V prvej časti som vám predstavila základné rozšírenia, ktoré nám v DASE pomáhajú efektívnejšie pracovať s dátami a skontrolovať, či sú merania pre Google Analytics a Google Tag Manager nastavené správne. V tejto časti doplním ďalšie 2 rozšírenia, a zároveň sa podrobnejšie zameriam na rozšírenie dataslayer a Google Tag Assistant.
GTM/GA Debug
Tento tool si viete nainštalovať do Chromu z tejto adresy. Tak ako dataslayer, spúšťa sa priamo v konzole:

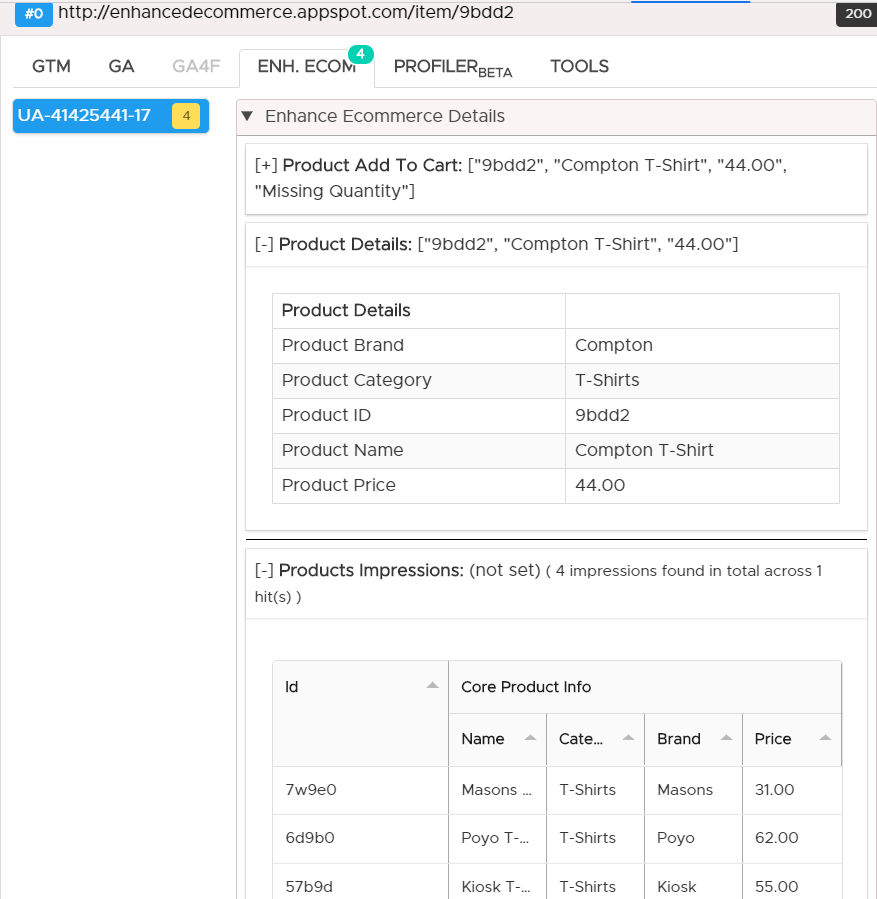
A aké je jeho využitie? Najčastejšie ho používam na debugovanie ecommercu, pretože prehľadne zobrazuje dáta, ktoré sa odosielajú do Google Analytics.

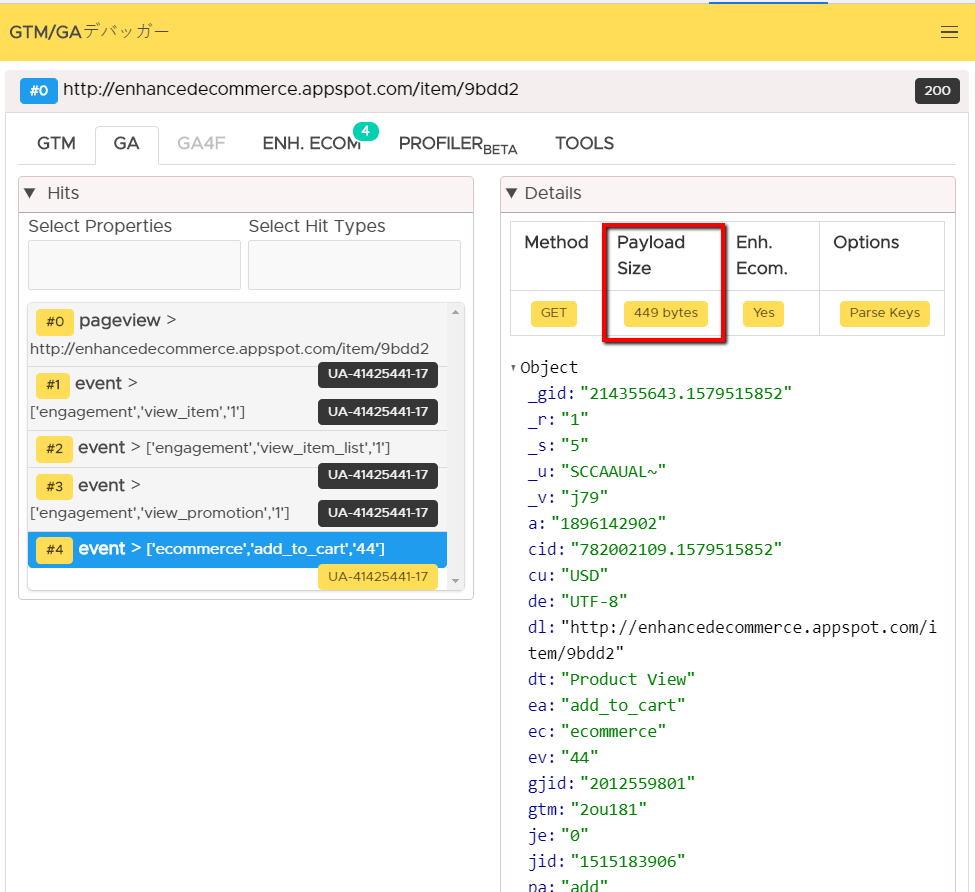
Zároveň je veľmi nápomocný, pokiaľ si nie ste istí, aký je veľký payload daného hitu. V prípade, že payload prekračuje stanovenú hranicu 8191 bytov, celý hit sa zahodí a prídete o dáta.
Tento prípad môže nastať vtedy, keď máte implementované zobrazenia produktov a do Analyticsu sa odosielajú všetky zobrazenia, ktoré sa načítajú na stránke (užívateľ ich ani nemusel reálne vidieť). Pokiaľ je takto meraných produktov veľmi veľa, veľkosť hitu môže presiahnuť povolenú hranicu.

Ak chcete vidieť, kedy sa jednotlivé skripty spúšťajú a kedy sa odosielajú hity, stačí prejsť na podzáložku PROFILER beta.

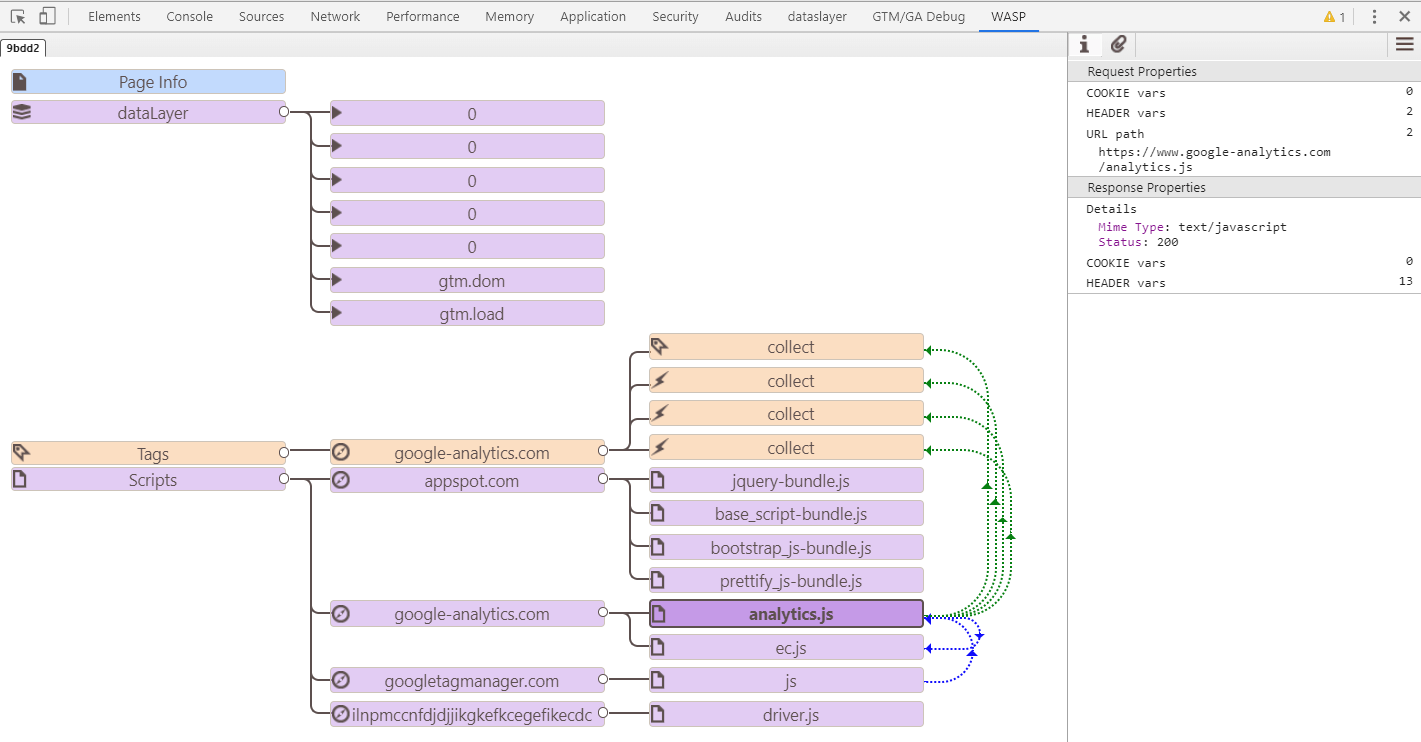
Wasps.inspector
Wasps (link na jeho stiahnutie nájdete TU) používam hlavne pre prehľadné zobrazenie toho, aké skripty sa spúšťajú na stránke a ako sa odosielajú jednotlivé dáta medzi nimi, napr. pri spustení analytics.js, ktorý zabezpečuje odosielanie dát do Google Analytics serverov. Vpravo vidíte ďalšie informácie k označeným skriptom a tagom.
Tento nástroj umožňuje aj blokovať skripty, ktoré si neželáte, aby sa aktuálne spúšťali.
Google Tag Assistant
Tag Assistant som v krátkosti predstavila v predchádzajúcom článku. V tejto časti by som sa chcela bližšie zamerať na jednu z jeho ďalších funkcií – Tag Assistant Recording.
Nahrávanie je jednoduché, stačí kliknúť na Record a následne pokračovať v preklikávaní tých bodov stránky, ktoré chceme vidieť, ako sa merajú.

Pre ukončenie nahrávania stačí jednoducho kliknúť na Stop Recording a následne si môžete zobraziť celý report.

Vygenerovaný report má 2 časti – Tag Assistant Report a Google Analytics Report.

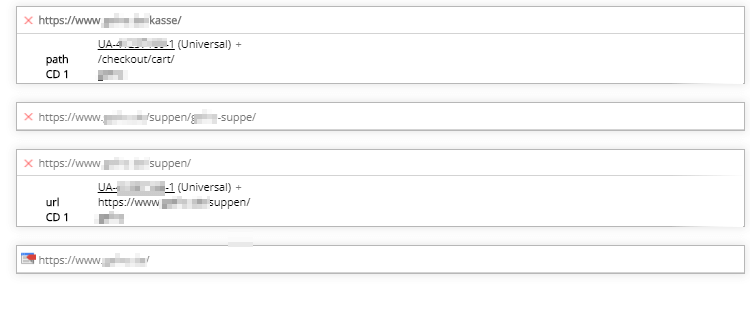
Tag Assistant report je len rozšírením toho, čo vidíte v hlavnom paneli Samozrejme, viete si dáta pozrieť podľa jednotlivých page loadov. Tak viete odhaliť prípadné problémy v spúšťaní sledovaných toolov.
V ľavej časti panela si môžete vybrať konkrétne pixely, ktoré chcete zobraziť. Vďaka tomuto nastaveniu je report o dosť prehľadnejší.
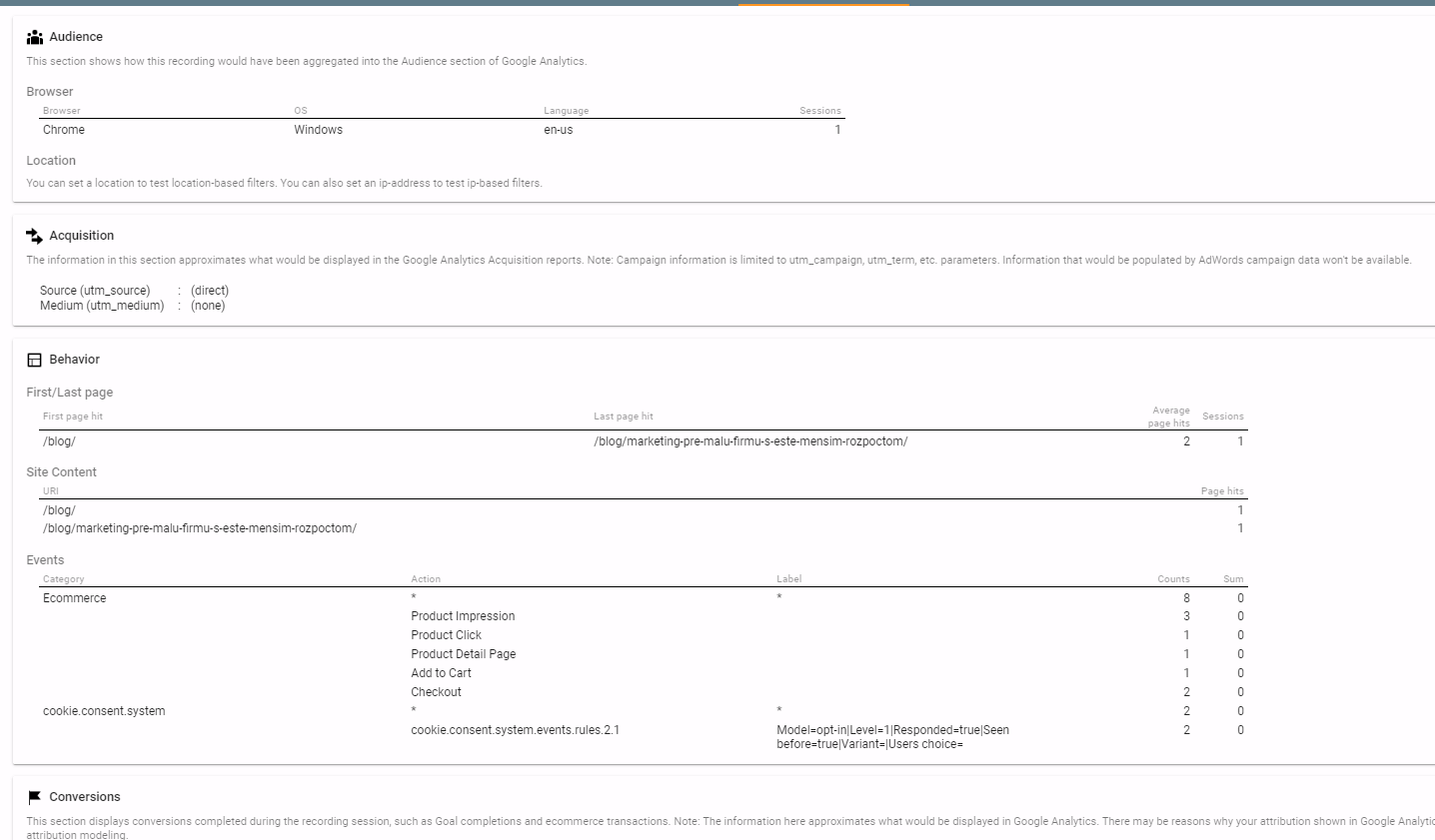
Google Analytics report považujem osobne za prínosnejší. Používam ho najčastejšie pri klientoch, ktorí majú implementovaný (rozšírený) elektronický obchod, ale nepoužívajú GTM. Tento nástroj mi veľmi uľahčuje diagnostiku dát, ktoré sa odosielajú do GA.
Dáta v dataslayeri vyzerajú napr. takto:
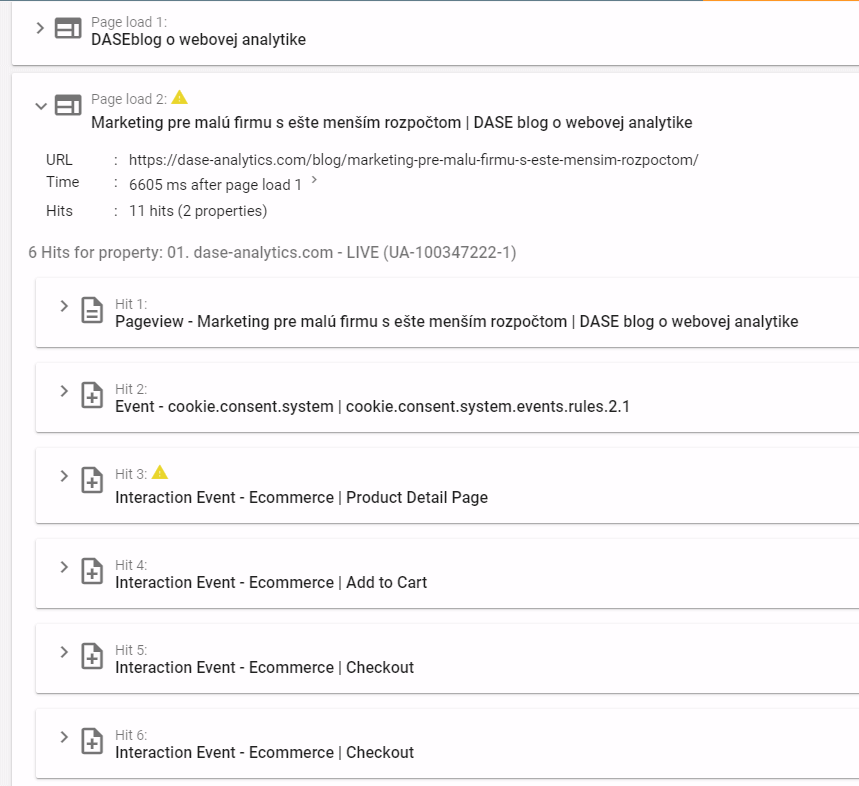
Pokiaľ použijem Tag Assistant, dáta sú prehľadnejšie:


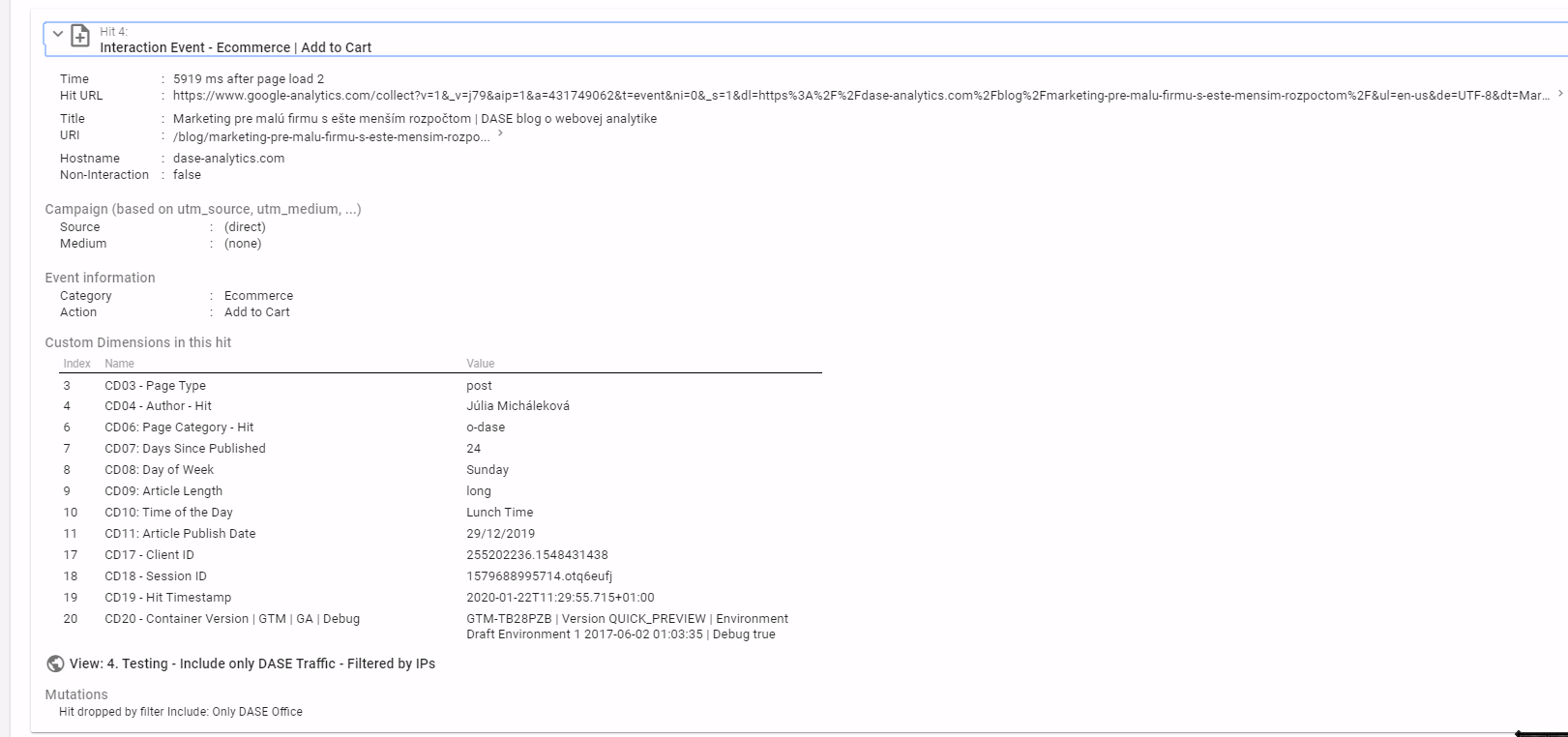
Každý hit, ktorý sa odosiela do GA si môžete pozrieť aj konkrétnejšie:

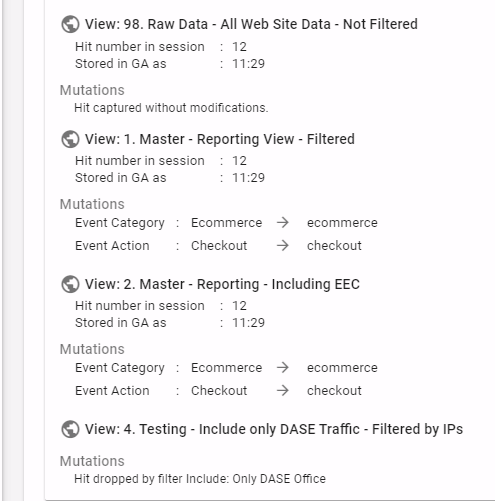
Tip: Vidíte hit v Tag Assistante, ale v GA nie? Môže to byť spôsobené filtrom. Skontrolujete to jednoducho – Tag Assistent totižto uvádza, pokiaľ sa hit zahodí kvôli filtru. Zároveň vidíte, do ktorého view bol odoslaný a ako filtre menia dáta.

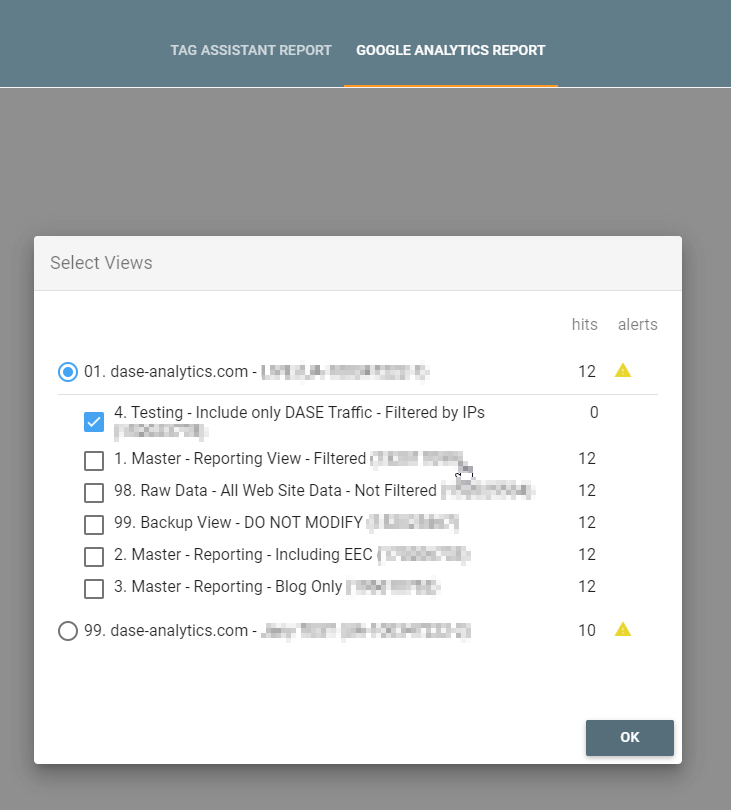
Aby ste videli konkrétne dáta, ktoré sa odosielajú do GA, je potrebné, aby ste recording spravili v tom prehliadači, v ktorom ste prihlásený do daného Google Analytics účtu. V takom prípade si viete vybrať, ktorý Prehľad (view) chcete použiť:

Ďalším bonusom tohto toolu je, že si viete daný report stiahnuť a uložiť. Tým pádom máte zálohu, ak by nastal nejaký problém ohľadom validácie testovania.
Dataslayer
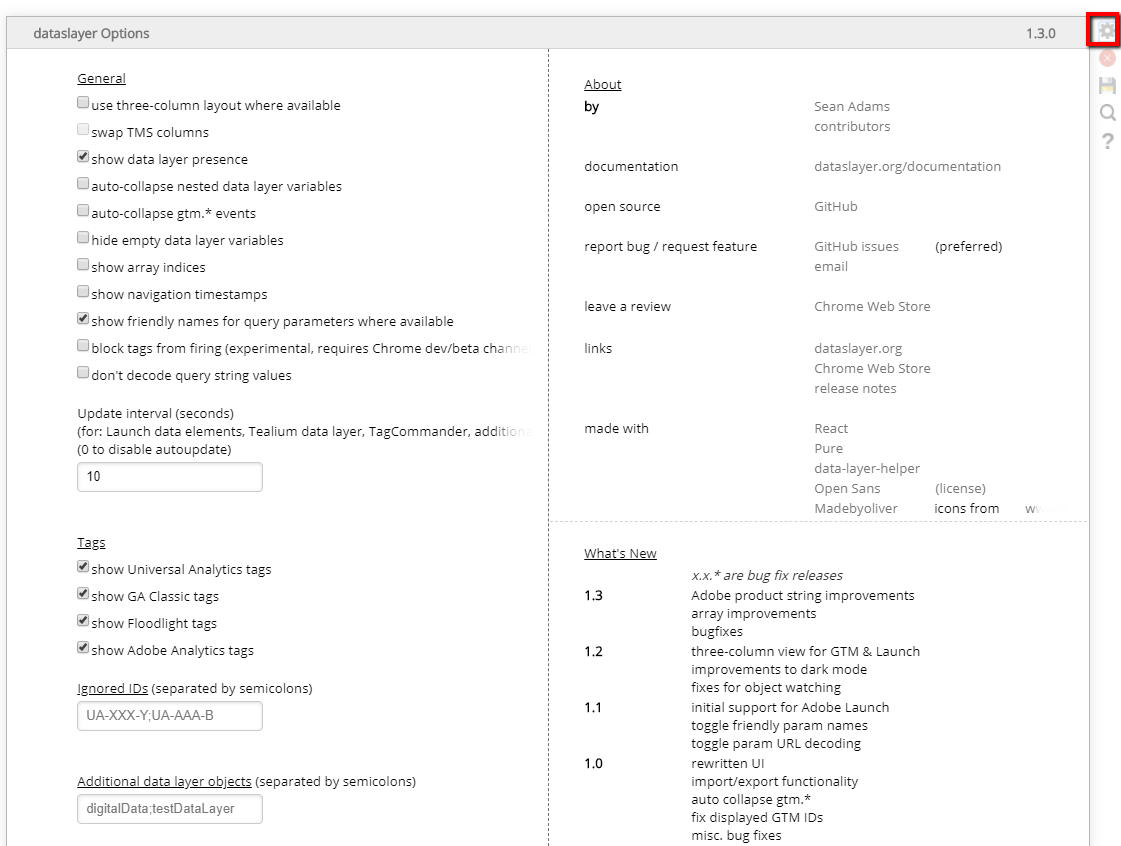
Po posledných updatoch pribudlo v dataslayeri niekoľko zaujímavých nastavení:

Za najužitočnejšie nastavenia považujem možnosť ignorovania určitých tagov, prípadne ID-čiek. Ďalšou super možnosťou je pridať iný názov dataLayera, pretože pri niektorých implementáciach sa môže stať, že developeri použili vlastný názov.
Ďalšie funkcie, ktoré určite oceníte, je možnosť Importu/Exportu, prípadne funkcia vyhľadávania.
A na čo si dať pozor, keď pracujeme s dataslayerom a kontrolujeme datalayer?
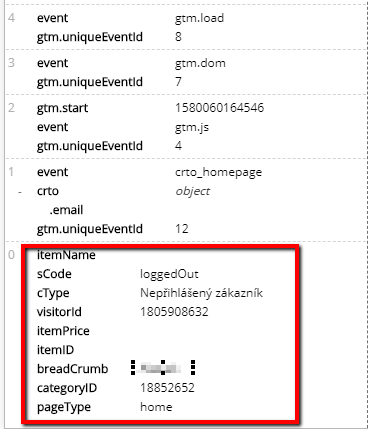
Pokiaľ bolo na stránku pridávané GTM, v dataslayeri pozerám, či sa eventy správajú tak, ako sa majú. Dôležité je, aby bola inicializácia dataLayera ešte pred GTM eventmi:

Ďalej kontrolujem, či sa načítali eventy gtm.js, gtm.dom a gtm.load. Pokiaľ sú tieto eventy viditeľné v dataslayeri, je veľká pravdepodobnosť, že sa GTM kontajner spustil správne.
Následne môžem prejsť na debugovanie eventov. Postupujem podľa implementačného dokumentu, ktorý mal developer k dispozícii a kontrolujem, či sa v dataLayeri nachádzajú všetky informácie, ktoré tam majú byť.
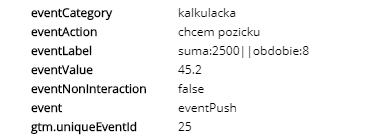
Ide napríklad o eventPush, kde kontrolujem, či sú Category, Action, Label a Value posielané správne:

Prípadne custom event:

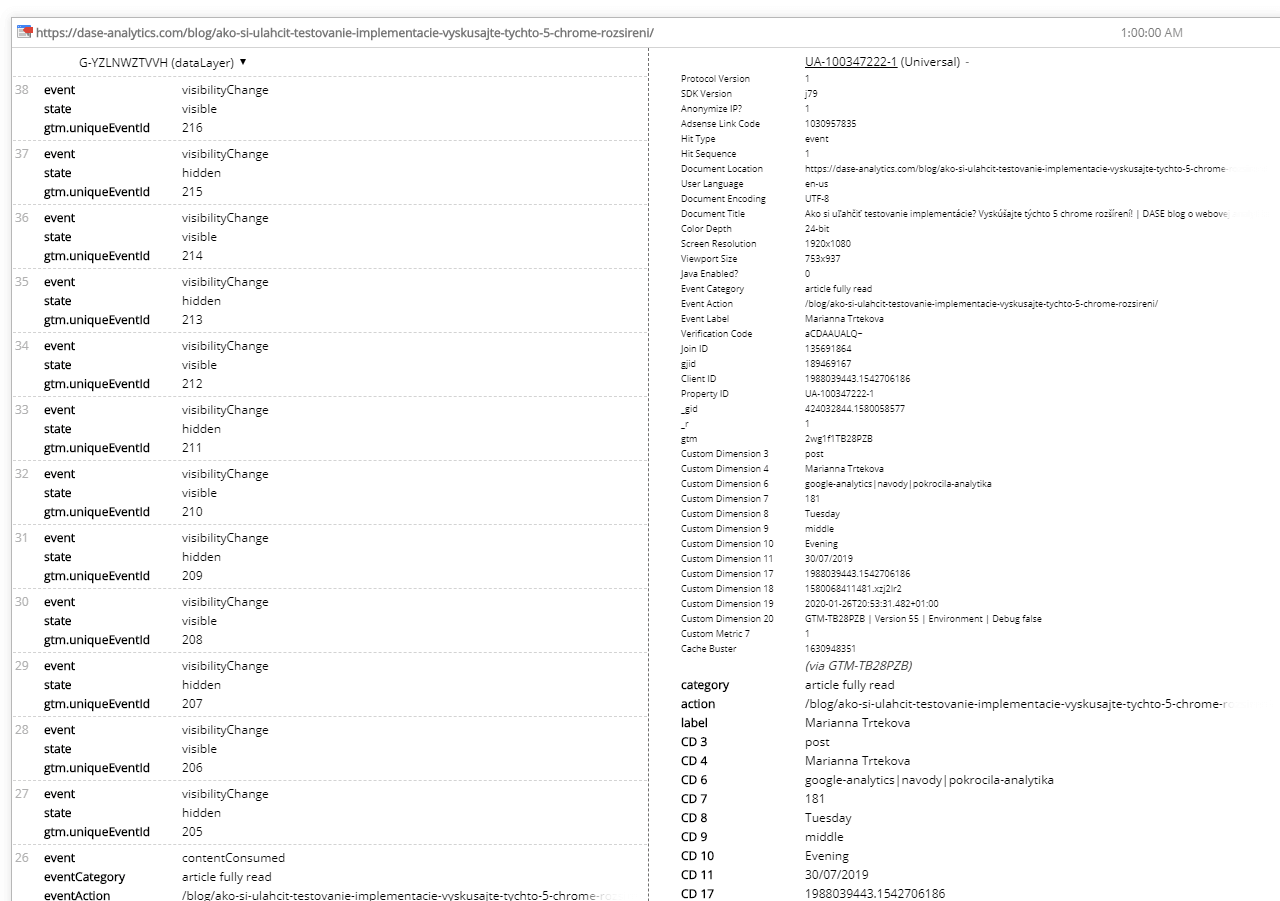
V druhej časti dataslayera si môžem skontrolovať, ako sa odosielajú hity do Google Analytics:

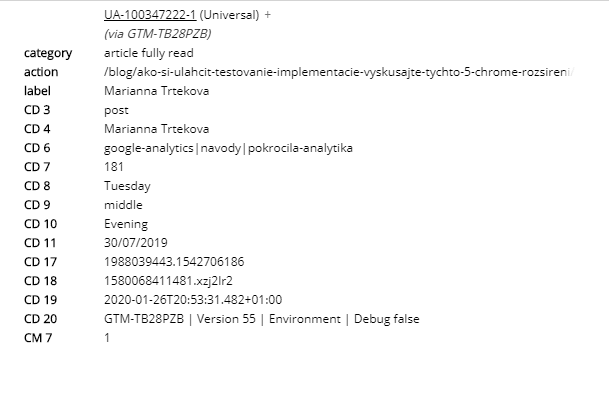
Po rozkliknutí + vidím celý hit:

Pokiaľ si chcete byť istí, že hit sa správne odoslal do Google Analytics, odporúčam mať pri testovaní otvorený prehľad Reálny čas (Real Time report), kde budete vidieť dané hity. Pokiaľ si chcete pozrieť dáta v štandardných reportoch, odporúčam použiť UTM parametre (napr. utm_source=test&utm_medium=test). Odporúčame si vždy hity skontrolovať v štandardnom reporte, nakoľko Real Time report môže zobraziť aj hity, ktoré budú nakoniec odfiltrované.
Veľmi veľký pomocník je dataslayer hlavne pri kontrolovaní dataLayera pre elektronický obchod. Keďže býva implementácia elektronického obchodu častokrát veľmi robustná a môže sa v nej vyskytnúť viacero chýb, je potrebné, aby boli premenné a ich formátovanie skontrolované.
Hlavné body, ktoré kontrolujem, sú:
- či je dodržaná štruktúra dataLayera,
- či sedí ID produktu naprieč viacerými eventami,
- či je suma v správnom formáte,
- či hodnoty premenných sedia s tým, čo je na stránke (napr. názov produktu, kategóriu, brand, atď.).
Záver
Dúfam, že tento článok vám pomôže zefektívniť prácu s dataLayerom a uľahčí jeho testovanie.
Samozrejme, uvedomujem si, že každá webová stránka je odlišná, a častokrát je náročné odhaliť problém v implementácii.
Pokiaľ ste narazili na tvrdý oriešok a neviete si rady, obráťte sa na nás, veľmi radi vám pomôžeme ;).

