Google Analytics poskytuje mnoho užitočných prehľadov a ukazovateľov, ktoré uľahčujú prácu s dátami. Treba však vedieť, ako sú jednotlivé metriky počítané.
Jednou z metrík, ktorá býva nesprávne chápaná, je aj Čas strávený na stránke. Ako sa meria? Prečo je nevhodné sledovať danú metriku pre niektoré stránky? Čím vieme túto metriku nahradiť, aby boli dáta pravdivejšie?
Prečo nie je Čas strávený na stránke ideálnou metrikou?
Čas strávený na stránke, ako aj Priemerný čas strávený na stránke, meria Google Analytics na základe časových značiek. To znamená, že zaznamená, kedy používateľ na stránku prišiel (začiatočné Zobrazenie stránky) a kedy sa preklikol na ďalšiu stránku (ďalšie Zobrazenie stránky alebo spustenie Udalosti).
Problém nastáva vtedy, keď používateľ odíde zo stránky (tzv. Opustenie stránky – Bounce). V takom prípade Analytics stratí informáciu o druhej časovej značke, a tým pádom nevie vypočítať Čas strávený na stránke. Následne v reportoch vidíme, že používatelia, ktorí odišli zo stránky, majú daný čas rovný 0.
Uveďme si príklad blogového článku – používateľ príde z vyhľadávania na konkrétny blogový článok, prečíta si ho a odíde. Ako to vyhodnotí Analytics? Priradí mu čas strávený na stránke rovný 0, hoci v skutočnosti čítal článok 5 minút. Pokiaľ vyhodnocujeme blogové články na základe Času stráveného na stránke, môže toto skreslenie viesť k nesprávnej interpretácii dát. Rovnaký princíp sa uplatňuje aj pri Výstupných stránkach (Exit Pages).
Ako teda odmerať čas tak, aby sme ho vedeli využiť pre všetkých návštevníkov?
Nastavenie merania Reálneho času stráveného na stránke
Najjednoduchším spôsobom, ako odmerať Reálny čas strávený na stránke, je použiť Google Tag Manager.
Postup je nasledovný:
- zaznamenanie prvej časovej značky (uskutočnenie zobrazenia stránky),
- zaznamenanie druhej (poslednej časovej značky) – keď používateľ opustí stránku a vypočítanie rozdielu medzi jednotlivými časmi – reálne strávený čas na stránke a odoslanie tohto času do GTM,
- preposlanie reálneho času do Analyticsu prostredníctvom značky Načasovanie (User Timing Tag).
Pustime sa teda do toho. 🙂
1. Získanie prvej časovej značky
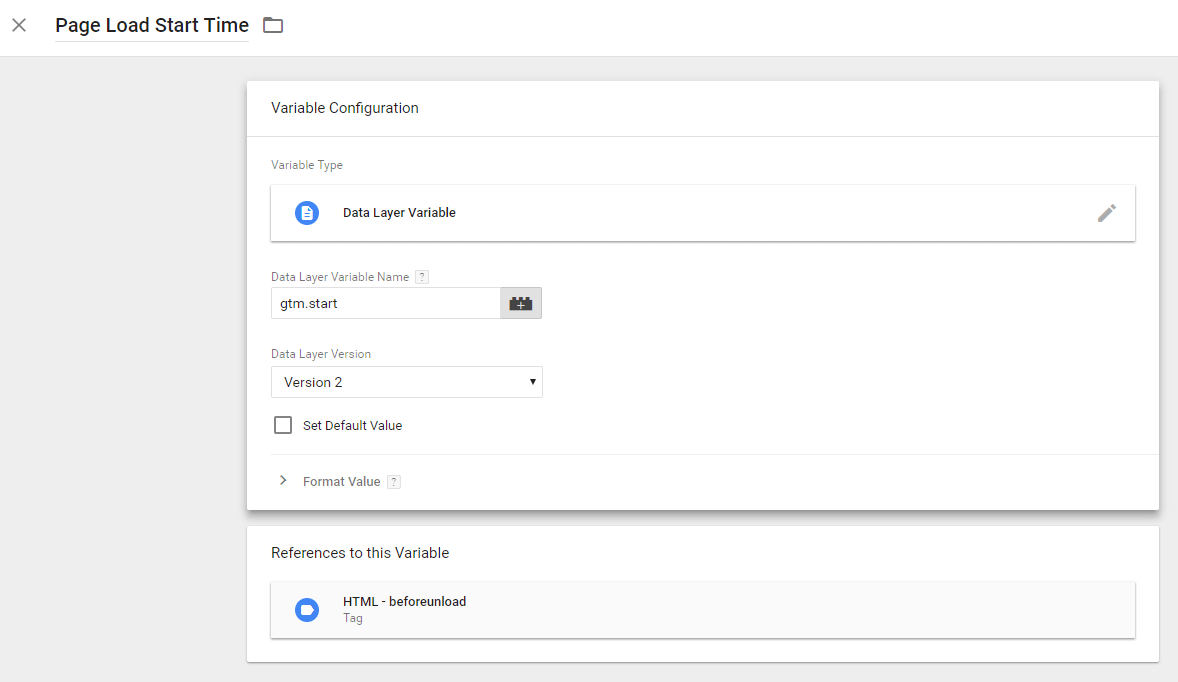
Tento krok nám uľahčuje samotný Google Tag Manager, pretože prvá časová značka sa získava pri načítaní gtm.start. Túto premennú však musíme vytiahnuť z dataLayera. Preto si vytvoríme novú dataLayer Premennú (dataLayer Variable) pre gtm.start. Premennú môžeme nazvať „Page Load Start Time”.

Page Load Start Time
2. Vypočítanie Reálneho času stráveného na stránke
Aby sme vypočítali Reálne strávený čas na stránke, potrebujeme vytvoriť skript, ktorý nám to umožní. Skript pridáme cez Značku (Tag) Vlastné HTML (Custom HTML), ktorý:
- vypočíta reálny čas na stránke,
- odošle túto informáciu do dataLayera,
- a toto všetko spraví vtedy, keď používateľ odíde zo stránky.
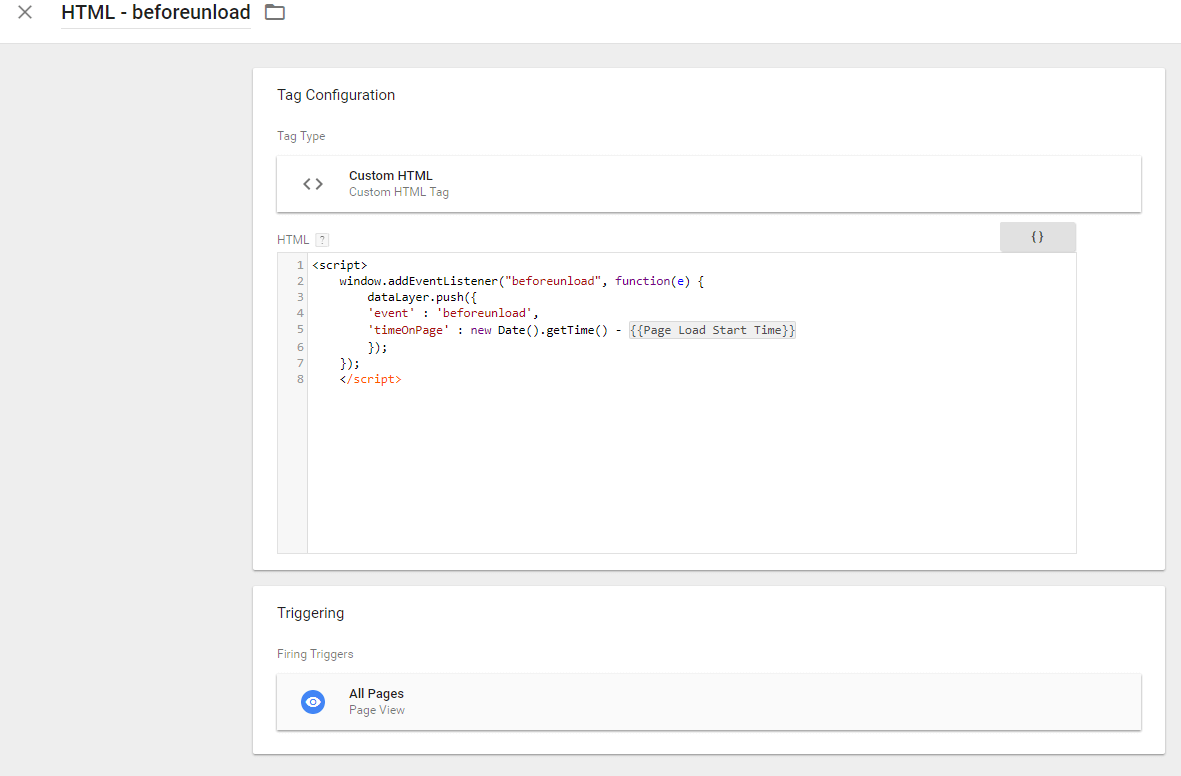
Túto značku si môžeme nazvať „HTML – beforeunload”:

HTML – beforeunload
Nižšie pripájam aj skript:
Pozor: Túto značku spúšťame buď na všetkých stránkach, alebo len na tých, kde potrebujeme merať Reálne strávený čas na stránke (napr. blog).
Skript funguje tak, že vytvorí na stránke Event Listener, ktorý hovorí GTMku, aby spustil skript len vtedy, keď používateľ odíde zo stránky. Následne timeOnPage slúži na vypočítanie rozdielu medzi časom, ktorý zaznamenal daný Event a časom príchodu na stránku.
3. Preposlanie Reálneho času stráveného na stránke do Analyticsu
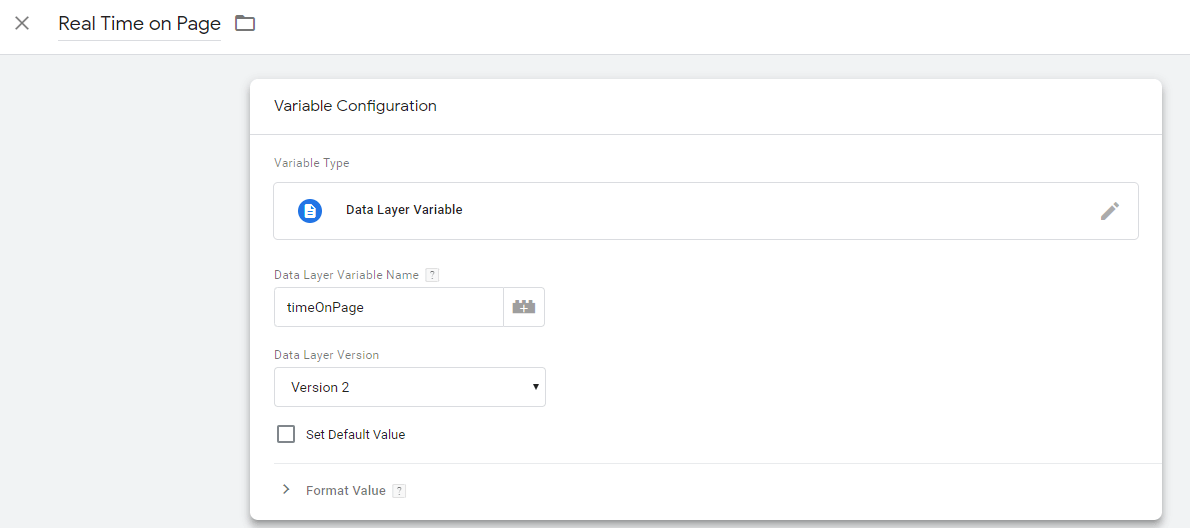
Aby sme mohli odoslať Reálne strávený čas na stránke do Analyticsu, musíme ho najskôr získať z dataLayera. Preto si potrebujeme vytvoriť ďalšiu dataLayer Premennú (dataLayer Variable), ktorá nám vytiahne premennú timeOnPage. Túto dataLayer Premennú môžeme nazvať „Real Time on Page”.

Real Time on Page
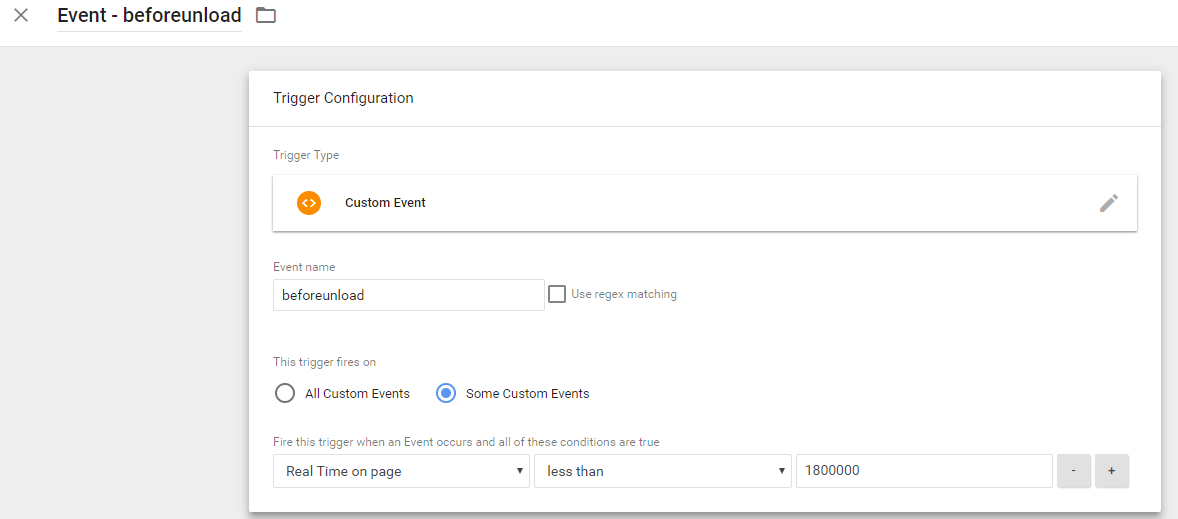
Ďalej si treba vytvoriť nový Spúšťač (Trigger) Vlastná udalosť (Custom Event), ktorého hodnota bude beforeunload a môžeme ho nazvať „Event – beforeunload”.

Event – beforeunload
Tento Spúšťač môžeme spustiť buď pre všetky Vlastné Udalosti (All Custom Events), alebo ho môžeme nastaviť len pre konkrétne udalosti.
Ja som zvolila druhú možnosť, aby som vylúčila tých používateľov, ktorí prišli na stránku a nechali ju otvorenú príliš dlho (je vysoký predpoklad, že obsah nečítajú a na danú stránku zabudli). Po istom čase však môžu túto stránku zavrieť, a tým pádom sa do Analyticsu odošle nový hit, ale už bez Zobrazenia stránky (Pageview).
Aby sme zabránili dodatočným Reláciám, nastavíme čas na menej ako 1 800 000 milisekúnd, čo je 1 800 sekúnd, čo sa rovná 30 minútam. Tento čas je zároveň časom, ktorým končí predvolená Relácia v Analyticse. Samozrejme, pokiaľ máte v Analyticse nastavený čas skončenia Relácie inak, je vhodné upraviť aj tento Spúšťač tak, aby sa zhodoval s daným časom.
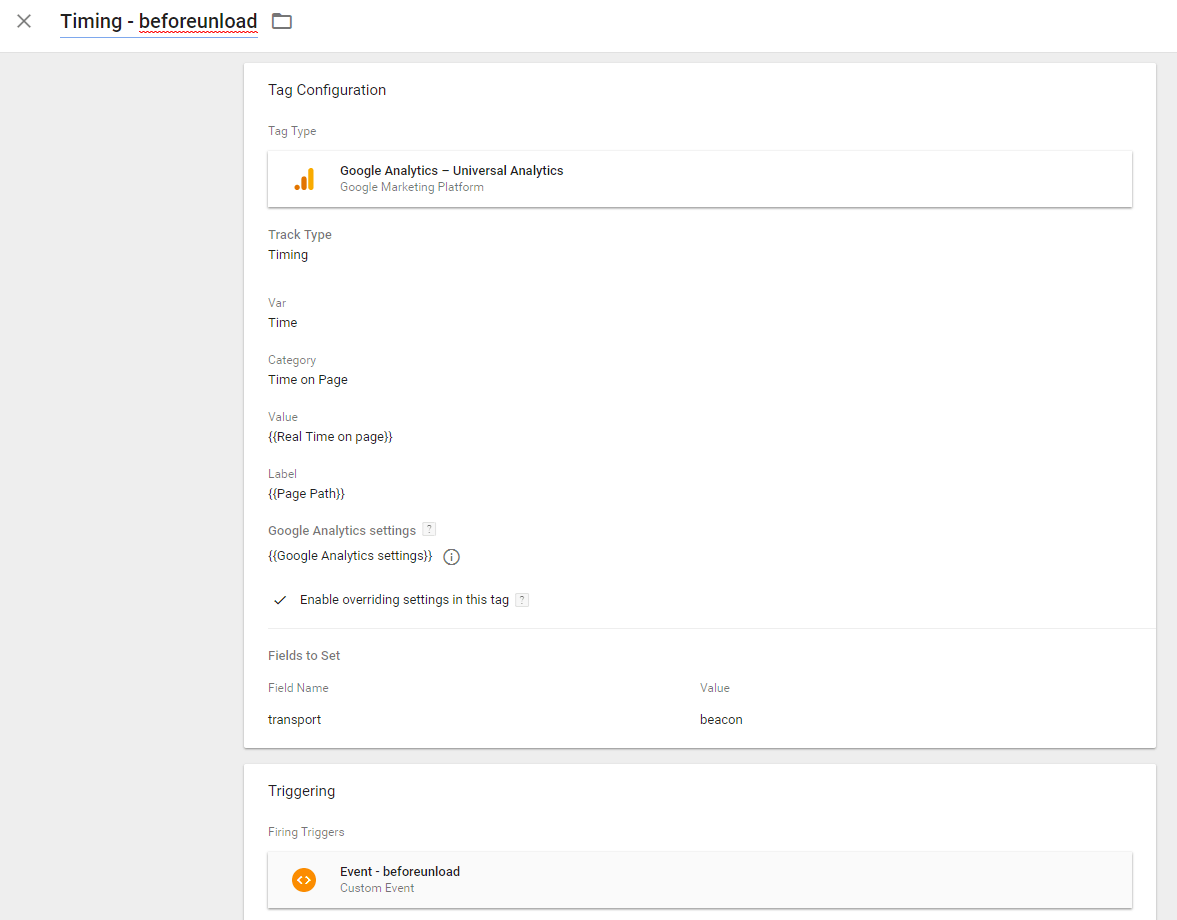
Posledná vec, ktorú potrebujeme vytvoriť, je Značka (Tag) pre Analytics. Túto značku nazvime „Timing – beforeunload”.
Typ sledovania zvolíme Načasovanie (Timing), Premenná bude Time. Kategóriu pomenujeme Time on Page. Hodnotu (Value) pridáme ako dynamickú premennú {{Real Time on Page}} a pre Štítok (Label) pridáme dynamickú premennú {{Page Path}}.
Nakoniec si zvolíme ID pre Google Analytics Settings, kam chceme dáta posielať. V mojom prípade použijem Premennú Google Analytics Settings.
Keď chceme, aby sa nám dáta odosielali správne, musíme pridať do Polí na nastavenie (Fields to Set) transport a hodnotu beacon. Aby sme tak mohli urobiť, treba zaškrtnúť možnosť Povoliť prepísanie nastavení v tejto značke.
Toto nastavenie nám zabezpečí, aby sa Google Analytics hit odosielal až vtedy, keď používateľ skončí prehliadanie (bez tohto nastavenia by Analytics odsekol daný hit s ukončením prehliadania).

Timing – beforeunload
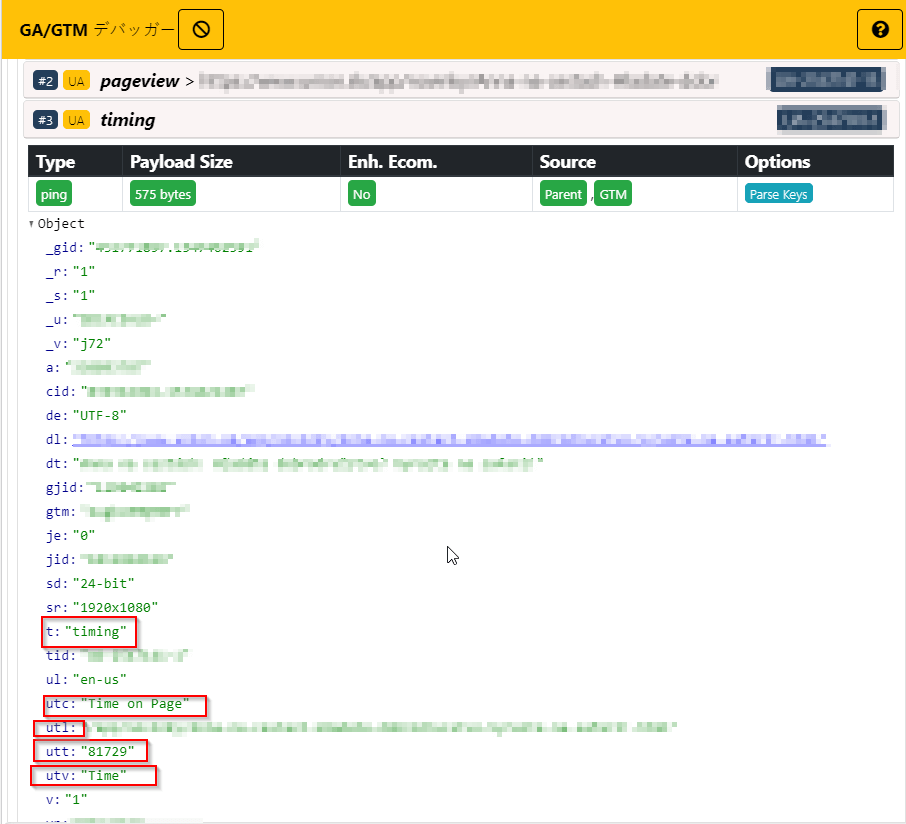
Ako Spúšťač pridáme Event – beforeunload, ktorý sme vytvorili predtým. Následne je dobré otestovať nastavenia cez GTM Preview Mode, prípadne použiť aj Google Analytics Debugger. Netreba však zabudnúť na to, že výsledný čas budete vidieť až vtedy, keď odídete zo stránky.

Google Analytics Debugger
Ako to vyzerá v Google Analytics reportoch?
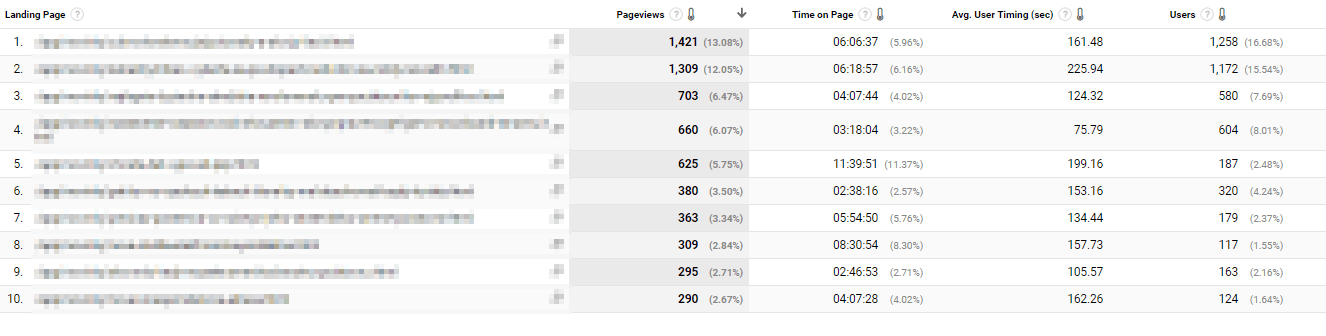
V Analyticse môžeme nájsť základný report v časti Správanie – Rýchlosť webu – Trvanie aktivít používateľov (User Timings). Prípadne môžeme využiť aj Vlastný report. Vtedy do Analyticsu pridáme tento report, ktorý si následne môžeme upraviť podľa svojich potrieb.

User Timings Report
Dúfam, že vám tento článok pomôže pri upresnení meraní, a v konečnom dôsledku aj správnom vyhodnotení návštevnosti a správania sa používateľov na webovej stránke.
Zároveň by som rada poďakovala blogu analytical42.com, z ktorého som čerpala inšpiráciu. Budem rada za akékoľvek otázky, prípadne skúsenosti s meraním Reálneho času stráveného na stránke, ktoré môžete pridať do komentárov. 😉