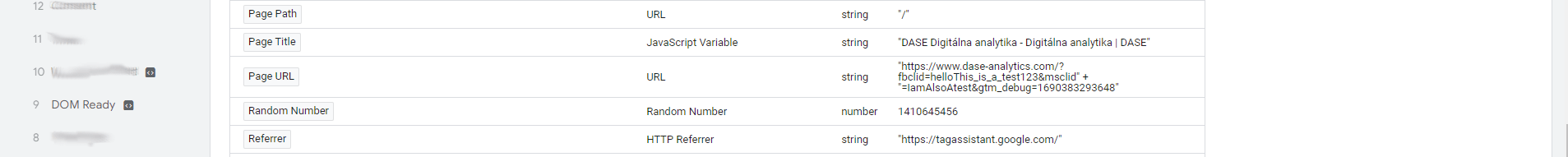
- Pri kliknutí na záložku “variables” v pravej strane obrazovky sa zobrazí zoznam všetkých premenných kde si môžete overiť či pôvodná premenná “Page URL” zaznamenala celú adresu a naša premenná “CV – Trim query” upravila túto adresu tak aby z nej odstranila query parametre “fbclid” a “msclid”.