V reportoch Google Analytics 4 (GA4) uvidíte množstvo rôznych dát už po jeho inštalácii. Ozajstné kúzlo analytiky však objavíte po implementácii meraní na mieru. Medzi najznámejšie patria Ecommerce merania. Iba vďaka nim pochopíte spôsob interakcie používateľov s produktmi a službami, ktoré ponúkate.
Pred tým ako začneme
Článok je zameraný na používateľov, ktorí majú znalosť nástroja Google Tag Manager (GTM) a dopĺňa oficiálnu E-Commerce (EC) dokumentáciu od Google, ktorá je určená pre developerov.
Povieme si o všetkých EC eventoch – celkovo je ich štrnásť. Detailne sa tiež pozrieme na GA4 dataLayer implementáciu pre purchase event (vykonanie nákupu) a ukážeme si jeho nastavenie v GTM.
Čo je to dataLayer?
DataLayer, alebo dátová vrstva je JavaScriptová premenná, ktorá nesie a odovzdáva dáta do kontajnera v nástroji Google Tag Manager. Tvorí akúsi medzivrstvu medzi webom a analytickými nástrojmi.
Dáta uložené v dataLayeri môžete použiť na vyplnenie premenných a aktiváciu triggerov v GTM. Jedná sa o pokročilé riešenie, ktoré si vyžaduje účasť programátora, alebo plugin, ak ho vaše CMS ponúka. Pre WordPress je známy GTM4WP.
Enhanced ecommerce v Universal Analytics (GA3) vs. GA4
GA3 používala iný model, aký aktuálne používa GA4. V štruktúre dataLayera nájdeme kľúčové rozdiely, ktoré odporúčame striktne dodržiavať. Pribudli aj dva úplne nové eventy, konkrétne add_to_wishlist a view_cart.
Pri checkoute eventoch už neexistujú žiadne kroky (steps) → GA4 vám namiesto nich ponúka špecifické eventy add_shipping_info a add_payment_info.
Všetky eventy obsahujú pole položiek – items array, ktoré môžete vidieť nižšie. 👇
Po novom môžete do poľa items okrem preddefinovaných parametrov zahrnúť až 10 vlastných parametrov (25 pri GA4 360), ktoré si viete registrovať ako item-scoped dimenzie v rozhraní GA4.
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
},
{
item_id: "SKU_12346",
item_name: "Google Grey Women's Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 3.33,
index: 1,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "gray",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 20.99,
quantity: 1
}
]Toto sú všetky e-commerce eventy
Nižšie nájdete zoznam všetkých udalostí, ktoré viete nakonfigurovať v kóde svojho webu (dataLayer) a následne v GTM, cez ktorý sa posielajú dáta do GA4 a rôznych reklamných nástrojov (Google Ads, Facebook, atď.).
- Eventy view_promotion a select_promotion – zistíte, aké produkty sa užívateľom zobrazujú v zornom poli v interných reklamných baneroch, v akom poradí a ktoré z nich sú najklikanejšie.
- Event view_item_list – zistíte, ktoré kategórie produktov sa zobrazili v zornom poli užívateľa, ktoré sú obľbúné.
- Event select_item – zistíte, ktorý tovar je najklikanejší a akú mal pozíciu v pri evente view_item_list.
- Event view_item – zistíte, ktorý detail tovaru je najvidenejší a do ktorej kategórie tovarov patrí.
- Eventy add_to_cart a remove_from_cart – zistíte, ktoré produkty si užívatelia pridávajú a odstraňujú z nákupného košíka.
- Event add_to_wishlist – zistíte, ktoré produkty si užívatelia pridávajú medzi obľúbené. TIP: Ak takúto funkcionalitu váš e-shop neponúka, môžete event použiť napríklad pre funkciu “strážiť dostupnosť “ – notifikácie o dostupnosti tovaru.
- Event view_cart – zistíte, koľko krát si užívatelia zobrazili detail nákupného košíka s konkrétnymi tovarmi.
- Event begin_checkout – zistíte, koľko užívateľov sa dostalo do záverečného procesu vykonania nákupu – tento má väčšinou viacero krokov.
- Event add_shipping_info – zistíte, koľko užívateľov úspešne vyplnilo osobné / fakturačné údaje a aký spôsob dopravy si zvolili.
- Event add_payment_info – zistíte, koľko užívateľov úspešne vyplnilo platobné údaje a aký spôsob platby si zvolili.
- Event refund – zistíte, ktoré položky užívatelia vracajú.
Nastavenie purchase eventu v GTM
Event purchase je najdôležitejším krokom nákupného lievika. Práve preto si ho rozoberieme do detailu 🕵️.
Jeho dataLayer.push vyzerá nasledovne:
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "T_12345",
value: 25.42,
tax: 4.90,
shipping: 5.99,
currency: "EUR",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
},
{
Každý další tovar posiela hodnotu index parametra: 1,2,3,4 …
Bližsie informácie nájdete v oficiálnej dokmentácii
👆 Všimnite si zvýraznené hodnoty parametrov:
- value
- tax
- shipping
- discount
- index
- price
- quantity
Ich hodnoty je potrebné posielať ako číslo, nakoľko Google v novej štruktúre (koniec Februára 2023) už nepodporuje transformáciu zo stringu na integer.
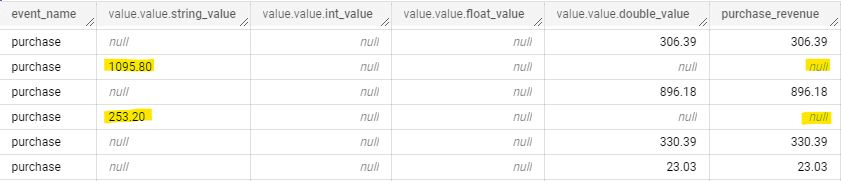
Môžete si to overiť v ultimátnom BigQuery. Ak je hodnota parametra “value” uložená v poli “string_value”, znamená to, že nebola úspešne prevedená na číslo.
V takom prípade bude pole purchase_revenue (výnosy z nákupu) “null” a zbytočne prichádzate o cenné dáta v GA4 reportoch.
Je teda dobré programátora vopred upozorniť, aby sa hodnoty parametrov posielali podľa oficiálnej dokumentácie.
Event purchase by sa mal do dataLayera vložiť (push) až po úspešnom odoslaní platby. Teda ihneď po presmerovaní z platobnej brány na ďakovnú stránku.
Ak si užívateľov stránku opätovne načíta – refreshne, dataLayer push už nenastáva. Takéto správanie je dôležité z pohľadu duplicitných transakcií, aj keď tieto si už GA4 dokáže odfiltrovať. Používa k tomu parameter transaction_id.
E-commerce merania nastavíte viacerými spôsobmi
Záleží od vás, akú mieru flexibility požadujete. E-commerce si po novom dokážete nastaviť iba jedným tagom.
Ukážeme si oba spôsoby, aby ste porozumeli, ako funguje manuálny setup a dataLayer.
Prvý spôsob (manuálny):
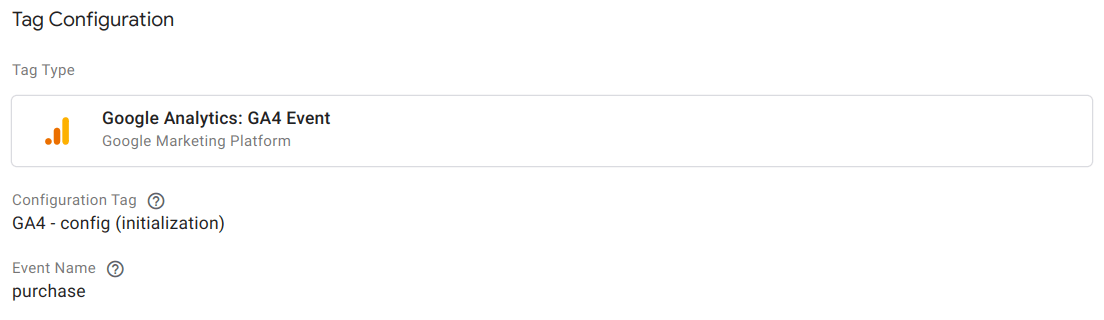
1. Najskôr si ako typ tagu zvolíme GA4 Event a do poľa Event Name zadáme purchase – presne v tomto tvare, nakoľko ho GA4 v tomto formáte očakáva. Tu je názov zhodný ako v GA3, avšak GA4 už používa snake_case, nie camelCase.
2. Vyberieme si konfiguračný tag. V DASE ako štandard používame Lookup table – hodí sa v prípade, ak má náš klient viacero domén a navyše odomyká ďalšie pokročilé možnosti.
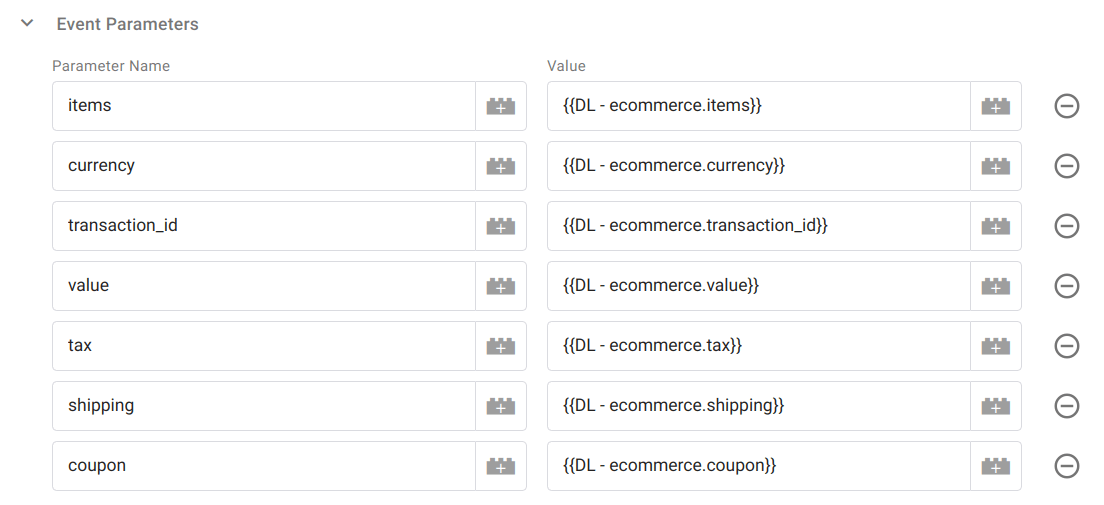
3. Do tabuľky parametrov zadáme parametre s príslušnými dataLayer premennými.
GA4 štruktúra je veľmi jednoduchá. Pomocou bodky sa iba raz vnárame do ecommerce objectu, aby sme si vytiahli príslušnú hodnotu daného parametra:
- items – ecommerce.items
- currency – ecommerce.currency
- transaction id – ecommerce.transaction_id
- value – ecommerce.value
- tax – ecommerce.tax
- shipping – ecommerce.shipping
- coupon – ecommerce.coupon
Všetky premenné v obrázku začínajú písmenami DL. Jedná sa o pomerne zaužívanú skratku pre všetky Data Layer premenné. Je na vás, ako si tieto premenné v GTM pomenujete.
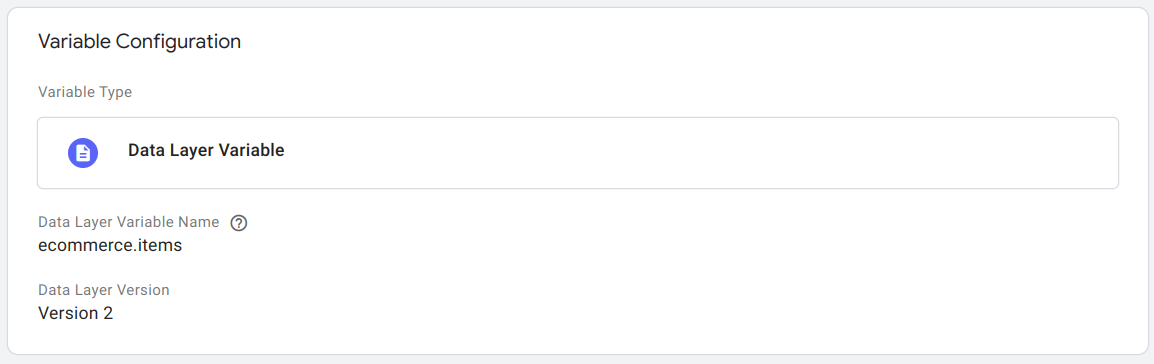
Dôležité je však mať dataLayer premenné správne pomenované, napr. ecommerce.items
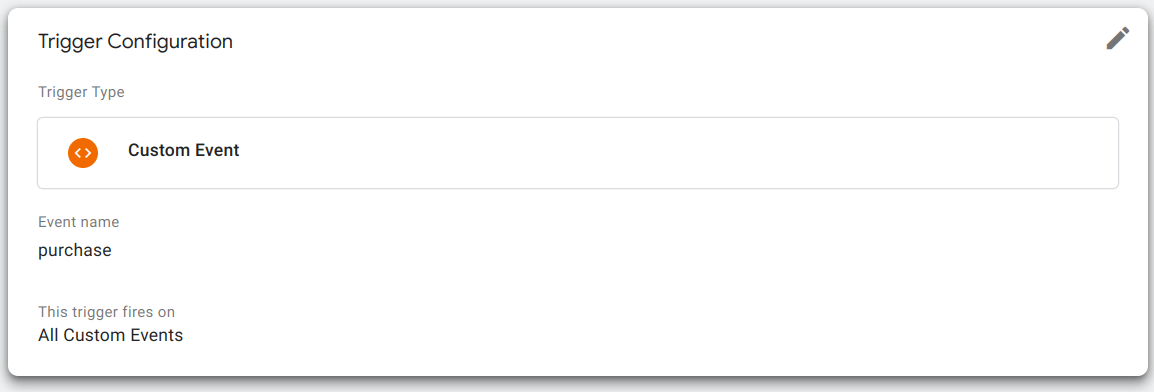
4. Ako trigger použijeme custom event s názvom purchase. Trigger je vždy zhodný s názvom eventu, ktorý sme zadávali pri vytváraní daného tagu.
BONUS: NAIMPORTUJTE SI PURCHASE EVENT
Aby ste nemuseli manuálne absolvovať tento manuálny proces, jednoducho si stiahnite JSON súbor a využite funkciu Import kontajnera v GTM.
Viac info nájdete v článku GTM TIPY: Export a Import kontajnera.
Druhý spôsob (automatický):
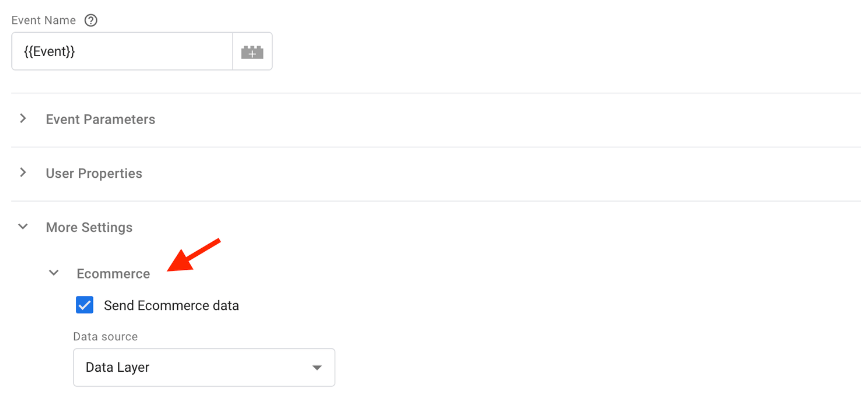
1. Opäť si ako typ tagu zvolíme GA4 Event. Do poľa event name však tentokrát zadáme vstavanú premennú Event. Názov eventu sa vždy doplní automaticky.
2. Vyberieme si požadovaný konfiguračný tag a v časti More settings zaškrtneme políčko Send Ecommerce data.
Nemusíte manuálne vypĺňať jednotlivé parametre, ako v prípade manuálneho nastavenia. Všetky potrebné hodnoty parametrov sa automaticky vytiahnu z dátovej vrstvy.
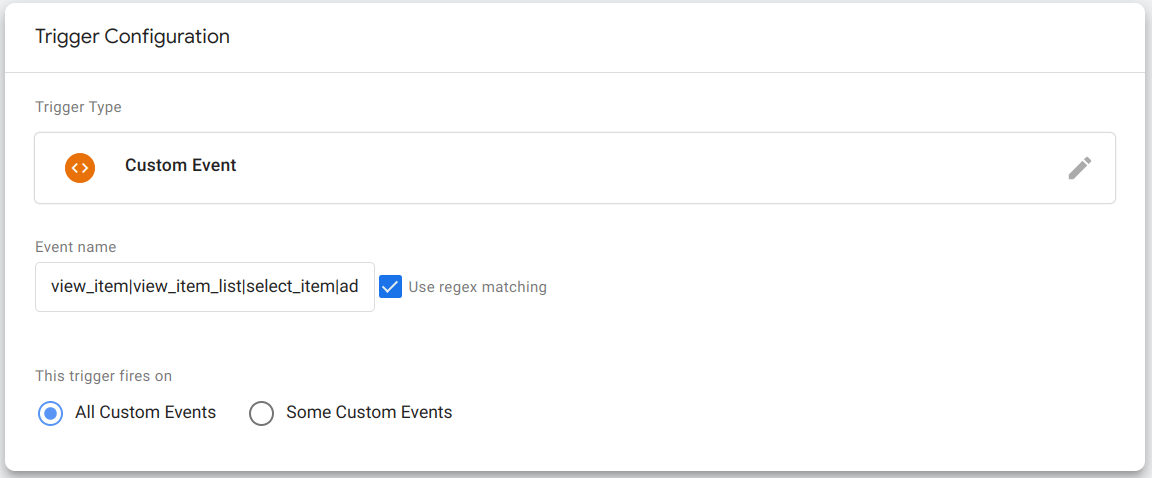
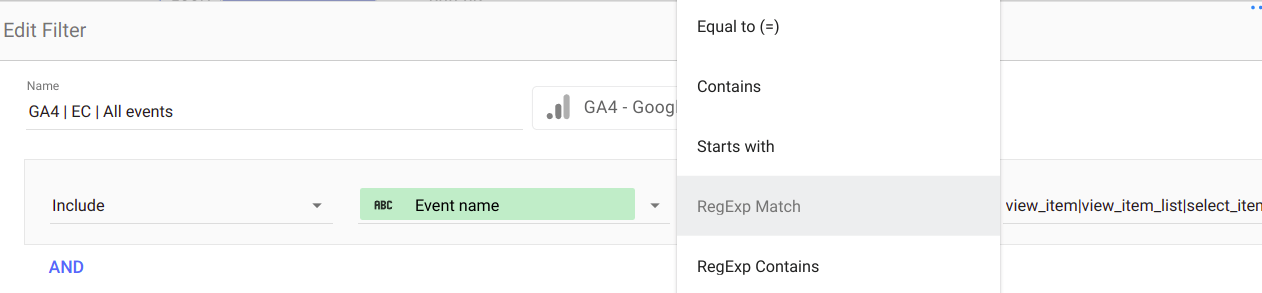
3. Ako trigger použijeme opäť custom event. Tentokrát však s aktívnou funkciou regex matching.
Vďaka regulárnemu výrazu (RegEx) nám bude stačiť iba jeden trigger. Ten sa odpáli, ak nájde v reťazci zhodu. Do políčka event name iba skopírujte RegEx (eventy sú oddelené znakom “|”, ktorý znamená or / alebo):
view_item|view_item_list|select_item|add_to_cart|add_to_wishlist|remove_from_cart|view_cart|begin_checkout|add_payment_info|add_shipping_info|purchase|refund
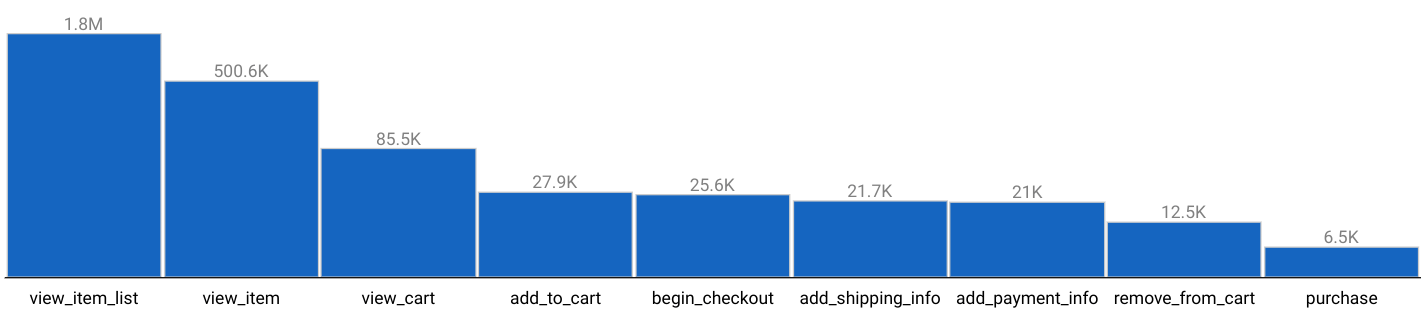
TIP: V BI nástroji Google Looker Studio si môžete jednoducho vytvoriť základný funnel (lievik) použitím rovnakého RegExu.
Takýto funnel vyžijete napríklad pri optimalizácii konverzného pomeru – CRO.
GA3 (Universal Analytics) vs. Backend vs. GA4
Nie všetky transakcie uvidíte v GA4 oproti vášmu internému CRM systému, alebo Backendu.
Dva roky dozadu väčšina z nás neriešila GDPR a cookie lišty. Ak už tagy vo vašom GTM rešpektujú consent používateľa – návštevník nesúhlasil s analytickými cookies, tieto objednávky v GA4 neuvidíte.
Príklad:
Ak máte opt-in rate na úrovni 85% (percento povolených analytických cookies) v GA4 uvidíte o 15% menej transakcií. Ak k tomu pridáme AdBlockery a moderné prehliadače s rôznymi funkciami proti sledovaniu (ITP, ETP a iné), percento dát v GA4 sa ešte viac zníži.
Aby toho nebolo málo 🤯 v GA4 nám pribudli “funkcie” ako thresholding, data retention, data sampling, cardinality a iné.
Existuje vôbec riešenie ?
Čiastočným je pokročilá server-side GTM implementácia. Vďaka ktorej sa vyhnete Adblockerom, spresnia sa vám celkovo merania a zrýchli načítanie webu. Aj v tomto prípade však user môže cookies zamietnuť. Serverové GTMko vám totiž nedáva právo ignorovať rozhodnutie návštevníka.
Hlavným prínosom je fakt, že serverové GTM vás prepája s Google Cloud Platform a jeho produktami. Máme tu Cloud Storage, Cloud Firestore a
famózne BigQuery – 10 dôvodov, prečo prepojiť Google Analytics 4 s BigQuery ešte dnes.
Measurement Protocol – umožňuje posielanie dát (primárne slúži na obohacovanie eventov) z backendu priamo do Google Analytics 4 cez API.
Nenechajte sa odradiť. Nastavenie E-commerce meraní v GTM je vďaka automatickému setupu veľmi jednoduché. Správna implementácia a najmä jej kontrola si však vyžadujú množstvo času, znalostí a tiež zapojenie programátorov.
Ak by ste kedykoľvek potrebovali pomôcť, sme tu pre vás.