Obsah článku
Pamätám si, ako som pred pár rokmi prišiel prvýkrát do kontaktu s GTM-kom. Mal som otrackovať odoslanie formulára Contact Form 7 vo WordPresse, skúsil som asi milión návodov a žiaden mi nefungoval tak, ako som chcel. Vtedy mi pomohla Majka, moja súčasná kolegyňa. Dúfam, že teraz rovnako pomôžem ja vám.
Pozor: tento návod je určený pre začiatočníkov. Je napísaný tak, aby ho pochopil každý:
- wordpressák, ktorý s GTM-kom neprichádza do pravidelného kontaktu,
- marketér, pre ktorého je WordPress španielskou dedinou,
- kto má zaneprázdneného developera (a my vieme, že iný ako zaneprázdnený developer v tomto ani v paralelnom vesmíre neexistuje 🙂 ).
Skôr než začnete
Je viacero metód, ktoré pri trackovaní formulárov môžete použiť. Podrobne ich spísal Julius Fedorovicius vo svojom článku pre Analytics mania. Využiť môžete:
- vstavané GTM listenery pre formuláre,
- trackovanie navštívenia ďakovnej stránky po úspešnom odoslaní formulára,
- trackovanie pomocou AJAX listenerov,
- trackovanie pomocou Element Visibility spúšťača (trigger),
- vlastné auto-event listenery,
- trackovanie pomocou dataLayer eventov,
- trackovanie pomocou DOM scrapingu,
- trackovanie pomocou doplnkových pluginov pre Contact Form 7.
Čo nikdy (ale naozaj nikdy!) využiť nemôžete pri trackovaní formulárov, je kliknutie na tlačidlo „Odoslať“. Samotné kliknutie vám totiž nikdy nezaručí, že e-mail bol aj skutočne odoslaný.

Dobre, ale čo teda použiť? Odpoveď vám poskytne oficiálny web pluginu Contact Form 7 a budú ním DOM eventy, ktoré odpaľuje plugin po úspešnom (resp. neúspešnom) odoslaní formulára, pričom celé to funguje na báze AJAXu. Aktuálne podporované DOM eventy v Contact Form 7 sú tieto (odpaľujú sa po potvrdení odoslania formulára):
wpcf7invalid– odpáli sa v prípade, kedy sa e-mail neodošle kvôli chýbajúcim povinným poliam, alebo chybne vyplneným poliam,wpcf7spam– odpáli sa v prípade, kedy sa e-mail neodošle kvôli detekcii spamovej aktivity na stránke,wpcf7mailsent– odpáli sa v prípade, kedy bol e-mail úspešne odoslaný,wpcf7mailfailed– odpáli sa v prípade, kedy odoslanie e-mailu zlyhá (napríklad kvôli chybnej konfigurácii SMTP protokolu),wpcf7submit– odpáli sa bez ohľadu na status odoslania e-mailu (stačí, že užívateľ klikol na „Odoslať“).
Vytvorenie auto-event listeneru
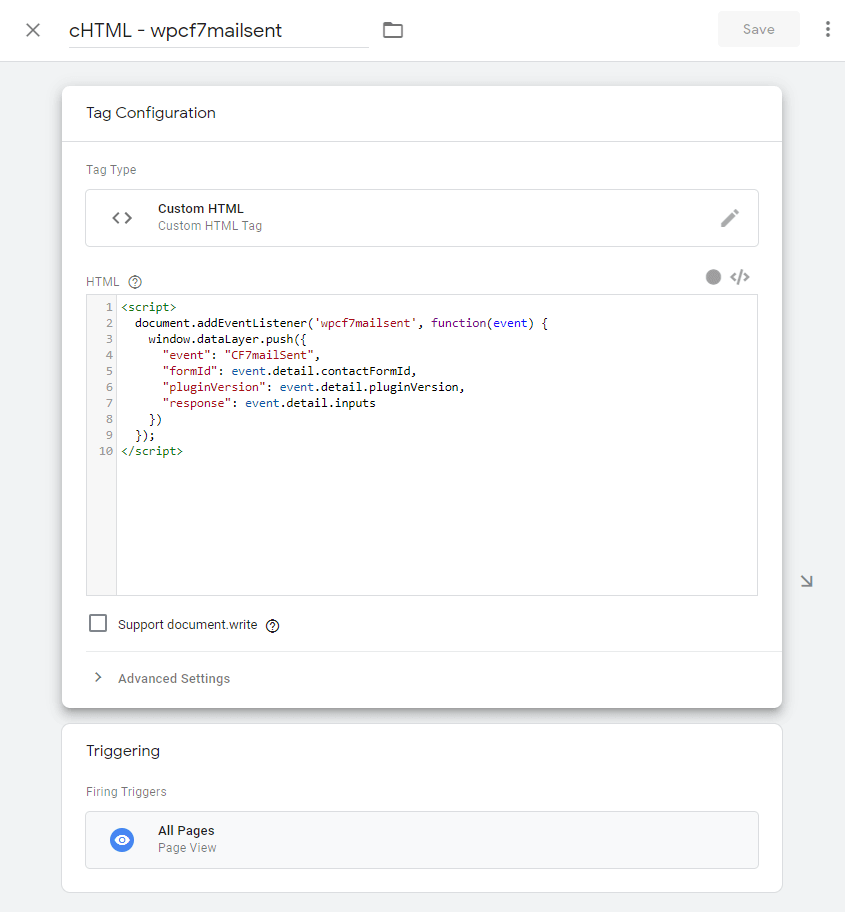
Prvým krokom je vytvorenie listeneru, ktorý „počúva“, kedy sa formulár úspešne odošle. Váš listener bude z vyššie uvedeného zoznamu používať DOM event wpcf7mailsent. Keď tento prípad nastane, JavaScript odošle do dataLayeru pár užitočných informácií, ktoré využijete neskôr. Váš auto-event listener bude vyzerať takto:
Auto-event listener má podobu Custom HTML tagu. Spúšťač bude v tomto prípade nastavený na všetky stránky, ale ak viete s určitosťou povedať, že formulár sa nachádza len na jeden stránke, alebo v jednej sekcii webu, je dobré upraviť aj spúšťač, aby ste zbytočne nespomaľovali web.

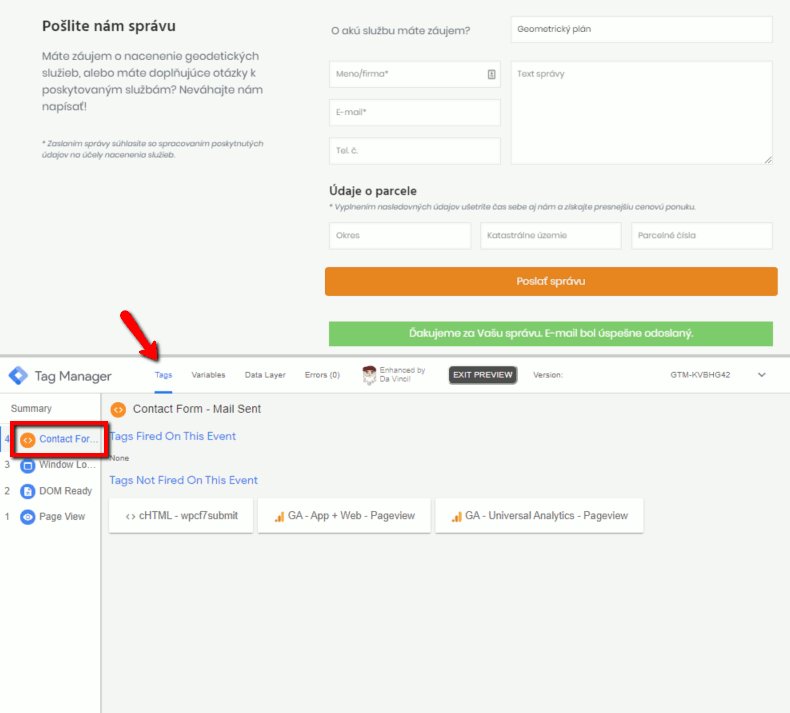
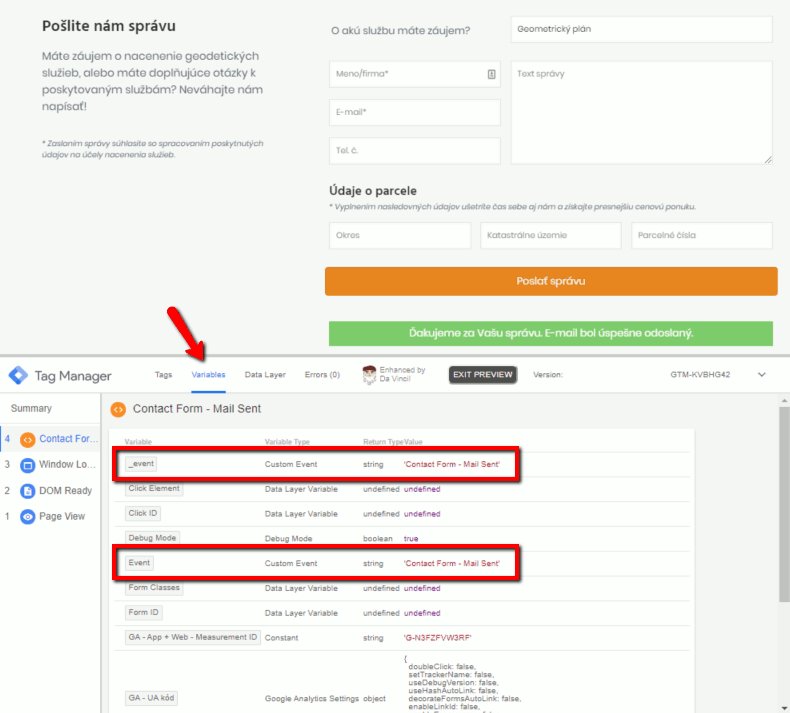
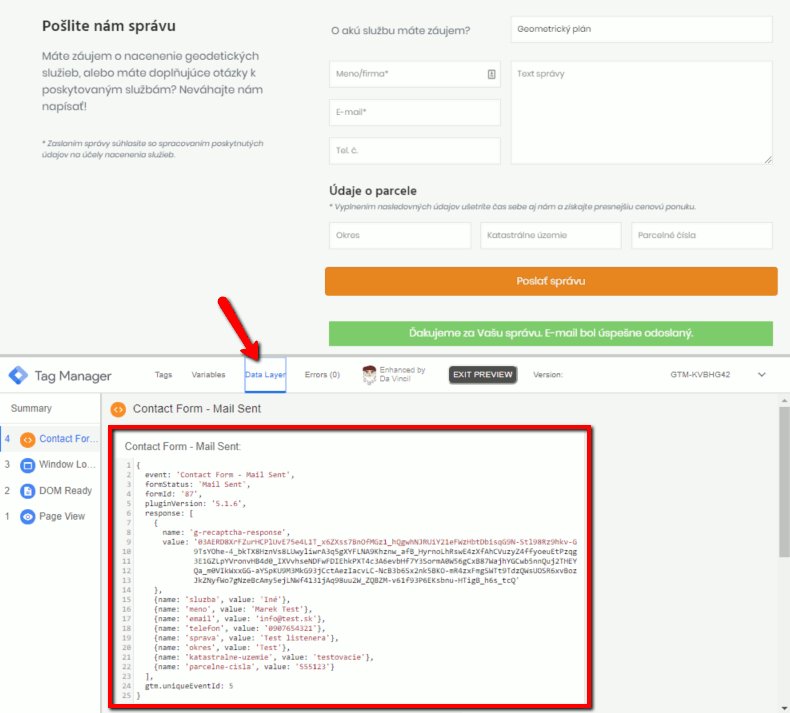
Predtým, ako budete pokračovať v implementácii, vyskúšajte, či váš auto-event listener funguje. V GTM povoľte Debug mode (kliknutím na Preview), otvorte alebo refreshnite si webovú stránku a odošlite testovací e-mail. Ak všetko funguje ako má, v Debug móde uvidíte:
- na karte „Tags“: event s názvom „Contact Form – Mail Sent“,
- na karte „Variables“: Custom Event s hodnotou „Contact Form – Mail Sent“,
- na karte „Data Layer“: údaje z formulára, ktoré boli vložené do dataLayera.

Vytvorenie dataLayer premenných
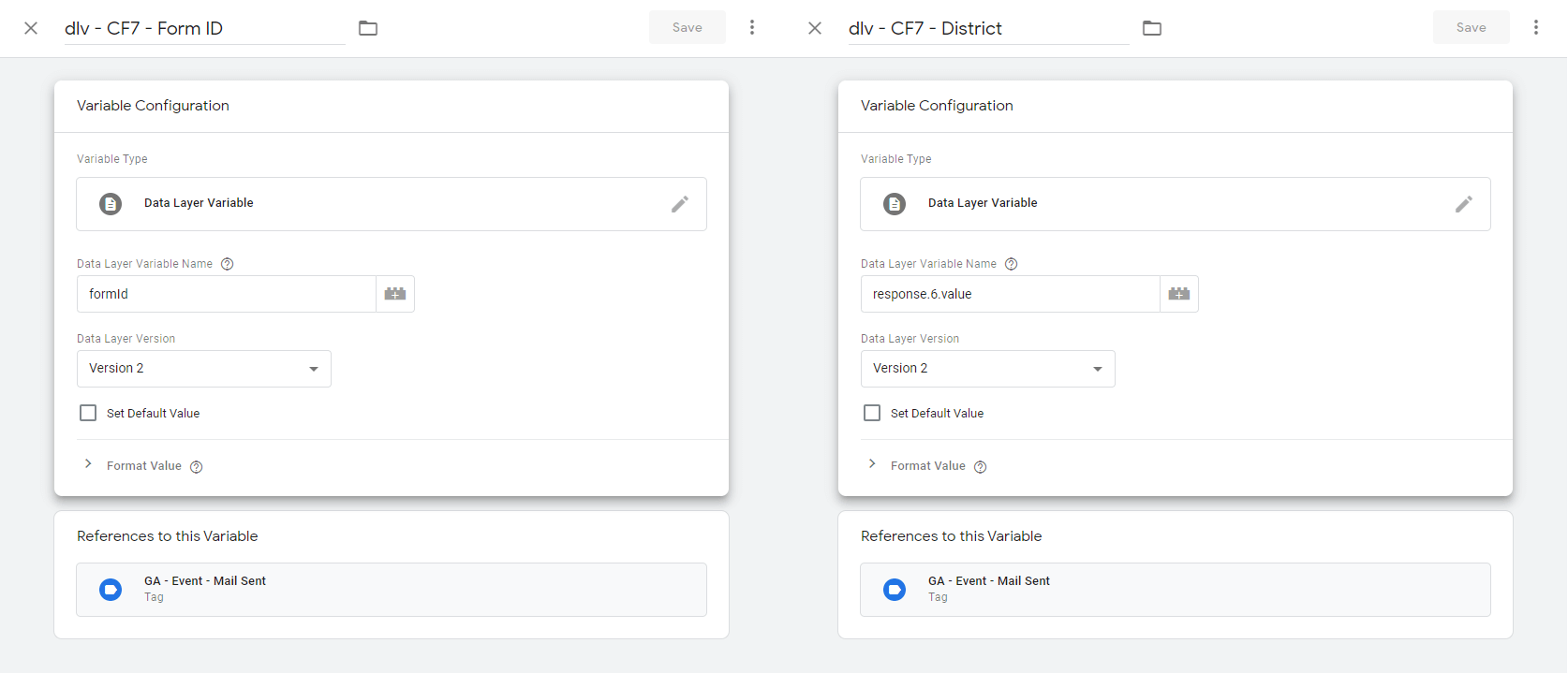
Teraz, keď už údaje v dataLayeri máte, potrebujete ich odtiaľ vytiahnuť. Na to slúži v GTM vstavaná premenná, ktorú nájdete pod názvom „Data Layer Variable“.

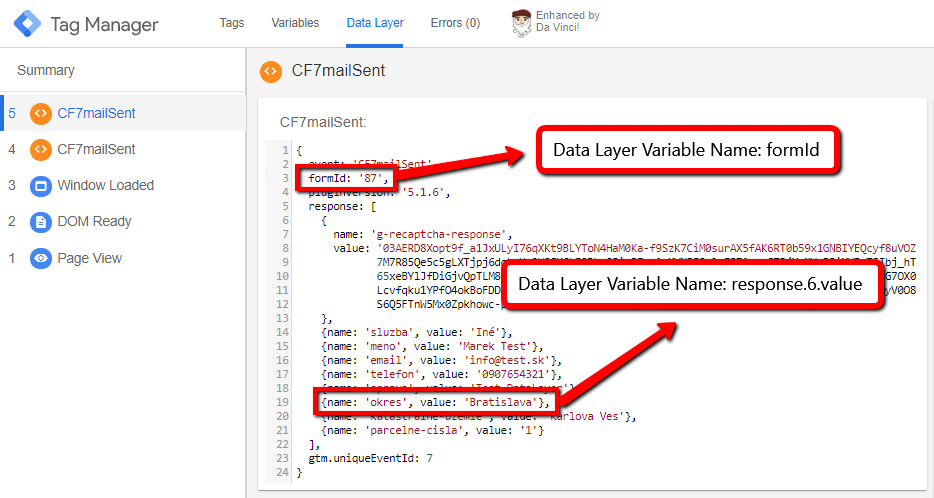
Ako môžete vidieť v Debug móde, údaje v dataLayeri majú stromovú štruktúru. Zatiaľ čo k ID-čku formulára pristúpite priamo (názov premennej bude mať tvar formId), k samotným údajom z formulára musíte pristupovať inak. Ak by ste chceli z dataLayera vytiahnuť informáciu, o akú službu prejavil zákazník záujem, dataLayer premenná bude response.1.value. Prečo? Parameter response je totiž pole, ktoré obsahuje jednotlivé objekty. V tomto prípade pristupujete k druhému objektu poľa a keďže v JavaScripte sa čísluje od nuly, druhý objekt bude mať označenie 1, tretí objekt bude mať označenie 2, atď.

POZOR!
Častokrát potrebujete cez formuláre získavať osobné údaje o vašich zákazníkoch – meno, adresu, e-mail, či telefónne číslo. Tieto údaje je však zakázané posielať a spracovávať v Google Analytics, takže sa tomu vyhnite. V opačnom prípade riskujete zrušenie Google Analytics účtu bez náhrady.
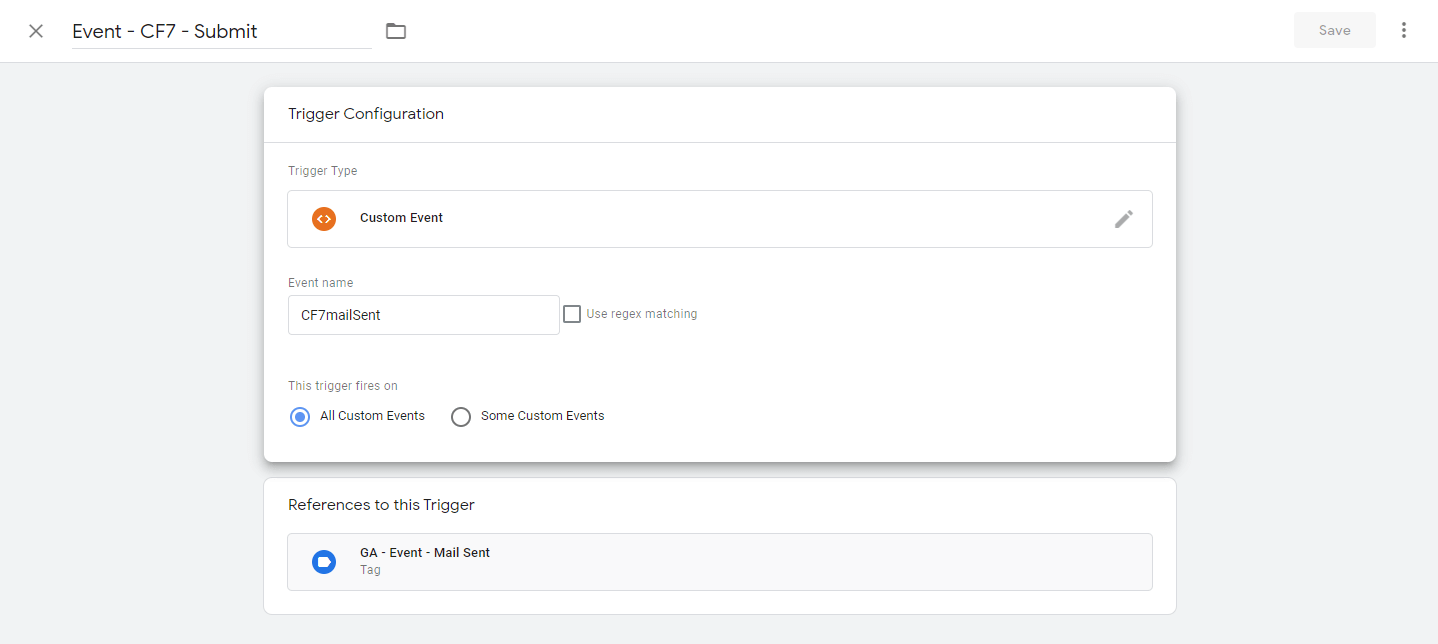
Vytvorenie spúšťača
Ďalším krokom je vytvorenie spúšťača (trigger) – v podstate len preklopíte Data Layer Event na spúšťač. Typ spúšťača bude „Custom Event“ a do Event name vložíte meno eventu, ktoré ste si zadefinovali v auto-event listeneri v prvom kroku. V tomto modelovom príklade je názov eventu CF7mailSent.

Vytvorenie eventu
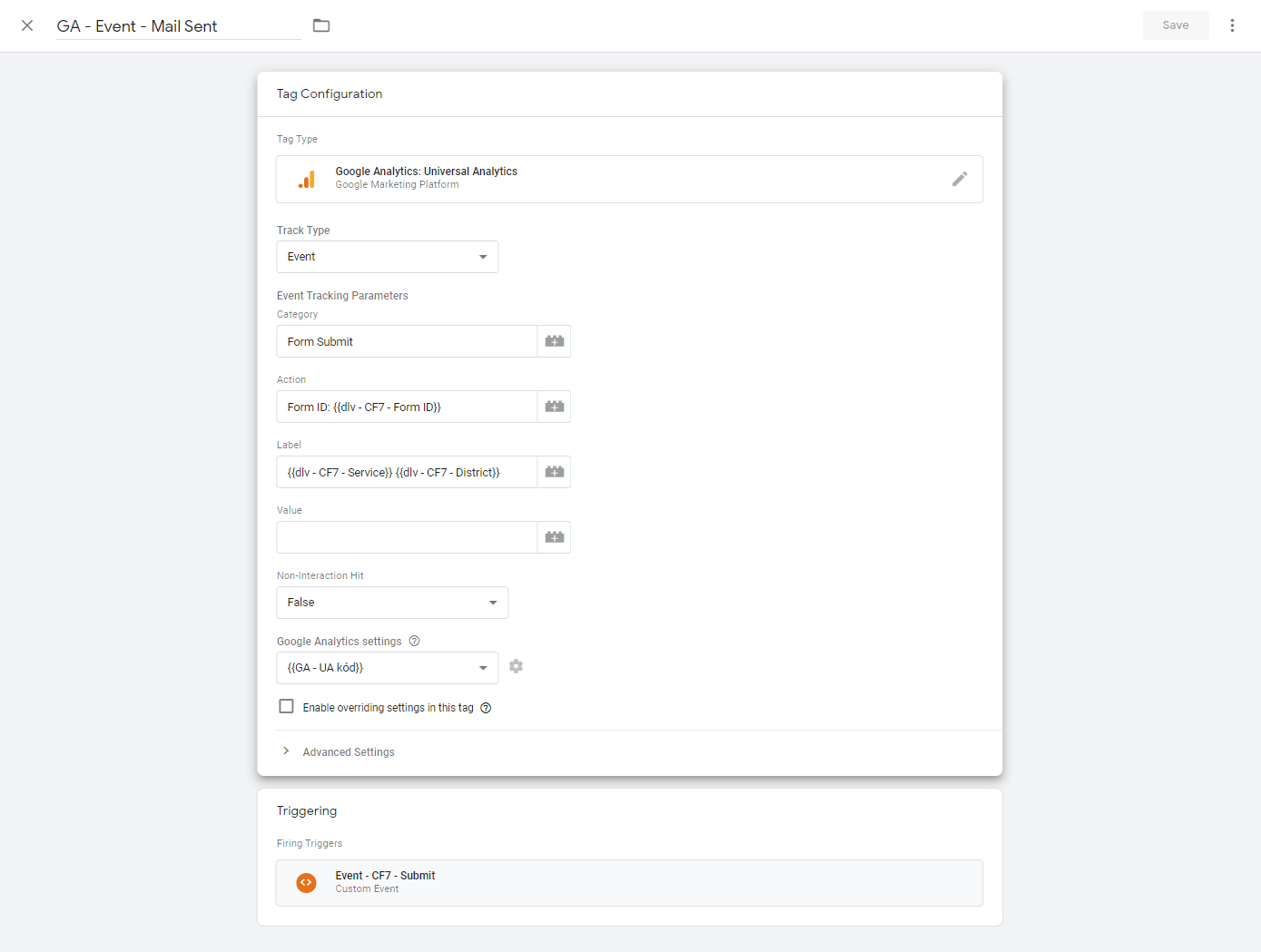
V GTM vám ostáva už len vytvoriť udalosť (event), ktorú budete posielať do Google Analytics. Na odoslanie údajov použijete značku Universal Analytics typu Event, kde:
- Event Category: Form Submit
- Event Action: Form ID: {{dlv – CF7 – Form ID}}
- Event Label: {{dlv – CF7 – Service}} {{dlv – CF7 – District}}
- Event Value: priemerná hodnota leadu (nepovinný údaj)
- Non-Interaction Hit: False
- Google Analytics Settings: váš UA kód
Samozrejme, obsah parametrov môžete prispôsobiť svojím potrebám. Nezabudnite nastaviť tiež spúšťač, ktorý ste si vytvorili pred chvíľou.

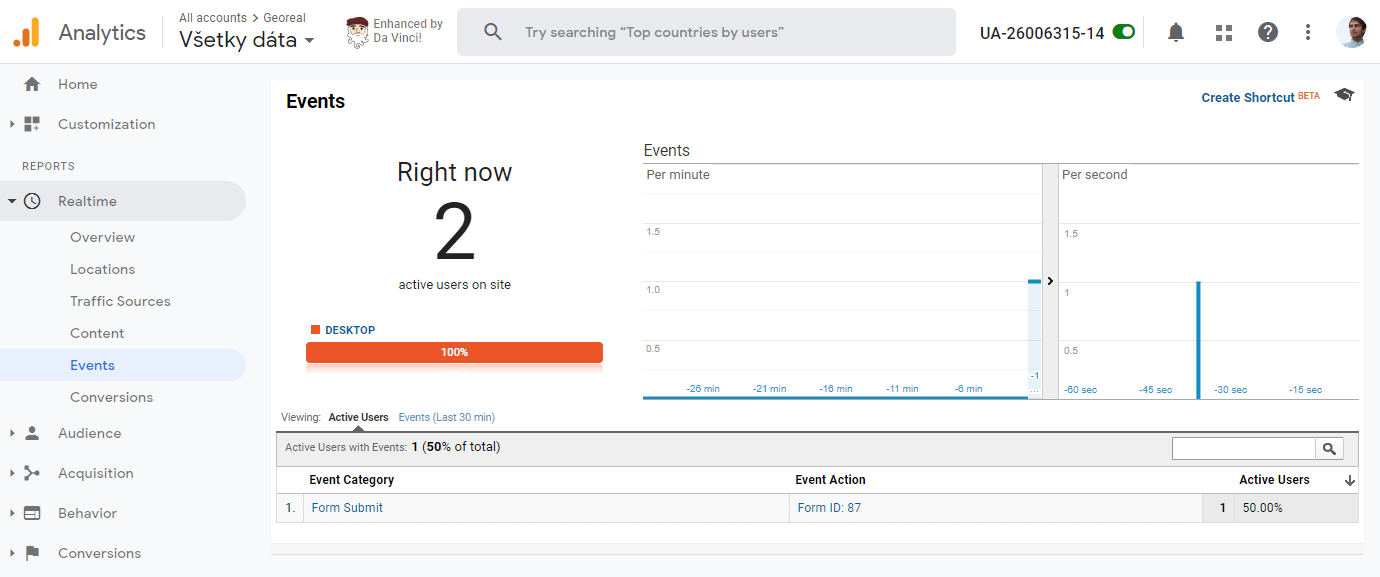
Týmto máte hotovú kompletnú implementáciu v Google Tag Manageri. Refreshnite si Debug mód, webovú stránku a otvorte si Realtime report v Google Analytics. Po odoslaní formulára uvidíte na karte „Tags“ odpálenú značku a v Realtime reporte v sekcii udalosti aj event s nastavenými údajmi. Ak všetko funguje ako má, môžete vypublikovať kontajner a začať zbierať dáta.

BONUS: nastavenie cieľa v Google Analytics
Eventy už síce zbierate, ale prečo by ste to neposunuli na vyšší level, že? 🙂 V poslednom kroku si ukážeme, ako nastavíte Cieľ (Goal) v Google Analytics:
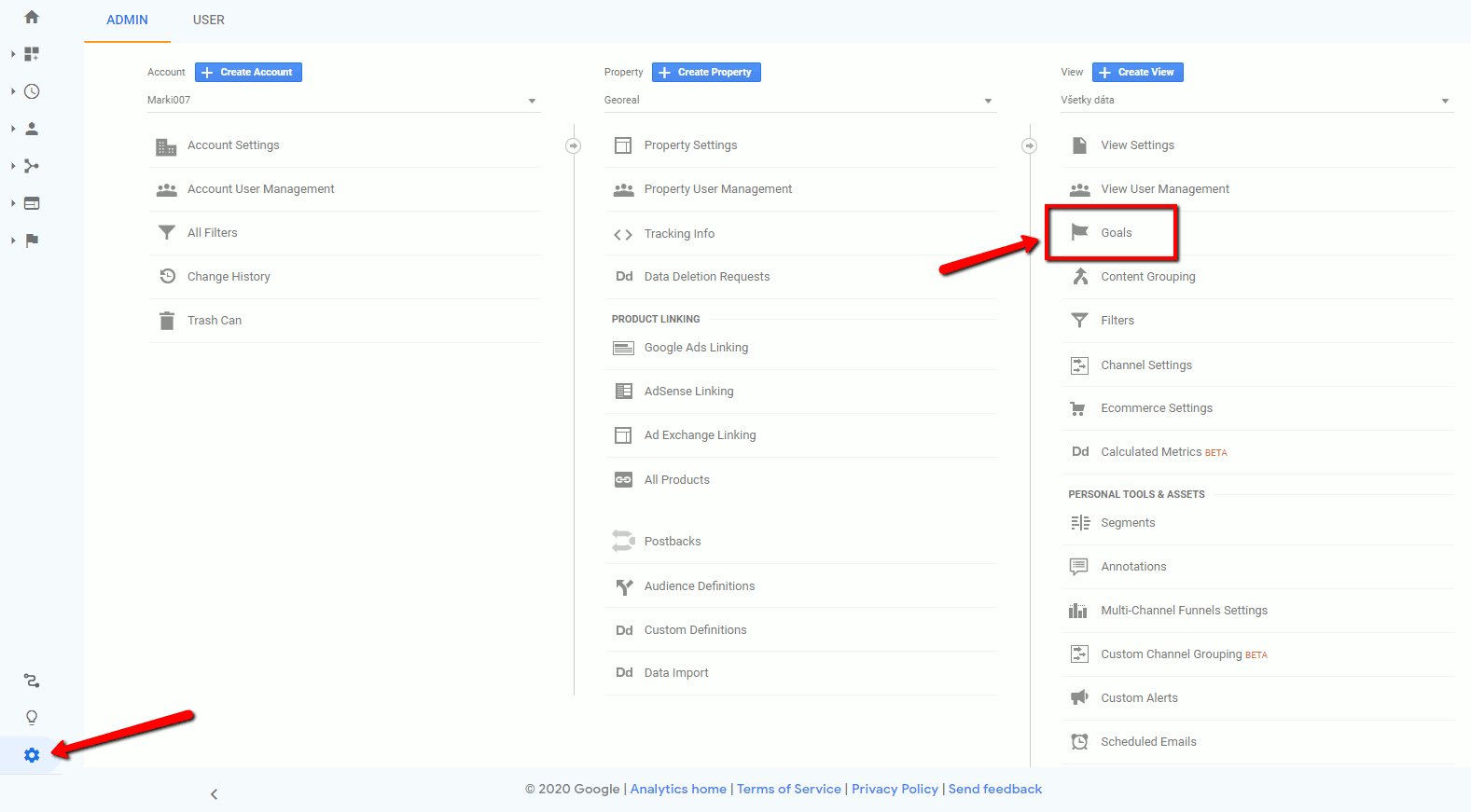
- V administrácii Google Analytics nájdite sekciu Ciele (Goals) a zvoľte „Nový cieľ“
- Nastavenie cieľa: Vlastný
- Popis cieľa: nastavte meno cieľa (napr. Odoslanie formulára) a typ cieľa „Event“
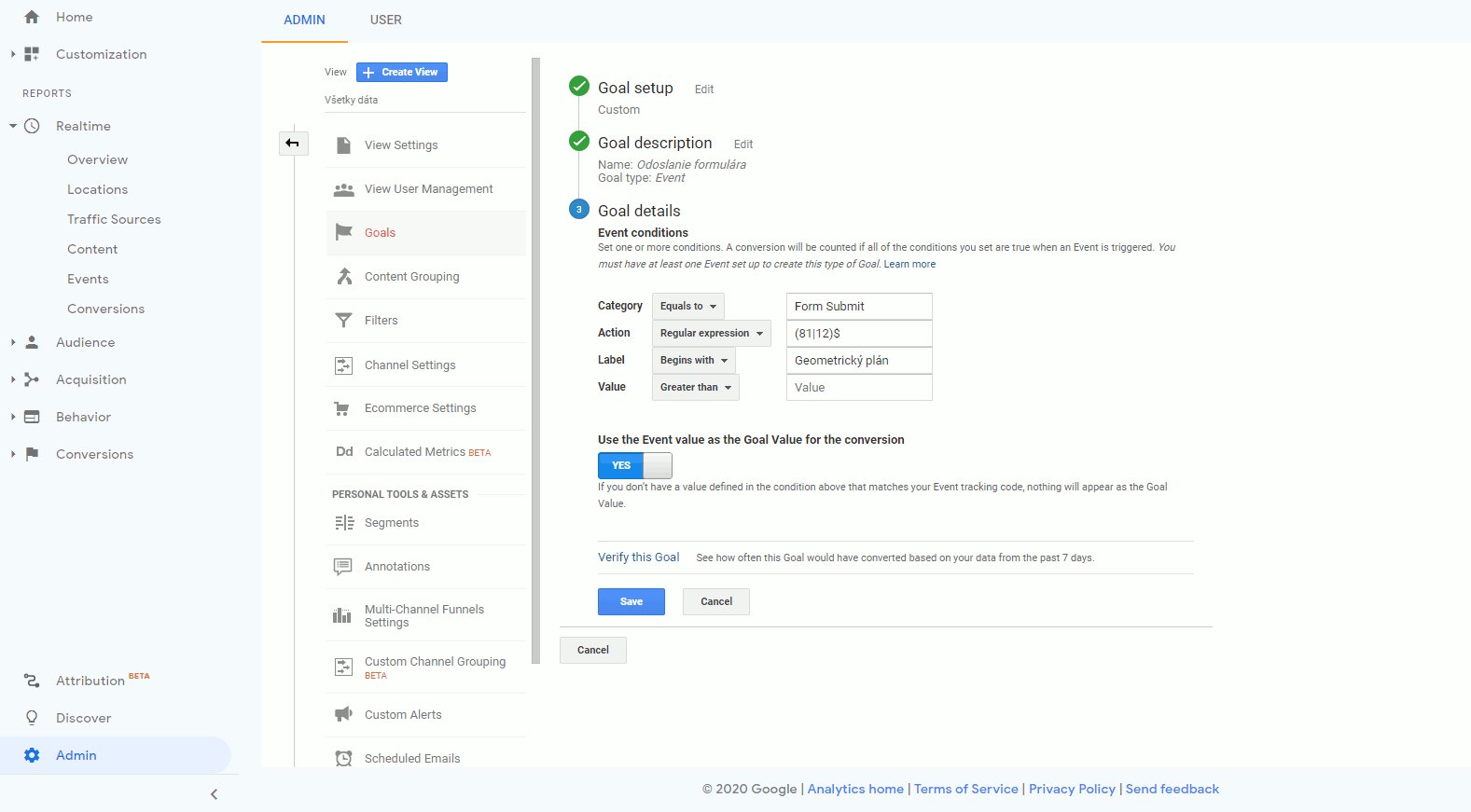
- V detailoch cieľa si vysegmentujete, ktoré eventy budú považované za splnenie cieľa. Ak chcete napríklad zadefinovať ako cieľ úspešné odoslanie formulára s ID 81 alebo 12 so záujmom o geometrický plán, nastavenie bude vyzerať nasledovne:
- Category: equals to = Form Submit
- Action: regular expression = (81|12)$
- Label: begins with = Geometrický plán
- Value: (prázdne, prípadne nastavte priemernú hodnotu zákazníka)
- Ak viete, že ste v posledných dňoch zaznamenali udalosti s takýmito podmienkami, môžete si nastavenie skontrolovať cez „Overiť cieľ“. Takto môžete namodelovať ideálne nastavenie pre váš cieľ.

Kam až sa dá zájsť s trackovaním formulárov?
Ako som spomínal na začiatku, toto je úplne základný setup pre najpoužívanejší formulárový plugin vo WordPresse. Podľa tohto návodu si veľmi ľahko nastavíte eventy aj pre neodoslané formuláre, čo môžete využiť na zlepšovanie užívateľského zážitku na vašom webe. To však ale ani zďaleka nie je všetko!
Dáta z formulárov sú skutočne hodnotné, keďže sa jedná o prvok priamej interakcie vášho zákazníka s webom. Môžete ich využiť napríklad na hĺbkovú analýzu užívateľských potrieb, o čom pred časom písal kolega Lukáš. Vďaka silnej dvojke (Google Tag Manager feat. JavaScript) je možné merať napríklad aj to, koľko času trvalo užívateľom vyplniť jednotlivé polia vo formulári, alebo to, ktoré pole ich odradilo natoľko, až zavreli prehliadač. Možností je neúrekom. 🙂 Ale o tom zas niekedy nabudúce.