Pravidelný čitateľ nášho blogu môže veľmi ľahko nadobudnuť pocit, že pre nás, DASEákov, je najväčším vzrušením nejaká nová fičúra v Google Analytics. Asi vás sklamem, ale nie je to celkom tak ( no dobre, tak je, ale pssst
no dobre, tak je, ale pssst). Pravdu povediac sme úplne obyčajná partička mladých ľudí, s úplne obyčajnými koníčkami. Horská cyklistika je jedným z nich, preto je celkom pravdepodobné, že ste sa so mnou, alebo s Majkou už niekedy stretli. Že kde? Na karpatských singláčoch, na pivku na Bielom kríži, alebo hoci aj na Strave pri (márnych) pokusoch o zdolanie ďalšieho KOMu. A práve aplikácia Strava bude témou tohto článku.
Strava, najpoužívanejšia appka na trackovanie tréningov
Stravu mám rád. Veľmi priateľskou a nenásilnou formou ma táto aplikácia núti motivuje stále na sebe pracovať, rovnako ako desiatky miliónov ľudí na celom svete. Táto dátovo orientovaná aplikácia je pre mňa-analytika studnicou inšpirácie ako vizualizovať dáta užívateľsky priateľským spôsobom. Ja na Strave sledujem učiteľa, barmana, vedúceho predajne, ale aj YouTubera, jazzového speváka či lekára. Všetci títo ľudia, nech sú z akéhokoľvek prostredia, vedia čítať dáta na Strave absolútne bez problémov. Je vôbec ešte niečo, čo sa dá na Strave vylepšiť?
Určite áno, inak by ste nečítali tento článok 🙂 Priamo v Strave totiž neviete segmentovať tréningy (napr. podľa ročného obdobia, alebo typu aktivity), vyhľadávanie konkrétnych tréningov v databáze je priam nemožné a o nejakých súhrnných údajoch si môžete nechať len snívať. Tieto nedostatky ma prinútili vytvoriť si vlastný Strava dashboard postavený na Google Data Studiu. Poďme sa pozrieť, ako si takýto dashboard viete vyrobiť tiež.
Nakŕmte svoj Google Sheet cez Strava API
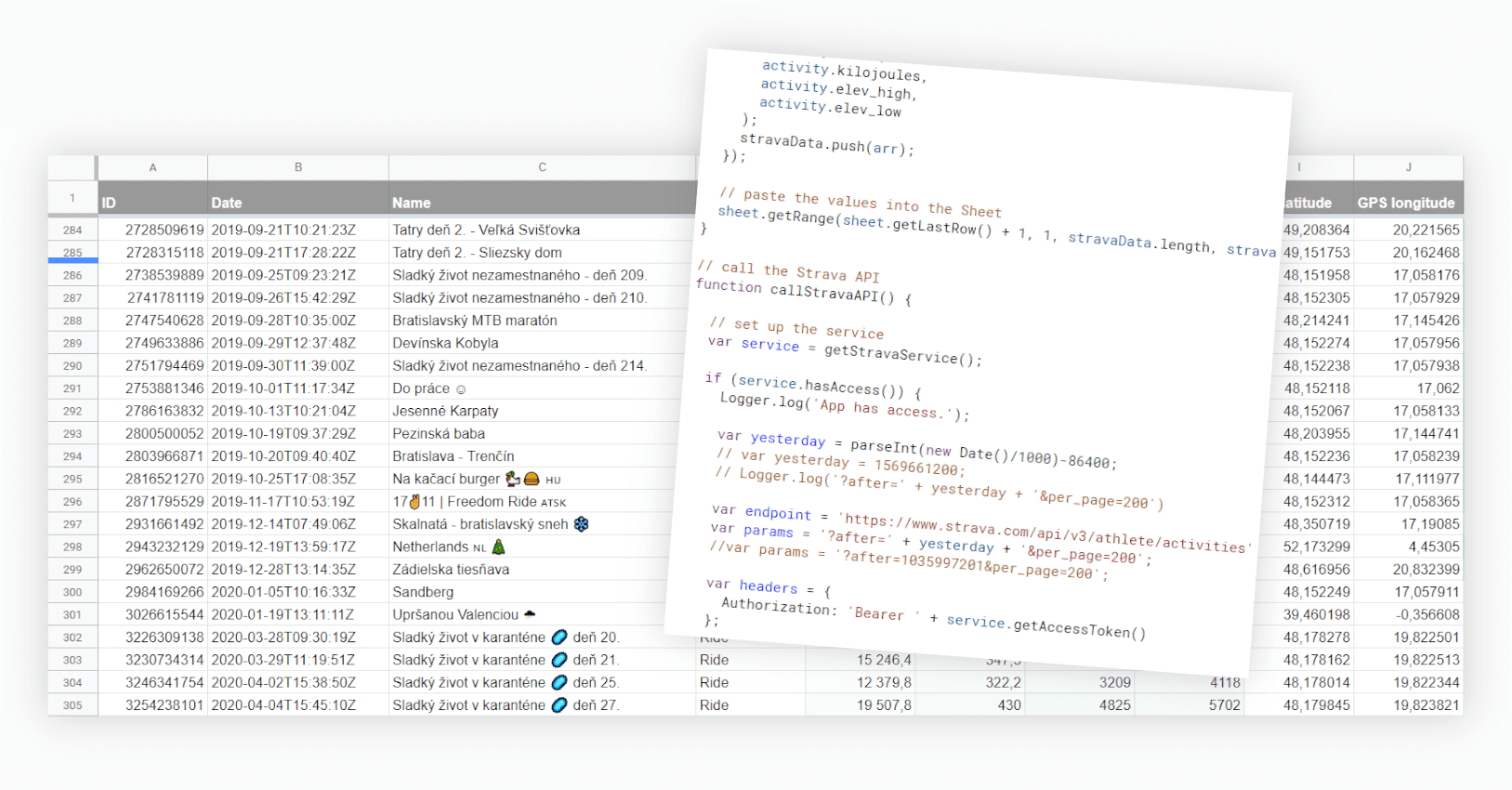
Prvým problémom, s ktorým som sa musel popasovať, bolo stiahnutie dát zo Stravy do Google Sheet. Existuje síce neoficiálny Strava konektor pre Data Studio, ale v tomto prípade som sa rozhodol pre vlastné riešenie, keďže dáta som potreboval obohatiť o ďalšie údaje. Keďže nie som žiadny JavaScript guru, celkom som sa potešil návodu od Bena Colinsa aj so základným zdrojákom pre stiahnutie údajov cez Strava API.
V prvom kroku si musíte stiahnuť všetky historické dáta, ktoré chcete vizualizovať. Strava API má kvalitnú dokumentáciu, takže ak máte s API skúsenosti, tento krok vám nebude robiť problém. V druhom kroku potrebujete upraviť script tak, aby sa vám v pravidelnom intervale sťahovali najnovšie tréningy a zároveň, aby vám v Google Sheet databáze nevznikali duplicity.
Nakoniec získané výjazdy rozkategorizujete podľa vašich individuálnych potrieb. Ja som si vytvoril najmä vlastné časové dimenzie, avšak iniciatíve sa medze nekladú. Chcete segmentovať tréningy podľa sparring partnera? Alebo podľa počasia, dňa v týždni, či rozdeliť tréningy na vytrvalostné a silové? Každej dimenzii vyhraďte jeden voľný stĺpec, tréningom priraďte kategórie a je to. Teraz môžete tabuľku prepojiť s Data Studiom.
Vizualizujte dáta v Data Studiu
Keď máte dáta pripravené, nasleduje tá zaujímavejšia časť – vizualizácia dát. Nebudem tu rozpisovať, ako ktorý element v Data Studiu používať (to nájdete v našom seriáli o Data Studiu), dám vám však jednu dobrú radu. Vždy sa zamyslite nad tým, na akú otázku vám má report odpovedať.
- Ak budete chcieť vidieť váš progres v čase, použite čiarový graf.
- Ak chcete poznať údaj o celkovom počte kilometrov v danom období, prehľady (scorecards) sú na to ako stvorené.
- Zoznam tréningov najlepšie znázorníte v tabuľke a lokalitu tréningov ideálne na mape. Google Data Studio najnovšie podporuje aj Google Mapy, to ste vedeli? Ak nie, sledujte naše každomesačné NEWS a budete v obraze.
Doprajte vášmu Strava reportu sexy look
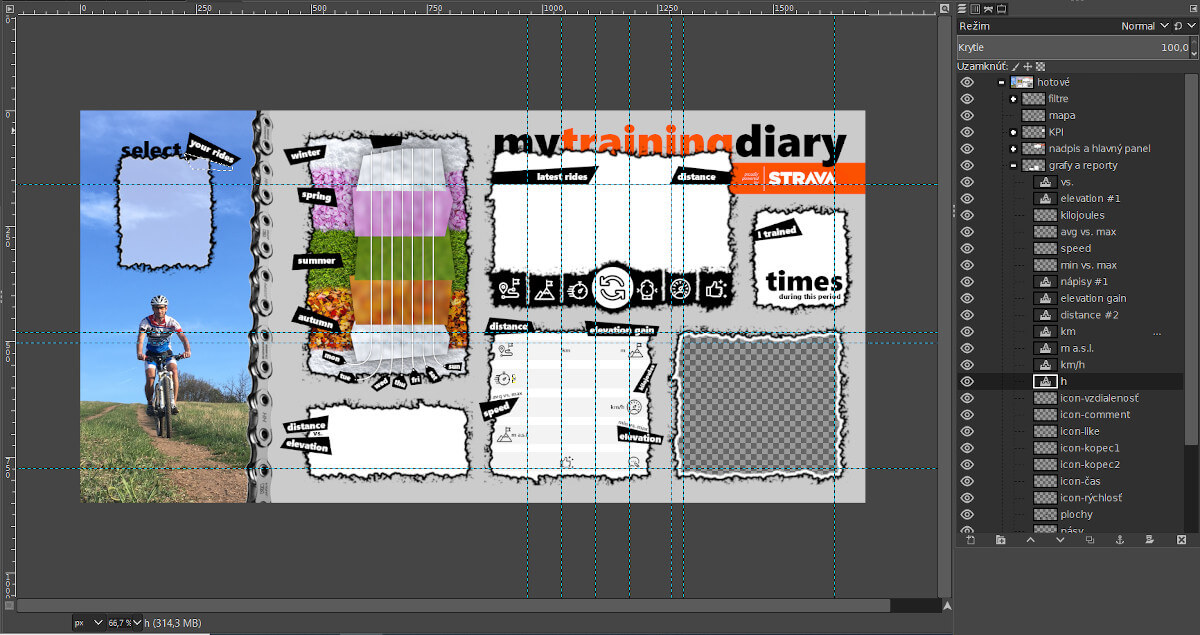
V prvom rade sa ospravedlňujem všetkým grafikom, ktorým sa miešam do remesla. Tiež si myslím, že na Photoshop by mali dávať zbrojný preukaz… Preto som tento dizajn vyskladal v Gimpe. 😀
Ak si naozaj na vlastnú šablónu netrúfate, na internete nájdete množstvo bezplatných šablón, alebo aspoň inšpirácie. Silným spoločníkom sa vám stane najmä formát png, ktorý umožňuje priehľadnosť a určitá miera priestorovej predstavivosti. Vďaka tomu môžete pôvodné Data Studio elemetnty včleniť do samotného dizajnu.
Jedna rada na záver – stavajte svoj vizuál na mriežke (napr. 12×12 pixelov) a túto mriežku používajte potom aj v Data Studiu. Aj keď pixel-perfect dizajn v Data Studiu je skôr sci-fi (použiť iné slovo), ušetrí vám to množstvo nervov. Len pre zaujímavosť – na vytvorenie tejto šablóny bolo použitých 124 vrstiev.
Zhrňme si to
Nebudem vás klamať, príprava podobného reportu je časovo náročná. Stiahnutie, prečitstenie a obohatenie dát, napísanie JavaScriptu, nastavenie automatizácie, výroba grafického návrhu, vyskladanie dashboardu a debugging mi zabrali okolo 20 hodín čistého času. Tým vás ale nechcem odradiť. Ak ste aj vy vášnivý cyklista, bežec a používate Stravu, len smelo do toho. A kľudne sa pochváľte dole v komentároch vlastným reportom, budem sa tešiť. 🙂
Ak vás táto téma zaujala bližšie, pozrite si aj tento návod na používanie Strava reportu na mojom blogu.