Ako funguje dataLayer?
Položili ste si niekedy otázku ako sa všetky údaje o tom, čo robia vaši návštevníci na webe dostanú do Google Analytics alebo Facebook Pixel?
Stojí za tým dataLayer. Jednoduchý, no veľmi účinný koncept dátovej vrstvy, o ktorom sa dočítate v tomto článku.
Čo je dataLayer?
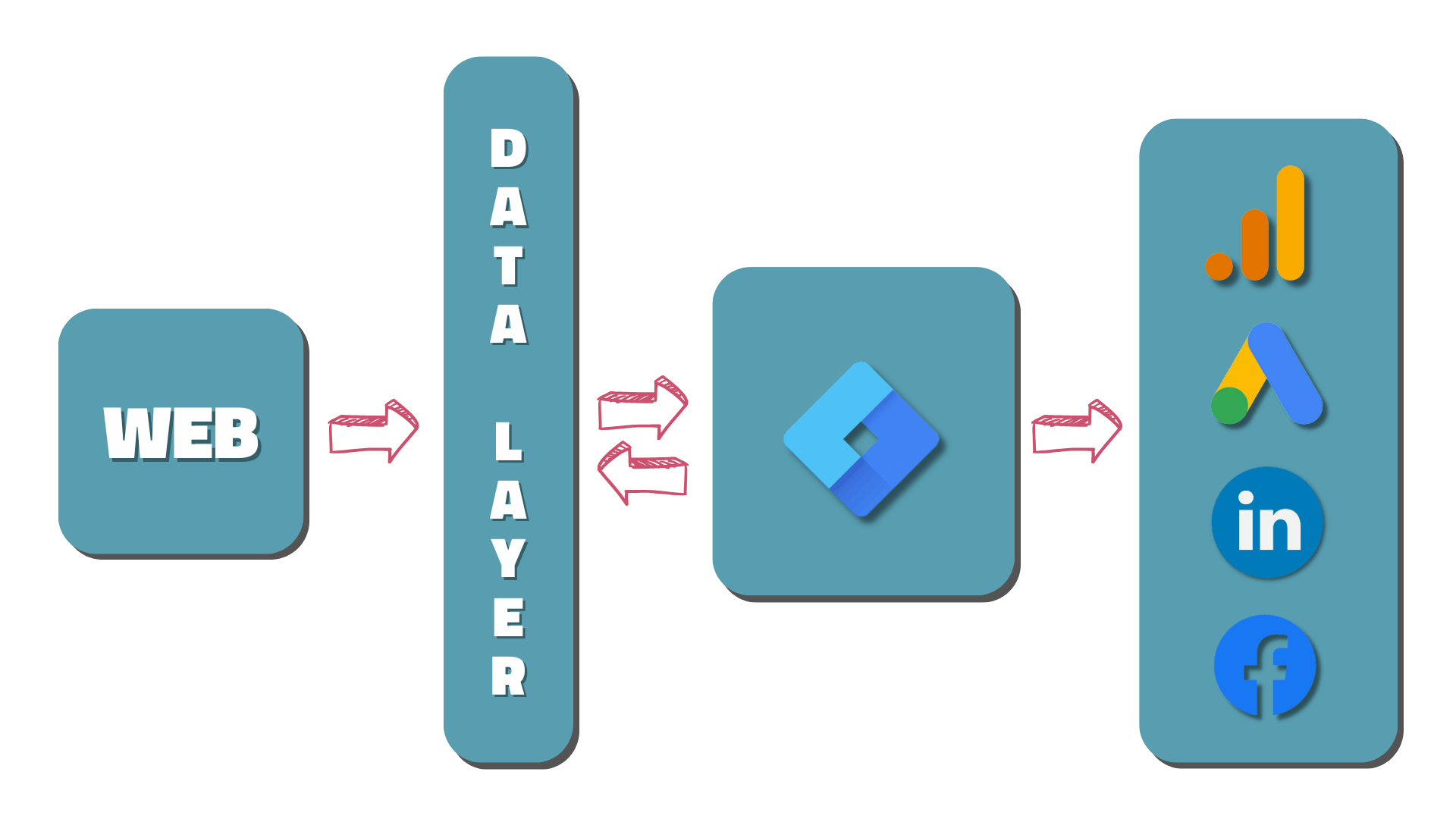
Všeobecne povedané dataLayer, alebo dátová vrstva je iba kúsok kódu, ktorý prenáša informácie medzi webovou stránkou a rôznymi analytickými a marketingovými nástrojmi.
Technicky je to JavaScriptový objekt používaný nástrojom na správu značiek ako je Google Tag Manager. Obsahuje v štruktúrovanej podobe dáta o prvkoch, udalostiach na stránke, interakciách používateľov a mnohom ďalšom.

Jeho veľkou prednosťou je, že dáta sú usporiadané v štandardizovanom formáte, sú prehľadné a dobre čitateľné aj pre človeka, nielen pre počítačové programy. Okrem toho uľahčuje prácu pri nasadzovaní nových meraní a eliminuje riziko nekonzistentnosti údajov, ktoré môže vyplynúť z použitia viacerých nástrojov zbierajúcich dáta.
Aké dáta môže dataLayer obsahovať?
Jednoduchá odpoveď znie, aké budete chcieť. Treba však brať do úvahy, že analytické nástroje majú definovanú maximálnu veľkosť dát, ktoré dokážu na jeden krát spracovať. Okrem toho by mohol príliš veľký a neoptimalizovaný dataLayer spomaľovať načítavanie stránky.
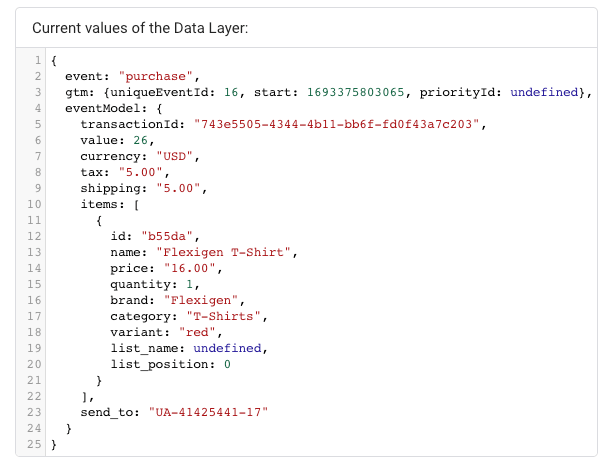
Aby ste si to vedeli lepšie predstaviť, takto vyzerá jednoduchý dataLayer po vykonaní objednávky červeného trička značky Flexigen za 16 dolárov z testovacieho eshopu spoločnosti Google. https://enhancedecommerce.appspot.com/
Najčastejšie typy údajov, s ktorými sa v dataLayeri stretnete:
- ecommerce dáta – o produktoch a všetkým, čo súvisí s predajom
- viditeľné webové elementy – ako texty, nadpisy, názvy obrázkov alebo tlačidiel
- markup a cookie dáta – teda dáta, ktoré nie sú na stránke priamo viditeľné, ale môžeme ich nájsť v zdrojovom kóde stránky
- dáta tretích strán a databázové údaje – o používateľoch alebo nákupoch, ktoré by boli inak pre analytické nástroje ťažko dostupné
Ako to vyzerá v praxi?
V mnohých prípadoch nie je implementácia dataLayeru vôbec potrebná, pretože ju zabezpečí Google Tag Manager. Stačí skontrolovať spúšťací skript v sekcii webovej stránky.
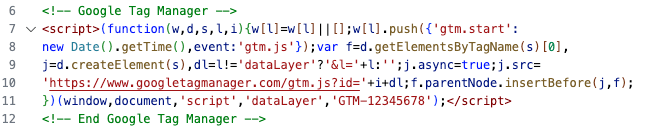
Pokiaľ sa rozhodnete pre vlastnú implementáciu, deklarácia dataLayeru musí byť umiestnená nad prvým skriptom Google Tag Managera v sekcii <head>. Dôvod je zrejmý. Inak môžete prepísať všetky údaje v existujúcom dataLayeri.
Osvedčeným postupom je na začiatku použiť nasledujúci kúsok kódu, ktorý zabezpečí vytvorenie nového dataLayeru, ak neexistuje nejaký predošlý.
Následne môžete pomocou JavaScriptovej metódy push zapísať do dataLayeru požadované dáta.
Treba zdôrazniť, že pokiaľ chceme udalosť použiť ako spúšťač v Google Tag Manageri, je potrebné pri volaní príkazu dataLayer.push použiť ako jednu z hodnôt názov udalosti. V opačom prípade sa táto udalosť v Google Tag Manageri zobrazí ako všeobecná “Message”, ktorá sa nedá použiť ako jednoznačný trigger.
Napríklad, ak chceme sledovať kliknutie na určité tlačidlo, do dataLayeru pridáme kľúč ‘event’ s hodnotou ‘button-click’, ktorá sa po stlačení tlačidla objaví v Tag Manageri.
Údaje nemusíme pridávať do dataLayeru po jednom. JavaScriptový objekt môže obsahovať viacero hodnôt, pokojne aj celých objektov s hodnotami, ktoré pushneme do dataLayeru naraz.
To je všetko?
Určite nie. Hoci je dataLayer jednoduchý koncept, jeho správne použitie si vyžaduje plánovanie, premyslený návrh štruktúry a testovanie. Inak môžeme mať problémy s chýbajúcimi údajmi a neefektívnosťou celého analytického ekosystému.
Bližšie informácie o dataLayeri a Google Tag Manageri si môžete prečítať v oficiálnej dokumentácii, alebo v ďalších článkoch na našom blogu. 🖖