Klient
Union poisťovňa, a. s.
Typ projektu
Funnel/One Page Site/Ajax
O klientovi
Union poisťovňa, a.s. je vedúcou poisťovňou v oblasti cestovného poistenia, ako aj priekopníkom v oblasti individuálneho zdravotného poistenia. Má silné postavenie vo vybraných segmentoch neživotného poistenia, ako aj rastúci kmeň životného a individuálneho zdravotného poistenia. V spolupráci so sesterskou spoločnosťou Union zdravotná poisťovňa, a. s., ponúka Union poisťovňa, a.s. na trhu komplexné riešenia v oblasti zabezpečenia starostlivosti o zdravie.

Problém
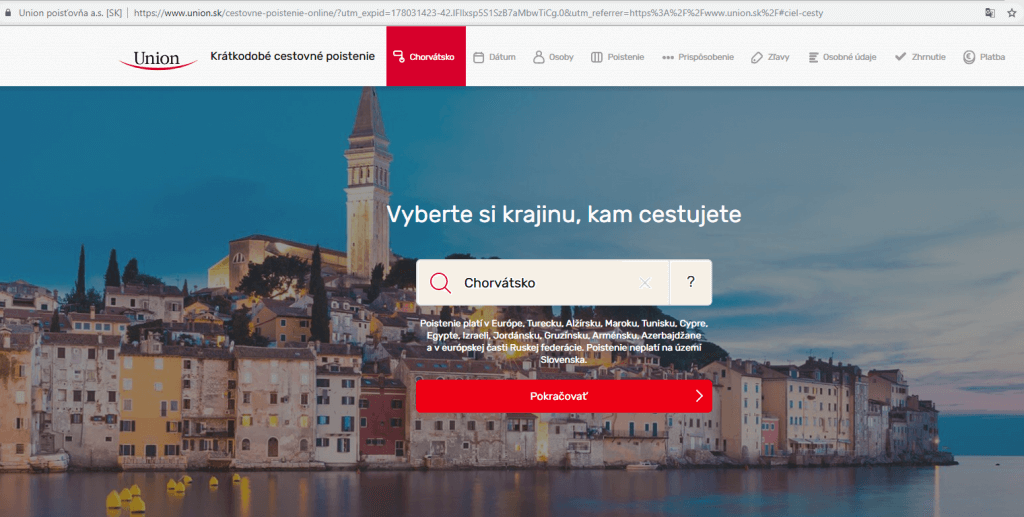
Jednotlivé kroky objednávkového formulára pre uzatvorenie krátkodobého cestovného poistenia v Unione sú vytvorené ako jednostránkový web v AJAXe. Tým pádom sa nemení URL adresa a Google Tag Manager sa načíta iba prvýkrát, keď používateľ vstúpi na webovú stránku. Počas celej cesty lievikom ostáva adresa nezmenená: https://www.union.sk/cestovne-poistenie-online/.
Menia sa len parametre, ktoré však nemajú výpovednú hodnotu pre Google Analytics. Z tohto dôvodu nebolo možné sledovať ciele a celý lievik v Google Analytics.
Ďalším problémom bola aj segmentácia dát. Nebolo možné pozrieť si konkrétne dáta samostatne pre každý krok.
Úvodná stránka:

Výber dátumu:

Otázka
Ako odmerať Ajax stránku tak, aby sme získali relevantné dáta a zjednodušili následnú analýzu?
Riešenie
Implementácia Virtuálnych zobrazení stránok (Virtual Pageviews) prostredníctvom dataLayeru
Proces
Navrhli sme štruktúru, ako majú virtuálne stránky vyzerať a pripravili sme implementačný dokument pre webových vývojárov.
Príklad, ako môže vyzerať dataLayer pri prekliknutí sa na krok 1.
| onclick=“dataLayer.push({
‚virtualPagePath‘: ‚/virtual-pageview-url/step-1/‘, ‚virtualPageTitle‘: ‚Popis, ktorý sa zvyčajne nachádza v ‚event‘: ‚virtualPageview‘});“ |
Virtuálne stránky odosielame do Google Analytics prostredníctvom Google Tag Managera, kde ich získavame z dataLayera.
Následne sme v Google Analytics vytvorili Cieľ a špecifikovali jednotlivé kroky formulára (Funnel).
Prínos pre klienta
Klient si môže filtrovať a segmentovať dáta podľa jednotlivých krokov formulára. Zároveň vidíme, ako sa používatelia správajú počas vypĺňania formulára a v ktorých krokoch odchádzajú. Takto vieme určiť tzv. „Bottlenecks” a pracovať na ich vylepšení a spriechodnení. To má za následok vyššiu konverznú mieru daného formulára.
Štruktúra lievika, ktorú sme pripravili a nasadili, vyzerá nasledovne:
| Krok | Webová adresa |
| Štart poistenia | /web/ikcp/start |
| Výber dátumu | /web/ikcp/krok-2_datumy |
| Osoby | /web/ikcp/krok-3_osoby |
| Poistenia | /web/ikcp/krok-4_poistenie |
| Pripoistenie | /web/ikcp/krok-5_prisposobenie |
| Zľavy | /web/ikcp/krok-6_zlavy |
| Osobné údaje | /web/ikcp/krok-7_osobne-udaje |
| Zhrnutie | /web/ikcp/krok-8_zhrnutie |
| Platba | /web/ikcp/krok-9_platba |
| Platobná brána | /web/ikcp/platobna-brana |
| Ďakovná stránka (Cieľ) | /web/ikcp/final.jsp |

